ASP.NET MVC3 系列教程 - 部署你的WEB应用到IIS 6.0
I:ASP.NET MVC3 部署的前期工作
1.确认部署的服务器操作系统环境
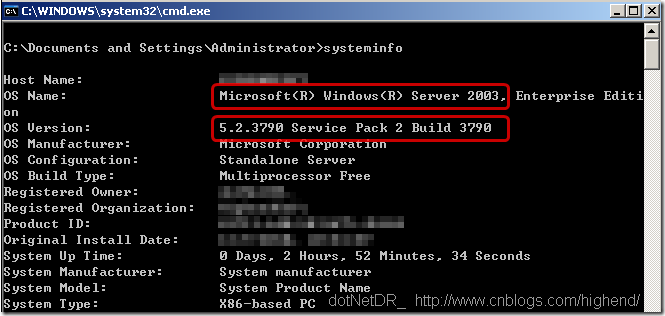
首先我们确认服务器的操作系统版本
可以从系统命令行工具里输入: systeminfo 获取相关操作系统信息例如

然后再确认IIS版本信息 -> 打开IIS管理工具即可

接着确认.NET Framework的版本
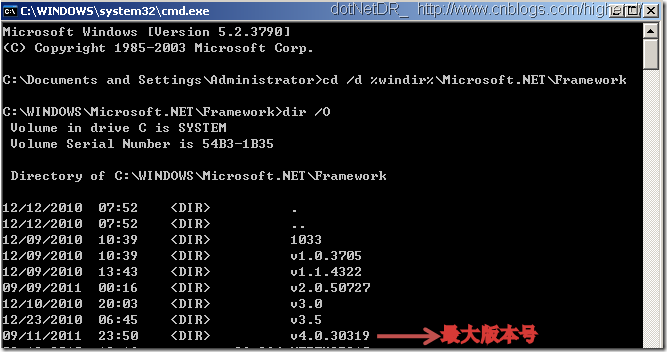
可以在系统命令行工具执行:
cd /d %windir%\Microsoft.NET\Framework
dir \O

2.选择部署方案
部署方案目前就个人而言,将归纳为 3 种方案
A:带源代码文件的部署方案(仅适用于Web Site)
B:不带源代码文件的部署方案(适用于Web Site/Web Application)
C:不带源代码文件 并 提前经过 ASP.NET预编译 的部署方案(适用于Web Site/Web Application)
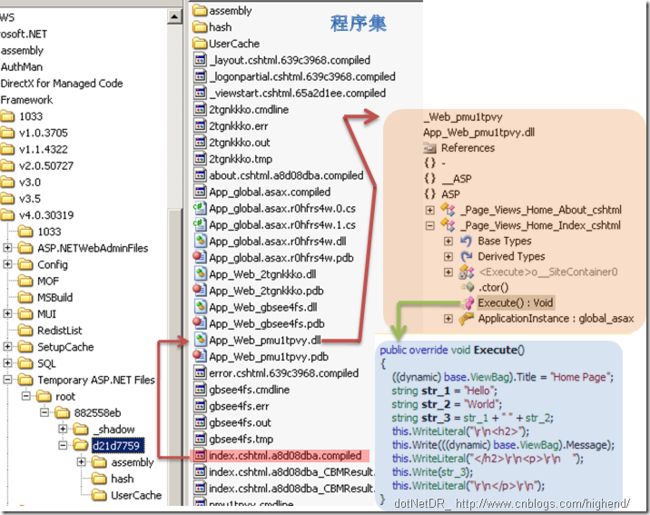
3.认识Temporary ASP.NET Files目录
我不清楚在座的读者有多少人认识这个目录,所以在此我还是简单地提及一下,篇幅不会很长,即使已经了解这个目录的读者也可以顺便看看回忆回忆巩固下基础也可!
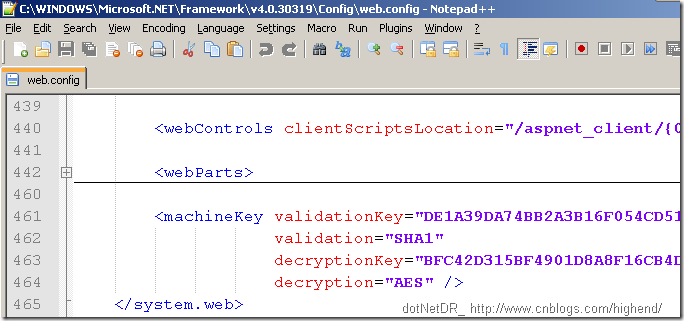
它的位置位于C:\WINDOWS\Microsoft.NET\Framework\v4.0.30319\Temporary ASP.NET Files用于存放经ASP.NET引擎编译过后的页面程序集文件.(注意:v4.0.30319为.NET版本号,具体的请根据实际情况去作相应的调整!)

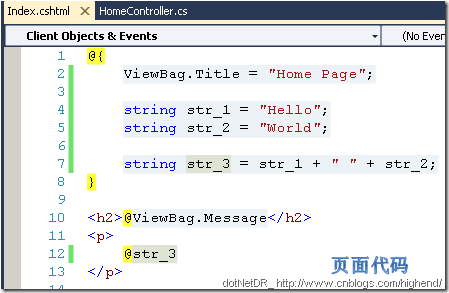
上图代码一个普通的页面代码.然后交由ASP.NET引擎处理后变成下图的程序集文件

4.自定义Temporary ASP.NET Files目录位置
很简单,只需修改一下web.config的配置就可以了
<system.web> <compilation debug="true" targetFramework="4.0" tempDirectory="e:\xxx\"> <assemblies> <add assembly="System.Web.Abstractions, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Helpers, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Routing, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.Mvc, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <add assembly="System.Web.WebPages, Version=1.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> </assemblies> </compilation> <!-- .... --> </system.web>
II:将ASP.NET MVC3的应用部署到IIS 6.0
1.IIS 6.0的相关设置
其实很简单不需要像网上说的什么.mvc后缀设置映射处理程序什么的.
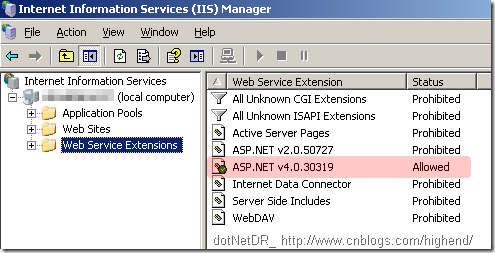
确保IIS 6.0能处理ASP.NET 4.0

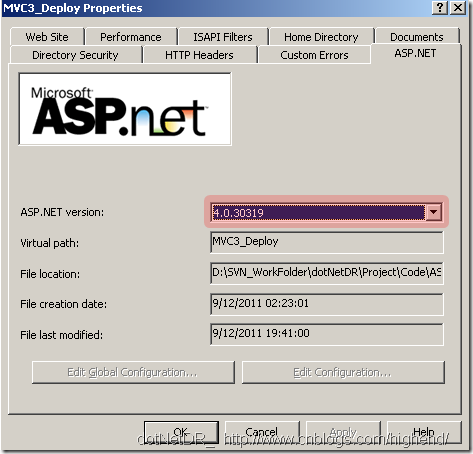
然后在为具体的站点的ASP.NET版本设置为ASP.NET 4.0

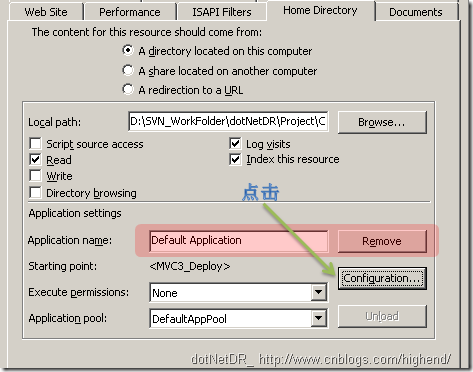
接着设置IIS为直接走ASP.NET ISAPI

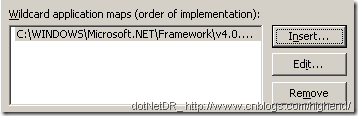
接着设置应用程序扩展影射

最后