ios 图片倒影投影的原理详解
最近一直在赶项目好久没更新自己的博客了。
就写一下自己在投影上面学到的东西吧
[[[self view] layer] setBackgroundColor:[[UIColor blackColor] CGColor]];
UIImage *balloon = [UIImage imageNamed:@"mj_207.jpg"];
CALayer *reflectionLayer = [[CALayer alloc] init];
[reflectionLayer setBounds:CGRectMake(0.0f, 0.0f, 320.0, 480.0)];
[reflectionLayer setPosition:CGPointMake(160.0f, 220.0f)];
[reflectionLayer setContents:(id)[balloon CGImage]];
[reflectionLayer setValue:[NSNumber numberWithFloat:480.0] forKeyPath:@"-transform.rotation.x"];//-transform.rotation.x 对称方向
CAGradientLayer *gradientLayer = [[CAGradientLayer alloc] init];
[gradientLayer setBounds:[reflectionLayer bounds]];
[gradientLayer setPosition:CGPointMake([reflectionLayer bounds].size.width/2, [reflectionLayer bounds].size.height/2)];
[gradientLayer setColors:[NSArray arrayWithObjects:(id)[[UIColor blackColor] CGColor], (id)[[UIColor clearColor] CGColor],(id)[[UIColor clearColor] CGColor],(id)[[UIColor blackColor] CGColor],nil]];//alpha 渐变数组 就是怎么渐变的
[gradientLayer setStartPoint:CGPointMake(0.0,0.4)]; //开始点
[gradientLayer setEndPoint:CGPointMake(0.0,0.8)];//结束点 与常规有点不一样
[reflectionLayer setMask:gradientLayer];
[[[self view] layer] addSublayer:reflectionLayer];
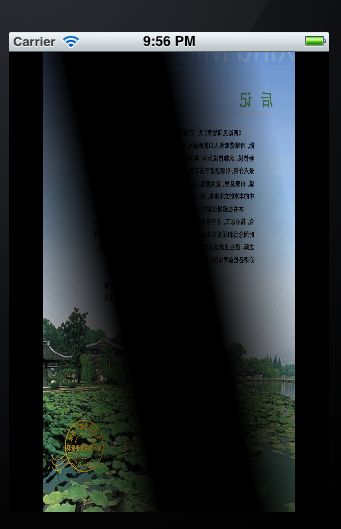
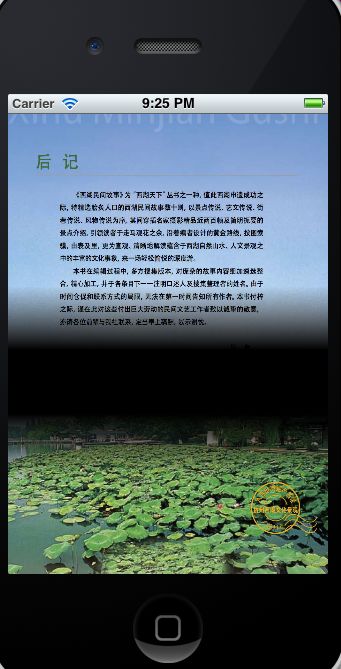
效果图:

把-transform.rotation.x改成transform.rotation.x就变成沿x轴的倒影
把-transform.rotation.x改成transform.rotation.y就变成沿y轴的倒影
[gradientLayersetEndPoint:CGPointMake(0.0,0.8)]改成 [gradientLayer setEndPoint:CGPointMake(1.0,0.8)]