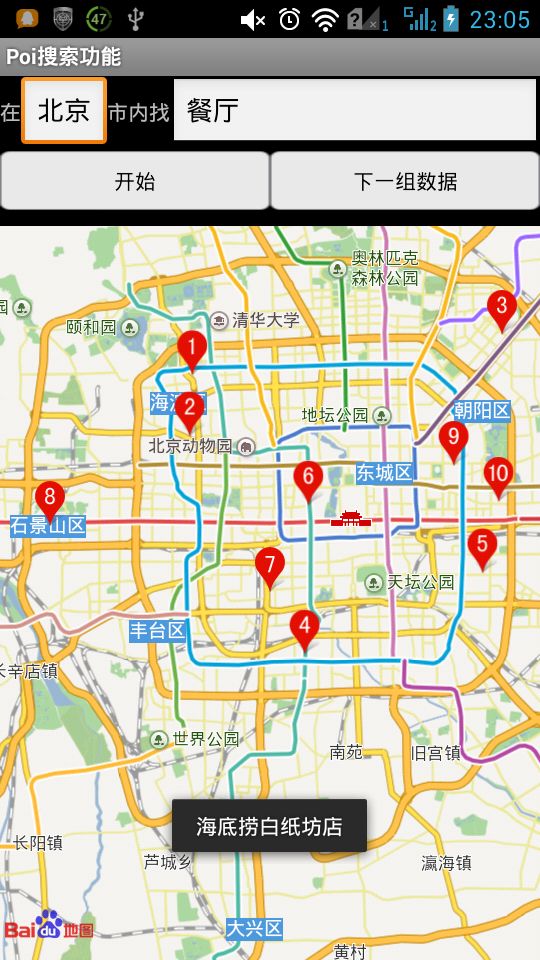
百度地图之Poi搜索功能
该示例主要介绍关键词查询、suggestion查询和查看餐饮类Place详情页功能,尤其搜索某个地方的餐厅、理发店等等比较有实际意义,百度Demo代码如下:
Activity:
package com.home;
import android.app.Activity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.EditText;
import android.widget.Toast;
import com.baidu.mapapi.BMapManager;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.search.MKAddrInfo;
import com.baidu.mapapi.search.MKBusLineResult;
import com.baidu.mapapi.search.MKDrivingRouteResult;
import com.baidu.mapapi.search.MKPoiInfo;
import com.baidu.mapapi.search.MKPoiResult;
import com.baidu.mapapi.search.MKSearch;
import com.baidu.mapapi.search.MKSearchListener;
import com.baidu.mapapi.search.MKShareUrlResult;
import com.baidu.mapapi.search.MKSuggestionInfo;
import com.baidu.mapapi.search.MKSuggestionResult;
import com.baidu.mapapi.search.MKTransitRouteResult;
import com.baidu.mapapi.search.MKWalkingRouteResult;
/**
* 演示poi搜索功能
*/
public class PoiSearchActivity extends Activity {
private MapView mMapView = null;
private MKSearch mSearch = null; // 搜索模块,也可去掉地图模块独立使用
/**
* 搜索关键字输入窗口
*/
private AutoCompleteTextView keyWorldsView = null;
private ArrayAdapter<String> sugAdapter = null;
private int load_Index;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
DemoApplication app = (DemoApplication) this.getApplication();
if (app.mBMapManager == null) {
app.mBMapManager = new BMapManager(this);
app.mBMapManager.init(DemoApplication.strKey,
new DemoApplication.MyGeneralListener());
}
setContentView(R.layout.activity_poisearch);
mMapView = (MapView) findViewById(R.id.bmapView);
mMapView.getController().enableClick(true);
mMapView.getController().setZoom(12);
// 初始化搜索模块,注册搜索事件监听
mSearch = new MKSearch();
mSearch.init(app.mBMapManager, new MKSearchListener() {
// 在此处理详情页结果
@Override
public void onGetPoiDetailSearchResult(int type, int error) {
if (error != 0) {
Toast.makeText(PoiSearchActivity.this, "抱歉,未找到结果",
Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(PoiSearchActivity.this, "成功,查看详情页面",
Toast.LENGTH_SHORT).show();
}
}
/**
* 在此处理poi搜索结果
*/
public void onGetPoiResult(MKPoiResult res, int type, int error) {
// 错误号可参考MKEvent中的定义
if (error != 0 || res == null) {
Toast.makeText(PoiSearchActivity.this, "抱歉,未找到结果",
Toast.LENGTH_LONG).show();
return;
}
// 将地图移动到第一个POI中心点
if (res.getCurrentNumPois() > 0) {
// 将poi结果显示到地图上
MyPoiOverlay poiOverlay = new MyPoiOverlay(
PoiSearchActivity.this, mMapView, mSearch);
poiOverlay.setData(res.getAllPoi());
mMapView.getOverlays().clear();
mMapView.getOverlays().add(poiOverlay);
mMapView.refresh();
// 当ePoiType为2(公交线路)或4(地铁线路)时, poi坐标为空
for (MKPoiInfo info : res.getAllPoi()) {
if (info.pt != null) {
mMapView.getController().animateTo(info.pt);
break;
}
}
} else if (res.getCityListNum() > 0) {
// 当输入关键字在本市没有找到,但在其他城市找到时,返回包含该关键字信息的城市列表
String strInfo = "在";
for (int i = 0; i < res.getCityListNum(); i++) {
strInfo += res.getCityListInfo(i).city;
strInfo += ",";
}
strInfo += "找到结果";
Toast.makeText(PoiSearchActivity.this, strInfo,
Toast.LENGTH_LONG).show();
}
}
public void onGetDrivingRouteResult(MKDrivingRouteResult res,
int error) {
}
public void onGetTransitRouteResult(MKTransitRouteResult res,
int error) {
}
public void onGetWalkingRouteResult(MKWalkingRouteResult res,
int error) {
}
public void onGetAddrResult(MKAddrInfo res, int error) {
}
public void onGetBusDetailResult(MKBusLineResult result, int iError) {
}
/**
* 更新建议列表
*/
@Override
public void onGetSuggestionResult(MKSuggestionResult res, int arg1) {
if (res == null || res.getAllSuggestions() == null) {
return;
}
sugAdapter.clear();
for (MKSuggestionInfo info : res.getAllSuggestions()) {
if (info.key != null)
sugAdapter.add(info.key);
}
sugAdapter.notifyDataSetChanged();
}
@Override
public void onGetShareUrlResult(MKShareUrlResult result, int type,
int error) {
}
});
keyWorldsView = (AutoCompleteTextView) findViewById(R.id.searchkey);
sugAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line);
keyWorldsView.setAdapter(sugAdapter);
/**
* 当输入关键字变化时,动态更新建议列表
*/
keyWorldsView.addTextChangedListener(new TextWatcher() {
@Override
public void afterTextChanged(Editable arg0) {
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1,
int arg2, int arg3) {
}
@Override
public void onTextChanged(CharSequence cs, int arg1, int arg2,
int arg3) {
if (cs.length() <= 0) {
return;
}
String city = ((EditText) findViewById(R.id.city)).getText()
.toString();
/**
* 使用建议搜索服务获取建议列表,结果在onSuggestionResult()中更新
*/
mSearch.suggestionSearch(cs.toString(), city);
}
});
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onDestroy() {
mMapView.destroy();
super.onDestroy();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
mMapView.onSaveInstanceState(outState);
}
@Override
protected void onRestoreInstanceState(Bundle savedInstanceState) {
super.onRestoreInstanceState(savedInstanceState);
mMapView.onRestoreInstanceState(savedInstanceState);
}
/**
* 影响搜索按钮点击事件
*
* @param v
*/
public void searchButtonProcess(View v) {
EditText editCity = (EditText) findViewById(R.id.city);
EditText editSearchKey = (EditText) findViewById(R.id.searchkey);
mSearch.poiSearchInCity(editCity.getText().toString(), editSearchKey
.getText().toString());
}
public void goToNextPage(View v) {
// 搜索下一组poi
int flag = mSearch.goToPoiPage(++load_Index);
if (flag != 0) {
Toast.makeText(PoiSearchActivity.this, "先搜索开始,然后再搜索下一组数据",
Toast.LENGTH_SHORT).show();
}
}
}
布局XML(activity_poisearch):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="50dip"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="在" >
</TextView>
<EditText
android:id="@+id/city"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="北京" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="市内找" >
</TextView>
<AutoCompleteTextView
android:id="@+id/searchkey"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.88"
android:text="餐厅" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="50dip"
android:orientation="horizontal" >
<Button
android:id="@+id/search"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="12"
android:background="@drawable/button_style"
android:onClick="searchButtonProcess"
android:padding="10dip"
android:text="开始" />
<Button
android:id="@+id/map_next_data"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="12"
android:background="@drawable/button_style"
android:onClick="goToNextPage"
android:padding="10dip"
android:text="下一组数据" />
</LinearLayout>
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
MyPoiOverlay类:
package com.home;
import android.app.Activity;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.PoiOverlay;
import com.baidu.mapapi.search.MKPoiInfo;
import com.baidu.mapapi.search.MKSearch;
public class MyPoiOverlay extends PoiOverlay {
MKSearch mSearch;
public MyPoiOverlay(Activity activity, MapView mapView, MKSearch search) {
super(activity, mapView);
mSearch = search;
}
@Override
protected boolean onTap(int i) {
super.onTap(i);
MKPoiInfo info = getPoi(i);
if (info.hasCaterDetails) {
mSearch.poiDetailSearch(info.uid);
}
return true;
}
}
在配置文件中要比之前多配置一个activity,不然没法查看详细界面,这是百度SDK jar中提供的类:
<activity
android:name="com.baidu.mapapi.search.PlaceCaterActivity"
android:configChanges="orientation|keyboardHidden"
android:theme="@android:style/Theme.NoTitleBar" >
</activity>
Application类同之前。