viewflow实现类似淘宝,网易新闻的横幅banner,可循环自动播放
首先这里先声明引用了开源库viewflow,我这里只用了其中的ViewFlow和CircleFlowIndicator。想对viewflow有更多了解的可以去github下载viewflow开源包。
viewflow本身还没有实现循环和自动播放功能。我这里在viewflow源码的基础上加了点代码以实现这两个功能。
说viewflow没有实现循环这话不太对,其实要看你的adapter怎么写。因为viewflow是AdapterView。
要实现viewflow循环,你的adapter的getcount方法要返回一个很大的值,例如Integer.Max_value。然后在getview方法中,由于position不断递增,可以通过取余数来实现。Positon%length
length为你图片实际的张数。例如我有3张图片,那么position=3显示的是第一张图片,跟position=0一样。最后在activity中初始化viewflow adapter位置。如果你不设置 position=0是不能向左的,因为position不能小于0。可以调用viewflow.setSelection(3*1000); 设置的数值是你图片张数的整数倍,这样显示的还是第一张。(这样看起来就循环了,既可以向左,也可以向右,从第一张可以向左跳到最后一张,从最后一张可以向右回到第一张。。。)
我写的ImageAdapter,图片直接在资源文件中,实际应用时应该是从网络获取。
复制代码
实现自动播放比较简单,我是通过发送延迟消息来实现的。收到延迟消息后再给自己发一条延迟消息。
复制代码
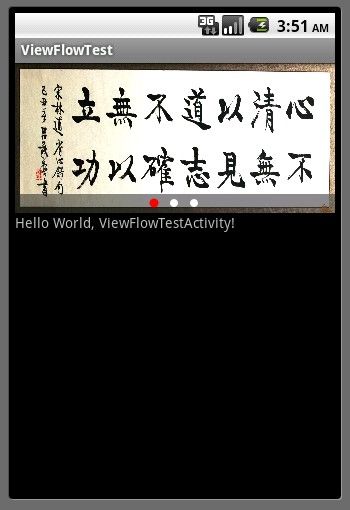
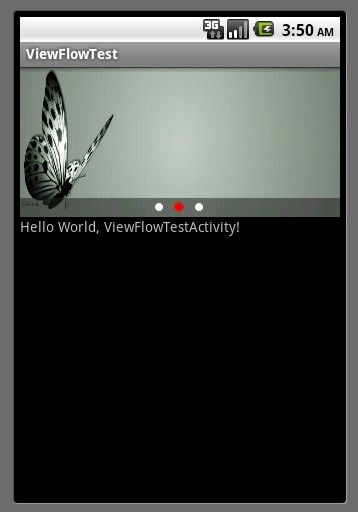
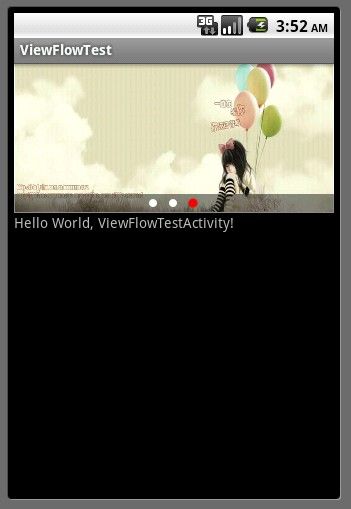
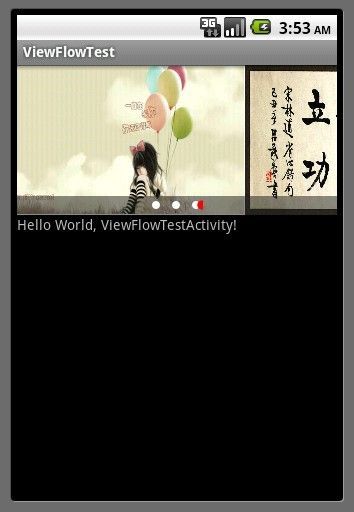
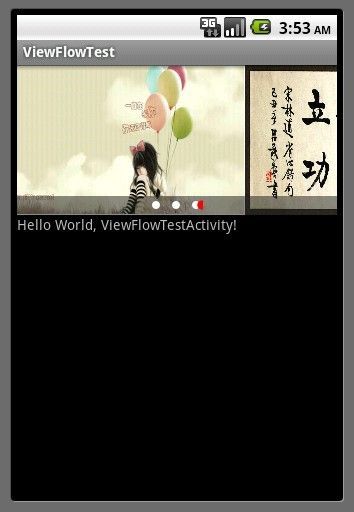
效果图如下:





viewflow本身还没有实现循环和自动播放功能。我这里在viewflow源码的基础上加了点代码以实现这两个功能。
说viewflow没有实现循环这话不太对,其实要看你的adapter怎么写。因为viewflow是AdapterView。
要实现viewflow循环,你的adapter的getcount方法要返回一个很大的值,例如Integer.Max_value。然后在getview方法中,由于position不断递增,可以通过取余数来实现。Positon%length
length为你图片实际的张数。例如我有3张图片,那么position=3显示的是第一张图片,跟position=0一样。最后在activity中初始化viewflow adapter位置。如果你不设置 position=0是不能向左的,因为position不能小于0。可以调用viewflow.setSelection(3*1000); 设置的数值是你图片张数的整数倍,这样显示的还是第一张。(这样看起来就循环了,既可以向左,也可以向右,从第一张可以向左跳到最后一张,从最后一张可以向右回到第一张。。。)
我写的ImageAdapter,图片直接在资源文件中,实际应用时应该是从网络获取。
- public class ImageAdapter extends BaseAdapter {
- private LayoutInflater mInflater;
- private static final int[] ids = {R.drawable.test1, R.drawable.test2, R.drawable.test3 };
- public ImageAdapter(Context context) {
- mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- @Override
- public int getCount() {
- return Integer.MAX_VALUE; //返回很大的值使得getView中的position不断增大来实现循环
- }
- @Override
- public Object getItem(int position) {
- return position;
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- if (convertView == null) {
- convertView = mInflater.inflate(R.layout.image_item, null);
- }
- ((ImageView) convertView.findViewById(R.id.imgView)).setImageResource(ids[position%ids.length]);
- return convertView;
- }
- }
实现自动播放比较简单,我是通过发送延迟消息来实现的。收到延迟消息后再给自己发一条延迟消息。
- //通过延迟消息实现自动播放,使用时通过调用该方法来启动自动播放功能
- public void startAutoFlowTimer(){
- handler = new Handler(){
- @Override
- public void handleMessage(Message msg) {
-
- snapToScreen((mCurrentScreen+1)%getChildCount());
- Message message = handler.obtainMessage(0);
- sendMessageDelayed(message, timeSpan);
- }
- };
- Message message = handler.obtainMessage(0);
- handler.sendMessageDelayed(message, timeSpan);
- }
效果图如下: