Iphone [Tab Bar实现多view切换,Picker,DataPicter实现
用Tab Bar Controller处理IPhone多个view切换,
而且还附有创建空项目,picker和DataPicker的实现!
具体步骤:
1.创建一个空项目,选择User Interface->View,命名为rootView。
2.然后在控件面板中拖一个Tab Bar Controller的控件,可以往里面添加Tab Button,将Tab Bar Controller的File's Owner改成AppDelegate,可以将其每一个Item View的Class属性改成对应的ViewController
3.在Appdelegate.m中设置根view
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]] autorelease];
//通过目录导入xib文件中所有的内容
NSArray *arr = [[NSBundle mainBundle] loadNibNamed:@"rootView" owner:self options:nil];
NSLog(@"%@",arr);
self.window.rootViewController = self.rootView;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}4.DateViewPicker的实现
dateViewController.h:
#import <UIKit/UIKit.h> @interface dataViewController : UIViewController @property (retain, nonatomic) IBOutlet UIDatePicker *datePicker; - (IBAction)click:(id)sender; @property (retain, nonatomic) IBOutlet UILabel *lblShow; @end
dateViewController.m:
#import "dataViewController.h"
@interface dataViewController ()
@end
@implementation dataViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
//self.datePicker.date = [NSData date];
[NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(changeDate) userInfo:nil repeats:YES];
}
-(void)changeDate
{
self.datePicker.date = [NSDate date];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[_datePicker release];
[_lblShow release];
[super dealloc];
}
- (IBAction)click:(id)sender {
NSData *date = self.datePicker.date;
NSDateFormatter *formater=[[[NSDateFormatter alloc] init] autorelease];
//设置日期格式
formater.dateFormat = @"yyyy-MM-dd HH:mm:ss";//HH代表24时制,hh代表12时制
NSString *str = [formater stringFromDate:date];
//设置时区
formater.locale = [[[NSLocale alloc] initWithLocaleIdentifier:@"zh_CN"] autorelease];
date = [formater dateFromString:@"2013-08-15 14:03:00"];
NSLog(@"字符串转化成日期是:%@",date);
NSLog(@"%@",str);
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"当前时间" message:str delegate:nil cancelButtonTitle:@"OK" otherButtonTitles: nil];
[alert show];
self.lblShow.text = str;
}
@end
PickerView的实现:
viewController.h:
#import <UIKit/UIKit.h>
//注意:在使用pickerView的时候要将控件拖向File's Owner,将DataSourse和Delegate指向File's Owner,并且要实现他的两个协议
@interface SecondViewController :UIViewController<UIPickerViewDataSource,UIPickerViewDelegate>
@property (retain,nonatomic)IBOutletUIPickerView *picker;
- (IBAction)click:(id)sender;
@property(nonatomic,retain)NSArray *array;
@end
#import "SecondViewController.h"
@interface SecondViewController ()
@end
@implementation SecondViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
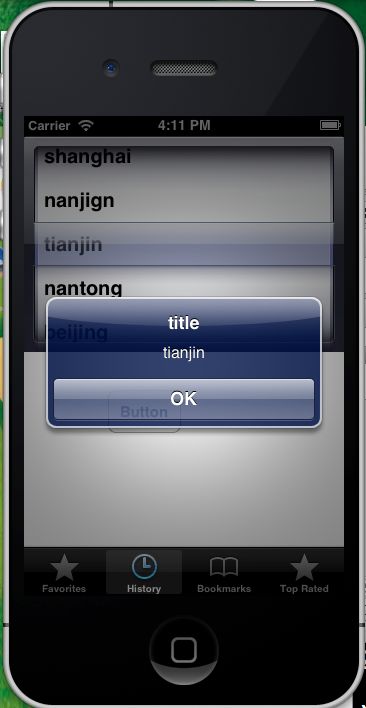
NSArray *arr = [NSArray arrayWithObjects:@"shanghai",@"nanjign",@"tianjin",@"nantong",@"beijing",nil];
self.array = arr;
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
- (void)dealloc {
[_picker release];
[super dealloc];
}
#pragma mark datasourse
//每个组件有多少行数据
-(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
return [self.array count];
}
//PickerView有几个组件
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return 1;
}
#pragma mark delegate
//每个组件中的每行显示什么数据
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
return [self.array objectAtIndex:row];
}
- (IBAction)click:(id)sender {
int row = [self.picker selectedRowInComponent:0];//获得第几个组件中被选中的行数
NSString *str = [self.array objectAtIndex:row];//通过第几行,在数据中获得被选中的字符串
UIAlertView *alert = [[[UIAlertView alloc] initWithTitle:@"title" message:str delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil] autorelease];
[alert show];
}
@end
效果图:
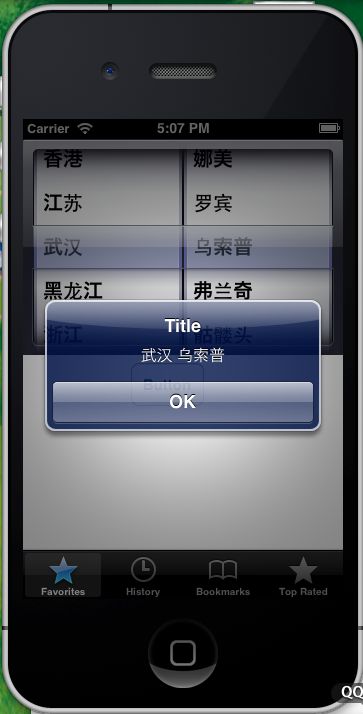
如果有两个Component的话:
viewController.h:
#import <UIKit/UIKit.h> @interface FirstViewController : UIViewController<UIPickerViewDataSource,UIPickerViewDelegate> @property (retain, nonatomic) IBOutlet UIPickerView *picker; @property(nonatomic,retain)NSArray *array; @property(nonatomic,retain)NSArray *array2; - (IBAction)click:(id)sender; @end
viewController.m:
#import "FirstViewController.h"
#define component_0 0
#define other_component 1
@interface FirstViewController ()
@end
@implementation FirstViewController
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
}
- (void)viewDidLoad
{
[super viewDidLoad];
NSArray *array = [NSArray arrayWithObjects:@"上海",@"北京",@"天津",@"成都",@"台湾",@"香港",@"江苏",@"武汉",@"黑龙江",@"浙江", nil];
self.array = array;
array = @[@"路飞",@"乔巴",@"香吉士",@"索隆",@"娜美",@"罗宾",@"乌索普",@"弗兰奇",@"骷髅头"];
self.array2 = array;
//用来设置默认选项
[self.picker selectRow:2 inComponent:component_0 animated:YES];
[self.picker selectRow:3 inComponent:other_component animated:YES];
}
//每个组件有几行数据
-(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
//创建数据
if(component == component_0)
{
return [self.array count]; //动态获取数字
}else{
return [self.array2 count];
}
}
#pragma mark delegate
//每个组件的每行显示什么数据
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
if(component == component_0)
{
return [self.array objectAtIndex:row];
}else{
return [self.array2 objectAtIndex:row];
}
}
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
return 2;
}
//当你对一个pickerView进行了一次操作之后都会被调用
-(void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
NSString *str = nil;
if(component == component_0)
{
str = [self.array objectAtIndex:row];
}
else
{
str = [self.array2 objectAtIndex:row];
}
NSLog(@"%@",str);
}
- (void)dealloc {
[_picker release];
[_array release];
[_array2 release];
[super dealloc];
}
- (IBAction)click:(id)sender {
int row = [self.picker selectedRowInComponent:component_0]; //第几个组件中被选中的行数
NSString * str = [self.array objectAtIndex:row]; //通过第几行,在数据中获得被选中的字符串
row = [self.picker selectedRowInComponent:other_component];
NSString *str1 = [self.array2 objectAtIndex:row];
NSString *str3 = [NSString stringWithFormat:@"%@ %@",str,str1];
UIAlertView * alert = [[UIAlertView alloc] initWithTitle:@"Title" message:str3 delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alert show];
}
@end