ipnone CGRectInset 该结构体的应用
转载自:http://blog.sina.com.cn/s/blog_86b908800100w8un.html
CGRect CGRectInset ( CGRect rect, CGFloat dx, CGFloat dy );
该结构体的应用是以原rect为中心,再参考dx,dy,进行缩放或者放大。
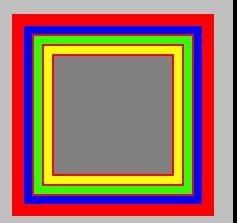
如图:
图中的每一个矩形都是以上一个矩形作为参考矩形。所以下一矩形(比如黄色矩形对绿色矩形来说是下一个矩形)都比上一个矩形要小。
具体小多少都是要参照dx和dy来判定的。
CGContextAddRect(context, currentRect);
CGContextDrawPath(context, kCGPathFillStroke);
CGRect original = CGRectMake(100, 100, 200, 200);
CGContextSetFillColorWithColor(context, [UIColor redColor].CGColor);
CGContextAddRect(context, original);
CGContextDrawPath(context, kCGPathFillStroke);
CGRect firstRect = CGRectInset(original, 10, 10);
CGContextSetFillColorWithColor(context, [UIColor blueColor].CGColor);
CGContextAddRect(context, firstRect);
CGContextDrawPath(context, kCGPathFillStroke);
CGRect secondRect = CGRectInset(firstRect, 10, 10);
CGContextSetFillColorWithColor(context, [UIColor greenColor].CGColor);
CGContextAddRect(context, secondRect);
CGContextDrawPath(context, kCGPathFillStroke);
CGRect thirdRect = CGRectInset(secondRect, 10, 10);
CGContextSetFillColorWithColor(context, [UIColor yellowColor].CGColor);
CGContextAddRect(context, thirdRect);
CGContextDrawPath(context, kCGPathFillStroke);
CGRect fourRect = CGRectInset(thirdRect, 10, 10);
CGContextSetFillColorWithColor(context, [UIColor grayColor].CGColor);
CGContextAddRect(context, fourRect);