使用easyUI 动态改变datagrid的columns
@author YHC
DataGrid 列可以使用'columns' 属性简单的定义,如果你想动态的改变columns,那根本没有问题,改变columns ,你可以重新调用datagrid 方法和传递一个新的columns 属性,就o了.
创建DataGrid
<table id="tt" title="Frozen Columns" class="easyui-datagrid" style="width:550px;height:250px"
url="data/datagrid_data.json"
singleSelect="true" iconCls="icon-save">
</table>
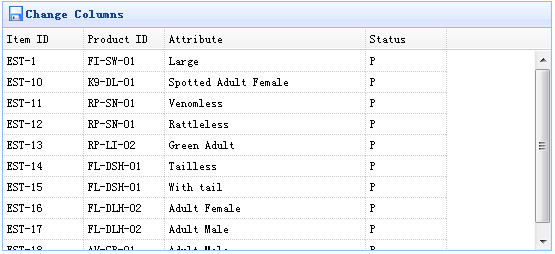
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'attr1',title:'Attribute',width:200},
{field:'status',title:'Status',width:80}
]]
}); 运行你的web页面,你将看见:
查看 Demo
可是有时候你想改变columns,所以你需要写一些代码:
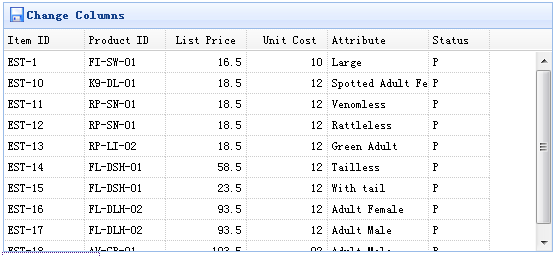
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
}); 记住我们已经定义了其他属性,例如:
url,width,height,等等..,我们不需要再一次定义他们,我们定义那些我们需要改变的:
下载EasyUI 示例代码:
easyui-datagrid-demo.zip