Android getWidth和getMeasuredWidth 及 layout_weight
一。也許很多童鞋對getWidth()和getMeasuredWidth()的用法有很多的不解,這兩者之間有什麼樣的不同呢,網上也有各種不同的版本,但大多數都大同小異,從這個地方Ctrl+C,到另一個地方Ctrl+V,沒有把問題說透,也有一部分文章誤導了大家對這兩個方法的認識,我也是深受其害。這裡先糾正下面的一個版本的說法,Baidu上一搜一大堆的,可惜這種說法是錯的,所以希望大家就不要再盲目的轉載到你的空間裡:
getWidth得到是某个view的实际尺寸.
getMeasuredWidth是得到某view想要在parent view里面占的大小.
想必你也見過這樣的解釋,聽起來這樣的解釋也似雲裡霧裡,沒有把問題點透。
二。好了,錯誤的版本就不過多說了,下面對這兩個方法做一下正解,首先大家應先知道以下幾點:
1. 在一個類初始化時,即在構造函數當中我們是得不到View的實際大小的。感興趣的朋友可以試一下,getWidth()和getMeasuredWidth()得到的結果都是0.但是我們可以從onDraw()方法裡面得到控件的大小。
2. 這兩個方法所得到的結果的單位是像素即pixel.
對兩個方法做介紹:
getWidth():得到的是view在父Layout中佈局好後的寬度值,如果沒有父佈局,那麼默認的父佈局是整個屏幕。也許不好理解。通過一個例子來說明一下。
例1 :
public class Test extends Activity {
private LinearLayout mBackgroundLayout;
private TextViewTest mTextViewTest;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mBackgroundLayout = new MyLayout(this);
mBackgroundLayout.setLayoutParams(new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.FILL_PARENT));
mTextViewTest = new TextViewTest(this);
mBackgroundLayout.addView(mTextViewTest);
setContentView(mBackgroundLayout);
}
public class MyLayout extends LinearLayout{
public MyLayout(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
Log.i("Tag", "--------------");
View mView=getChildAt(0);
mView.measure(0, 0);
}
}
public class TextViewTest extends TextView {
public TextViewTest(Context context) {
super(context);
// TODO Auto-generated constructor stub
setText("test test ");
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
// measure(0, 0);
Log.i("Tag", "width: " + getWidth() + ",height: " + getHeight());
Log.i("Tag", "MeasuredWidth: " + getMeasuredWidth()
+ ",MeasuredHeight: " + getMeasuredHeight());
}
}
}
這裡是在LinearLayout裡添加一個TextView控件,如果此時要得到對TextView獲取getWidth(),那麼是在TextView添加到Layout後再去獲取值,並不單單的是對TextView本身寬度的獲取。
getMeasuredWidth():先看一下API裡面怎麼說的
The width of this view as measured in the most recent call to measure(). This should be used during measurement and layout calculations only.
得到的是在最近一次調用measure()方法測量後得到的view的寬度,它僅僅用在測量和layout的計算中。
所以此方法得到的是view的內容佔據的實際寬度。
你如果想從一個最簡單的例子中的到它們的不同,下面將對上面的例子做一下修改:
public class Test extends Activity {
private TextViewTest mTextViewTest;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mTextViewTest = new TextViewTest(this);
setContentView(mTextViewTest);
}
public class TextViewTest extends TextView {
public TextViewTest(Context context) {
super(context);
// TODO Auto-generated constructor stub
setText("test test ");
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
measure(0, 0);
Log.i("Tag", "width: " + getWidth() + ",height: " + getHeight());
Log.i("Tag", "MeasuredWidth: " + getMeasuredWidth()
+ ",MeasuredHeight: " + getMeasuredHeight());
}
}
}
總結(正解):
getWidth(): View在設定好佈局後整個View的寬度。
getMeasuredWidth(): 對View上的內容進行測量後得到的View內容佔據的寬度,前提是你必須在父佈局的onLayout()方法或者此View的onDraw()方法裡調用measure(0,0);(measure 參數的值你可以自己定義),否則你得到的結果和getWidth()得到的結果一樣。
也許我組織的不是很好,大家有什麼不清楚的地方再給我留言。關於這兩個方法的區別就是看你有沒有用measure()方法,當然measure()的位置也是很重要的。
三.請尊重原創,轉載請註明這是http://hi.baidu.com/ljlkings/home的空間。
--------------------------------------------------------------------2011/03/01更新------------------------------------------------------------
1. 在xml裡面用的Layout_weight是什麼意思?
A: 該屬性代表的權值,權值越小,級別越高,即在佈局中佔的分量就越重,舉例。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Button1"
/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="Button2"
/>
</LinearLayout>
因為設置了button1的權重最小,所以它佔用的佈局就越大,這樣設置的意思是:將橫向的佈局分為三份,button1佔兩份,button2佔一份,很簡單的,有什麼不懂的可以留言,謝謝!,
下面看效果圖:
*******2011-3-26 修改
这里要首先感谢sunwayforever的指导,避免了我这篇文章错误之处的进一步扩散,在这里先引用一句话吧:由于作者水平有限,文章中难免有疏漏和错误之处,恳请大家批评指正。谢谢!(注:上面綠色底紋的言論錯誤,希望大家往下看)
这里对layout_weight 说一下自己新的见解,首先,前面有一句话“因为设置了button1的权重最小,所以它占用的布局就越大”这句话在你的layout_width设置为fill_parent的时候是没错的,可是如果设置为wrap_content的时候,这句话就解释不清了,下面是sunwayforever对此属性的认识:
linearLayout中包含有weight的child时,linearLayout会measure两次:
设屏幕宽度为X
第一次:button1的measuredWidth为X,button2也为X (因为用了weight,所以linearLayout每次measure child时不考虑前一个已经占用的大小),total_width为2X
第二次:计算delta=x-total_width=-x,然后会将button1的宽度设为
x+delta*1/3=0.66x, button2的宽度为 x+delta*2/3=0.33x
那我现在对这句话重新概括一下:“因为设置了button1的权重最小,所以它占用的布局优先级就越高”,也许在Android里面布局并没有优先级之说,我这里只是为了说明问题,自己定义的,所以朋友们不要拍砖。
那首先分析一下當layout_width屬性設置為fill_parent的時候,即充滿父佈局,當然意思是這個控件要根據weight的設置盡可能的大,因此,依上例而論,button1的weight設為1,button2的weight設置為2.即button的優先級最高,因此,要填充父佈局就要button1先來填充,盡可能的大,那這個盡可能又是多少呢,這就要綜合layout裡其他控件的weight值了,然後做一下運算,button1佔據2/3,button2佔據1/3.你也可以把button2設置為一個非常大的數,比如2000,此時在Graphical Layout模式下可以看到button1填充滿了整個寬度,而看不到button2的影子,事實上button2還是存在的,你把鼠標指向button1的後面就可以看到一個長長的豎條,那個就是button2,已經非常非常小了。因此,在layout_width設置為fill_parent的時候,weight所代表的是你的控件要優先盡可能的大。
接著是當layout_weight設置為wrap_content的時候,即適應內容的寬度,意思是這個控件要盡可能的小,只要能把內容顯示出來就可以了,同樣的,如果把button1和button2的layout_weight設置為wrap_content後,button1的weight為1,button2的weight為2.那麼button1要優先盡可能的小,而button2也要盡可能的小,只是優先級不一樣,因為設置了weight,所以這兩個控件總的寬度要填滿父佈局的寬度,所以就又要計算每個控件所佔據的大小,此時,button1的優先級較高,共有兩份,一份1/3,一份2/3,button1要盡可能的小,那button1當然要選1/3,因此,我們看到的效果反而是button2佔據的較大。這裡要說的是如果把權值同樣做如下設置:button1為1,button2為2000,那button1是不是就要佔據1/2000的空間呢?這麼理解就錯了,剛才說了,要盡可能的小,但這個小是有一個限度的,那就是wrap_content,就是還要是內容完完整整的顯示出來,同樣的,盡可能的大也是有一個限度的,那就是父佈局的寬度。因此,在layout_width設置為wrap_content的時候,weight所代表的是你的控件要優先盡可能的大。
所以,要對weight做了解,要深深的理解下面兩句話:
在layout_width設置為fill_parent的時候,layout_weight所代表的是你的控件要優先盡可能的大,但這個大是有限度的,即fill_parent.
在layout_width設置為wrap_content的時候,layout_weight所代表的是你的控件要優先盡可能的小,但這個小是有限度的,即wrap_content.
layout_height 同 layout_width.
下面貼幾張圖:
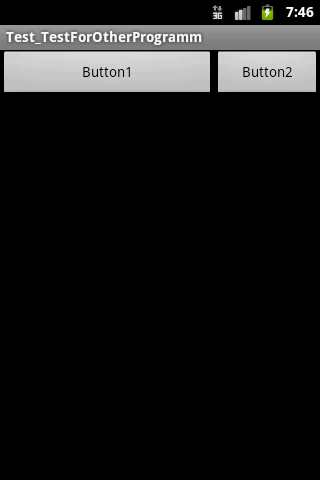
1. layout_width="fill_parent", button1的weight=1,button2的weight=2;
2.layout_width="fill_parent", button1的weight=1,button2的weight=2000;
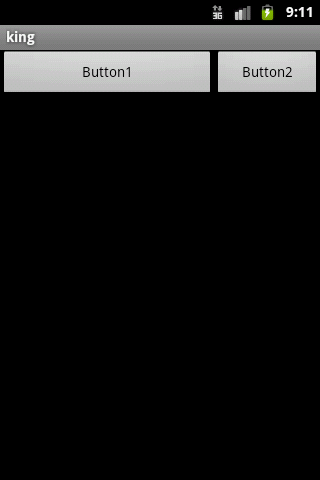
3.layout_width="wrap_content", button1的weight=1,button2的weight=2;
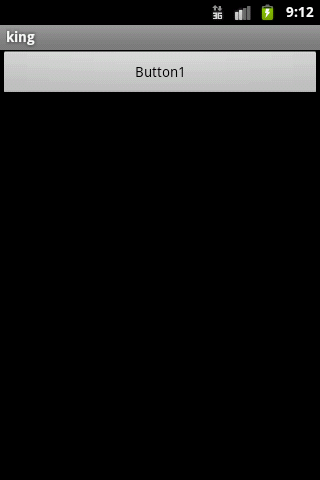
4.layout_width="wrap_content", button1的weight=1,button2的weight=2000;
[from] : http://hi.baidu.com/ljlkings/blog/item/fa2a59803f839a82f603a6b2.html?timeStamp