上一次,我们有了一个足够3D的程序了,虽然很漂亮,但是那个茶壶并不是我们画出来的,glut带给我们的便利而已。从现在开始我们就得自己动手丰衣足食了,为了达到这一点,我们得再了解一些OpenGL的一些知识。
 如右图所示,你必须知道构成我们3D图像的最小单位,它们往往被称为图元。
如右图所示,你必须知道构成我们3D图像的最小单位,它们往往被称为图元。
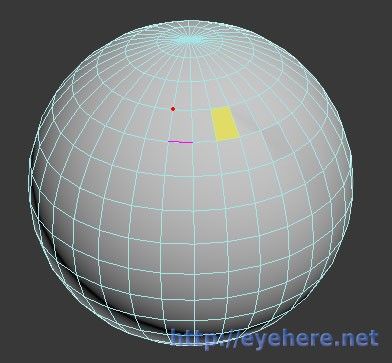
- 点,在OpenGL中,这是最基本的图元,比如说图中红色的那个点。
- 线,比如左图中粉色的那根。我们可以看到,两个点定一条线,不过从一个点上可以发射出任意多的线,所以点和线的数量关系并不是确定的。
- 多边形是最为复杂的图元,比如左图的黄色梯形。和数学中的多边形含义是一样的。
在标准OpenGL中,既然称为多边形,自然不一定是四个边,可以是任意,标准OpenGL中还有一个专门的矩形绘图函数glRect*,不过在OpenGL ES中,多边形就是指三角形,出于各种考虑,不支持更复杂的多边形。
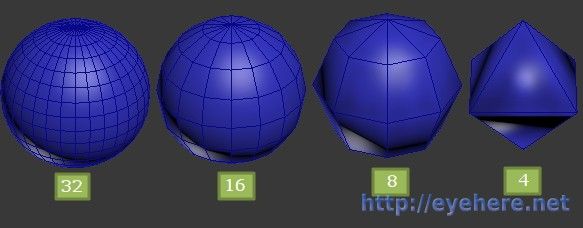
观察左边的图像,这是一个球形,不过每一个小多边形都是平面,这么一个个的小平面,最终组成了球面。这是一个非常重要的概念,在计算机图像中,曲线和曲面是非常难表示的,真正的数学概念上的“圆”,相邻的三个点不在一条直线上,球也类似。但是如果在计算机上这么处理的话,代价太大了,所以我们总是把一个光滑的线和面分解成多个断线或小平面,就好像一个看台,远看是圆形的,但是实际上是由一块块的砖拼成的。当然这是比较一般的做法,OpenGL也有真正意义上的曲线曲面的表示方法,比如如雷贯耳的“贝塞尔曲线/面”,这个是比较高级的话题,再议。
如上图,一个球形由不同数量的平面组成时的状况,下面的数字标示围绕一周的多边形的数量,也就是上面和下面顶点发散出三角形的数量,如果给个名词的话,我们可以叫它“段”。我们可以看到,当段数为32的时候,很漂亮的球形;16的时候,还行,能分辨出这是球形;8的时候就有些丢人了;而没人会把段数为4的那个物体叫球体,叫水晶体才能接受。
绘制图元
因为点是最为基础的图元,我们得首先了解它:
glVertex(x, y[, z[, w]])
我们最多可以使用4个参数,一般2D的用两个,形式为glVertex2f(x, y);3D的用三个,自然就是glVertex3f(x, y, z);w在我们用到的时候再说。
那么画点是不是就调用这个函数就可以了呢?虽然差不多但可惜实际不完全是,这里有一个初学者感到很困惑的东西再里头,OpenGL所有的绘图指令,都必须包含在glBegin()和glEnd()之间!为什么要这样?glBegin()的参数告诉OpenGL这些点最终的绘制方法,如果单纯是画点GL_POINTS,这画三个点就是孤立的画出来,如果是其他的比如多边形GL_POLYGON,那么画三个点结果就是组成一个三角形。虽然绘制点的方法完全一样,因为给的参数不同而导致了不同的结果。glBegin()提供的图元绘图方式如下:
| 参数 | 含义 |
|---|---|
GL_POINTS |
单个顶点集 |
GL_LINES |
线段 |
GL_LINE_STRIP |
不闭合的连续线段 |
GL_LINE_LOOP |
闭合的线段 |
GL_POLYGON |
多边形 |
GL_TRAINGLES |
独立三角形 |
GL_TRAINGLE_STRIP |
三角形串,线性连续 |
GL_TRAINGLE_FAN |
三角形串,扇状连续 |
GL_QUADS |
独立四边形 |
GL_QUAD_STRIP |
四边形串 |
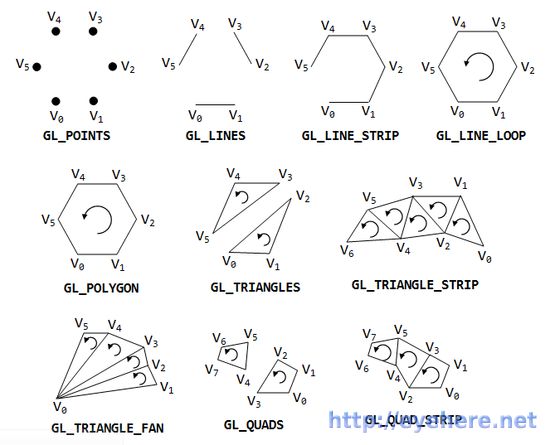
很明显,这样说,原来理解的人都要迷糊半天,所以“一图胜千言”来了,请参考下图理解,
如果还有有些疑惑,可以使用下面的程序,修改加深理解。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
from OpenGL.GL import * from OpenGL.GLU import * from OpenGL.GLUT import * def init(): glClearColor(0.0, 0.0, 0.0, 1.0) gluOrtho2D(-1.0, 1.0, -1.0, 1.0) def drawFunc(): glClear(GL_COLOR_BUFFER_BIT) glBegin(GL_LINES) glVertex2f(-1.0, 0.0) glVertex2f(1.0, 0.0) glVertex2f(0.0, 1.0) glVertex2f(0.0, -1.0) glEnd() glPointSize(5.0) glBegin(GL_POINTS) glColor3f(1.0, 0.0, 0.0) glVertex2f(0.3, 0.3) glColor3f(0.0, 1.0, 0.0) glVertex2f(0.6, 0.6) glColor3f(0.0, 0.0, 1.0) glVertex2f(0.9, 0.9) glEnd() glColor3f(1.0, 1.0, 0) glBegin(GL_QUADS) glVertex2f(-0.2, 0.2) glVertex2f(-0.2, 0.5) glVertex2f(-0.5, 0.5) glVertex2f(-0.5, 0.2) glEnd() glColor3f(0.0, 1.0, 1.0) glPolygonMode(GL_FRONT, GL_LINE) glPolygonMode(GL_BACK, GL_FILL) glBegin(GL_POLYGON) glVertex2f(-0.5, -0.1) glVertex2f(-0.8, -0.3) glVertex2f(-0.8, -0.6) glVertex2f(-0.5, -0.8) glVertex2f(-0.2, -0.6) glVertex2f(-0.2, -0.3) glEnd() glPolygonMode(GL_FRONT, GL_FILL) glPolygonMode(GL_BACK, GL_LINE) glBegin(GL_POLYGON) glVertex2f(0.5, -0.1) glVertex2f(0.2, -0.3) glVertex2f(0.2, -0.6) glVertex2f(0.5, -0.8) glVertex2f(0.8, -0.6) glVertex2f(0.8, -0.3) glEnd() glFlush() glutInit() glutInitDisplayMode(GLUT_RGBA|GLUT_SINGLE) glutInitWindowSize(400, 400) glutCreateWindow("Sencond") glutDisplayFunc(drawFunc) init() glutMainLoop() |
分割线:
由12~17行绘制的,这里我们没有指定颜色,所以使用OpenGL默认的颜色系统,即前景白色,背景黑色。
右上区域:
由19~27绘制,glPointSize(5.0)指明每个点的大小为5个像素(否则默认是一个像素看不清楚,当然不是必要的)。而glColor3f(R, G, B)指定了绘制的颜色,这里的RGB都是0~1之间的浮点数,注意这里的排布,glColorx是可以放在glBegin()和glEnd()里面的,而glPointSize()则不是。这里简单画了三个不同颜色的点。
左上区域:
我们使用GL_QUADS画了一个黄色的矩形,很简单,看起来没有什么特别要说明的。真的如此么?我们画了几个点,指定矩形,但是注意到了么,这个矩形是填充的。也就是说,OpenGL在默认情况下,会填充我们画出来的图形。如何不填充?
下区域:
下面两个图案请合起来看,这两个图形是完全一样的,代码分别为左(37~47)和右(49~58),坐标就是一个正一个负而已,唯一不同的是这里
glPolygonMode(GL_FRONT, GL_LINE)
glPolygonMode(GL_BACK, GL_FILL)
和
glPolygonMode(GL_FRONT, GL_FILL)
glPolygonMode(GL_BACK, GL_LINE)
这个是什么意思呢?
看看上面解释各种参数的图,我们可以看到这里面的箭头都是逆时针绘制的,这里面是有原因的——“这个世界上没有偶然,有的只有必然”,OpenGL中,每一个面都有正面和反面,这很容易理解,就好像硬币的两面一样。默认情况下,顶点逆时针的那一面,在OpenGL中为正面,当然我们可以更改这种设置,不过何必呢?
glPolygonMode()指定了如何绘制面的方式,GL_LINE为只画线,GL_FILL则是默认的填充。观察一下代码和结果,是否很不错呢?
不过这不是我想说的重点,我们把渲染理解成在面上涂油漆,那么,如果六个面组成了一个盒子,我们给这个盒子上色的时候,一般就是把外面涂一遍就好了,里面都刷岂不是浪费油漆浪费时间?这样一个朴素的道理,在OpenGL里也是适用的,立体的物体都是由面组成的,很多情况下是封闭的,小到球、盒子,大到人体,就是由面组成的闭合物体。
我们可以告诉OpenGL,反面就不要渲染了 ,这叫“剔除(Cull)”使用glCullFace()可以做到这一点,接受的参数为GL_FRONT, GL_BACK, GL_FRONT_AND_BACK,意义的话,一目了然。这里先建立一个概念,具体不过必须要先启用glEnable(GL_CULL_FACE),我们会在用到的时候再详细说明。
PyOpenGL的安装
这里才讲述PyOpenGL的安装有些不应该了,我原以为使用这个东西的人应该会很容易装上,不过既然是“入门教程”,应该想到还是有不少刚刚入门的朋友在,讲一下比较好。
首先PyOpenGL的官方网站,是依附于sourceforge的(好穷啊),网址是http://pyopengl.sourceforge.net/,上面有最新的下载的地址,举个例子http://pypi.python.org/pypi/PyOpenGL/3.0.1,这里面有三个文件PyOpenGL-3.0.1.tar.gz和PyOpenGL-3.0.1.zip是一回事,都是源码,如果你不是Windows,那么就需要下载这个编译安装,如果是的话,就下载PyOpenGL-3.0.1.win32.exe安装,注意这个是32位的。
虽然我的Windows是64位的,Python也有64位的版本,但是Python很多库都是32位的,所以我安装的Python也是32位的,减少了很多麻烦,否则很多时候就是装上能用,也会出现莫名其妙的问题。
至于Linux等,easy_install是个安装Python库很不错的选择,当然直接下载源代码python setup.py也很简单有效,这些通用的方法,我就不多讲了,不明白的请自己google一下。
转载于:http://eyehere.net/2011/learn-opengl-3d-by-pyopengl-4/