unity ngui 中文字体
注意,NGUI从2.61开始i就支持动态字体了,不再需要那么麻烦的弄中文字体了,传送门:http://blog.csdn.net/xv_ly15/article/details/9000089
附加:使用工具 :BMFont
1.通过BMFont生成字体文件
(BMFont)
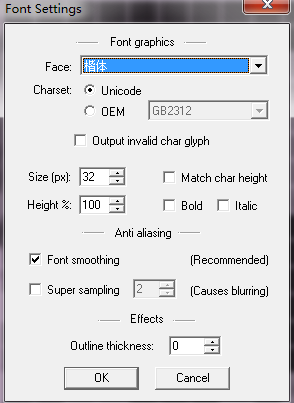
A:通过Option - font setting设置字体属性,入下图
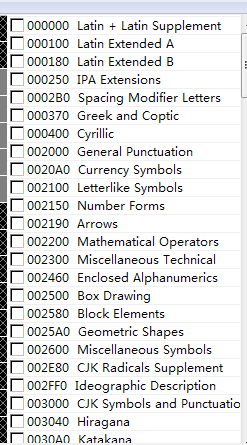
B:选择字符集
BMFont中自带有20000+的字符集,但我们一般不需要使用到那么多,可以通过Edit - Select char form file选择指定字符集(对应文件一般为UTF-8格式的文本文件)
(提示:如果BMFont提示有字体不能录入,一般是因为编码没有改为UTF-8)
C: 修改Options - Export Options
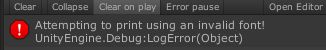
(提醒:fontDescriptor要选择Text,不然ngui中无法使用,会提示如下错误
,这也是许多人按照网上流传的BMFont教程制作字体,却不成功的原因
)
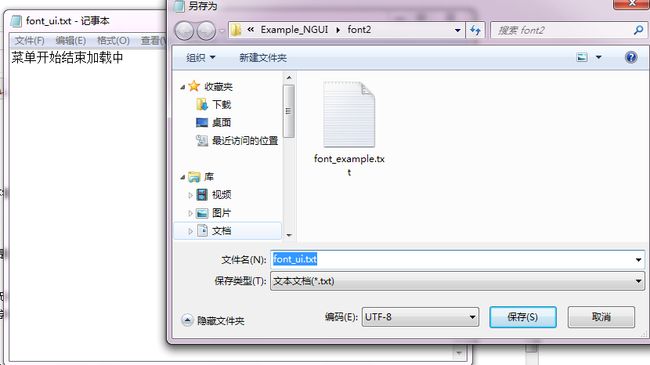
D:保存,Options - Save Bitmap font as
保存后生存fnt,png两个图片,fnt文件改成txt后缀
(unity仅需要这两个文件)
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
NGUI使用中文字体
1. 通过NGUI制作font prefab
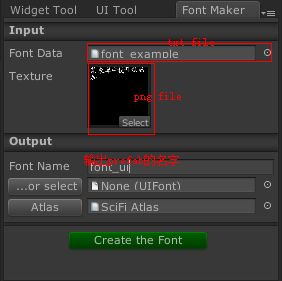
A:NGUI - font maker
放入txt 文件和png文件,然后会显示output目录
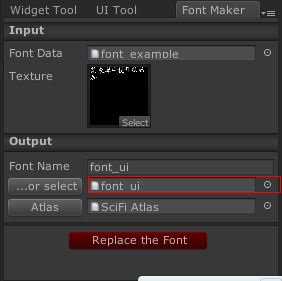
如果...or select选择none,生成按钮会变成Create the font(如果不为none,则会替换掉指定font prefab),点击Create the font之后,会生成font name为名字的font prefab
(生成成功后的样子)
点击红框部分,能快速找到生成的font prefab的位置
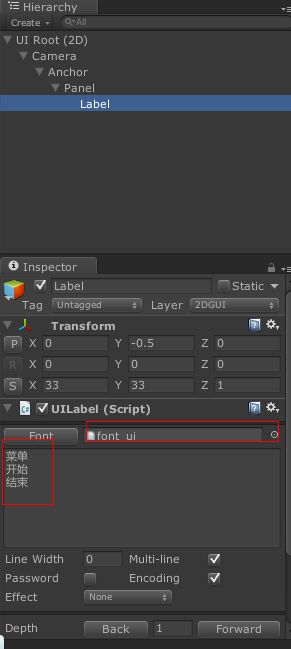
(到这里,ngui使用的中文字prefab已经生成了)
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
测试: