AS3 3D 电子相册 (源码+注释+测试+运行效果图)
源码项目:Flash Builder 4.6 工程
倒影类:
package
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.BlendMode;
import flash.display.DisplayObject;
import flash.display.GradientType;
import flash.display.Graphics;
import flash.display.Shape;
import flash.display.Sprite;
import flash.geom.Matrix;
import flash.geom.Point;
/**
* 倒转图类
* @author Administrator
*
*/
public class InvertedImage extends Sprite
{
public function InvertedImage(Target:DisplayObject,Height:Number,Alpha:Number,a:Number,b:Number)
{
var bit:Bitmap=new Bitmap(GetBitmapdata(Target,Height,Alpha,a,b));
bit.smoothing=false;
bit.alpha=Alpha;
addChild(bit);
this.x=Target.x;
this.y=Target.y+Target.height+.5;
}
private function GetBitmapdata(target:DisplayObject,height:Number,alpha:Number,a:Number,b:Number):BitmapData
{
var bd:BitmapData=new BitmapData(target.width,target.height,true,0);
var matrix:Matrix=new Matrix(a,0,0,-b,0,target.height);
bd.draw(target,matrix);
var shape:Shape = new Shape();
var gradientMatrix:Matrix = new Matrix();
gradientMatrix.createGradientBox(target.width,target.height, 0.5*Math.PI);
shape.graphics.beginGradientFill(GradientType.LINEAR, [0,0], [alpha,0], [0,height], gradientMatrix);
shape.graphics.drawRect(0, 0, target.width,target.height);
shape.graphics.endFill();
bd.draw(shape, null, null, BlendMode.ALPHA);
return bd;
}
}
}测试运行类:
package
{
import flash.display.DisplayObject;
import flash.display.Loader;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.filters.GlowFilter;
import flash.geom.Point;
import flash.geom.Vector3D;
import flash.net.URLLoader;
import flash.net.URLRequest;
[SWF(width=800,height=600,backgroundColor=0)]
/**
* AS3 3D 电子相册
* @author Jave.Lin
*/
public class Main extends Sprite
{
private var container:Sprite;//图片容器
private var picContainerArr:Array=[];//图片、倒影容数组结构
private var picArr:Array=[];//图片数组结构
private var num:int=0;//图片索引
public function Main()
{
init();
}
private function init():void
{
root.transform.perspectiveProjection.focalLength=620;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align=StageAlign.TOP_LEFT;
container=new Sprite();
addChild(container);
container.x=stage.stageWidth/2;
container.y=stage.stageHeight/2;
container.z=0;
container.scaleX=container.scaleY=container.scaleZ=2;
var loadxml:URLLoader=new URLLoader();
loadxml.load(new URLRequest('images/pic.xml'));//
loadxml.addEventListener(Event.COMPLETE,onXmlInfoLoadedHandler);
}
private function onXmlInfoLoadedHandler(e:Event):void
{
var xml:XML=new XML(e.target.data);
//图片资源配置信息
var xmllist:XMLList=xml.children();
for(var i:int=0;i<xmllist.length();i++)
{
var loader:Loader=new Loader();
loader.load(new URLRequest(xmllist.@pic[i]));
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,onPicLoadedHandler);
}
}
private function onPicLoadedHandler(e:Event):void
{
picArr.push(e.target.loader);
if(picArr.length==16)//目前写死的数值,因为资源里,只有16张图片,当加载到第16张时,说明都加载完成了
{
var disObj:DisplayObject;
//图片距离(旋转圆的半径)
var radius:int=600;
var picW:Number=(radius*Math.sin(Math.PI*2/16));
var picH:Number=picW+(picW*.2);
for each (disObj in picArr)
{
//容器
var tempContainer:Sprite=new Sprite();
var loader:Loader = disObj as Loader;
//以目标大小:宽:picW,转化为目前大小的一个比率值
var picWRate:Number=picW/loader.width;
//以目标大小:高:picH,转化为目前大小的一个比率值
var picHRate:Number=picH/loader.height;
loader.width*=picWRate;
loader.height*=picHRate;
loader.x=-60;
loader.y=-80;
tempContainer.addChild(loader);
var di:InvertedImage=new InvertedImage(loader,220,.7,picWRate,picHRate);
tempContainer.addChild(di);
//16张图,对2 PI的一个圆分平弧度值,乘以当前第几个图片==当前该图片的弧度
var angle:Number=Math.PI*2/16*num;
tempContainer.x=-radius*Math.sin(angle);//利用弧度值,求得3D中的x坐标
tempContainer.z=-radius*Math.cos(angle);//利用弧度值,求得3D中的z坐标
tempContainer.rotationY=360/16*num;//y轴的旋转角度,以度为位置
loader.addEventListener(MouseEvent.MOUSE_OVER,onOver);
loader.addEventListener(MouseEvent.MOUSE_OUT,onOut);
picContainerArr.push(tempContainer);//追加入图片数组
num++;
}
stage.addEventListener(Event.ENTER_FRAME,onEnterFrame);
}
}
private function onEnterFrame(e:Event):void
{
//根据鼠标位置与舞台宽度中心点的距离,来定为旋转量
container.rotationY +=(stage.stageWidth/2-mouseX)/140;
//深度排序
picContainerArr.sort(depthSort);
for(var i:int = 0; i < picContainerArr.length; i++)
{
container.addChildAt(picContainerArr[i], i);
}
}
//深度排序规则
private function depthSort(disObj1:DisplayObject,disObj2:DisplayObject):Number
{
var posA:Vector3D=disObj1.transform.matrix3D.position;
var posB:Vector3D=disObj2.transform.matrix3D.position;
posA=container.transform.matrix3D.deltaTransformVector(posA);
posB=container.transform.matrix3D.deltaTransformVector(posB);
return posB.z-posA.z;
}
private function onOver(e:MouseEvent):void
{
var disObj:DisplayObject=e.target as DisplayObject;
disObj.filters=[new GlowFilter(0xff0000,1,6,6,3)];
}
private function onOut(e:MouseEvent):void
{
var disObj:DisplayObject=e.target as DisplayObject;
disObj.filters=null;
}
}
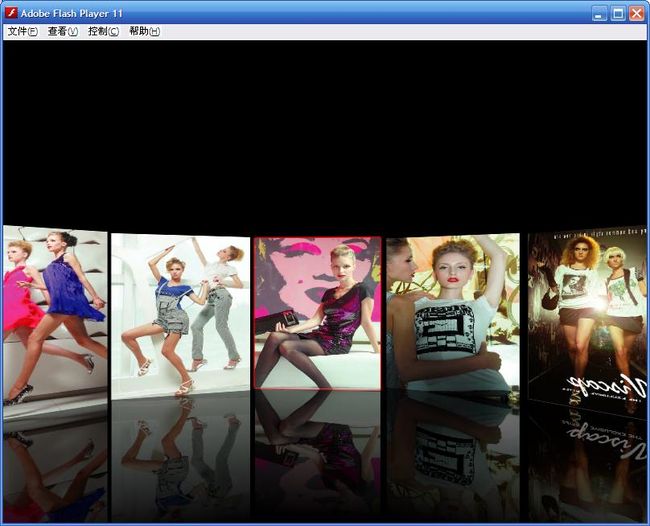
}运行效果图: