jQuery 实现左右Select列表数据互换
前言
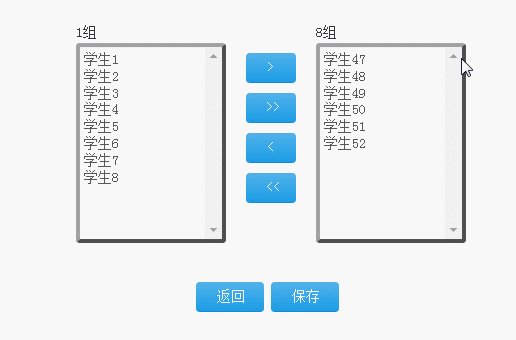
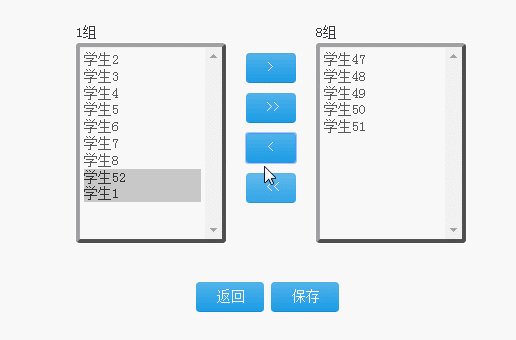
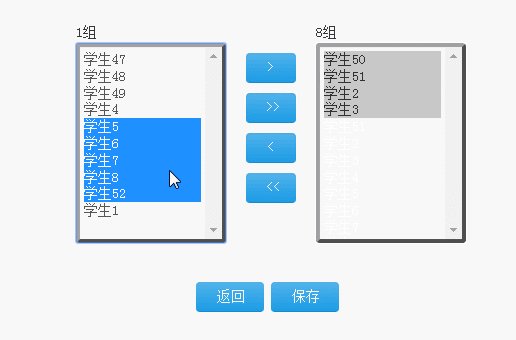
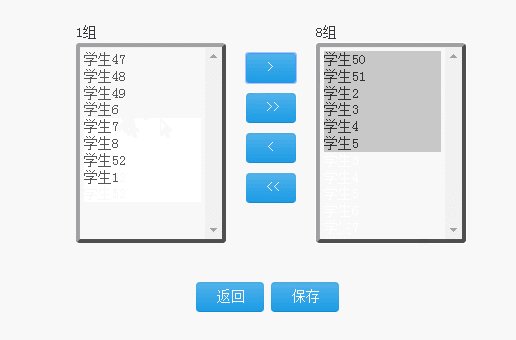
很简单的一个效果,交换两个select列表的option项,常用于“交换”相关的需求,效果图如下所示:
代码
思路很简单,点击按钮无非就是将select1中的选中的option append到select2中,这里我们主要用到的就是jquery的appendTo方法,我们在w3cschool可以看到这个方法的详细介绍,
很简单,下面直接贴上全部代码以供参考:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
list-style-type: none;
}
a,img {
border: 0;
}
body {
font: 12px/180% Arial, Helvetica, sans-serif, "新宋体";
}
.selectbox {
width: 500px;
height: 220px;
margin: 40px auto 0 auto;
}
.selectbox div {
float: left;
}
.selectbox .select-bar {
padding: 0 20px;
}
.selectbox .select-bar select {
width: 150px;
height: 200px;
border: 4px #A0A0A4 outset;
padding: 4px;
}
.selectbox .btn {
width: 50px;
height: 30px;
margin-top: 10px;
cursor: pointer;
}
.bottom-btn{
width: 500px;
height: 220px;
margin: 40px auto 0 auto;
margin-left: 40%;
}
</style>
<script type="text/javascript" src="<%=path%>/js/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="<%=path%>/js/common/common.js"></script>
<script type="text/javascript">
$(function() {
//移到右边
$('#add').click(function() {
//获取选中的选项,删除并追加给对方
$('#select1 option:selected').appendTo('#select2');
});
//移到左边
$('#remove').click(function() {
$('#select2 option:selected').appendTo('#select1');
});
//全部移到右边
$('#add_all').click(function() {
//获取全部的选项,删除并追加给对方
$('#select1 option').appendTo('#select2');
});
//全部移到左边
$('#remove_all').click(function() {
$('#select2 option').appendTo('#select1');
});
//双击选项
$('#select1').dblclick(function() { //绑定双击事件
//获取全部的选项,删除并追加给对方
$("option:selected", this).appendTo('#select2'); //追加给对方
});
//双击选项
$('#select2').dblclick(function() {
$("option:selected", this).appendTo('#select1');
});
});
function reGrouping(){
var group1 = [];
var options = $('#select1 option');
for(var i=0;i<options.length;i++){
group1.push(options.eq(i).val());
}
var str1 =$('#sp1').html()+','+group1.join(',');
var group2 = [];
var options2 = $('#select2 option');
for(var i=0;i<options2.length;i++){
group2.push(options2.eq(i).val());
}
var str2 =$('#sp2').html()+','+group2.join(',');
$.ajax({
method:'post',
url:'../../app/mutualEvaluation/reGrouping',
data:{str1:str1,str2:str2},
dataType:'json',
cache:false,
success:function(data)
{
if("ok"==data.data)
{
alert("调整分组成功!");
return ;
}else
{
alert(data.data);
return ;
}
}
});
location.href = '../../app/mutualEvaluation/toGroupingPage';
}
function toGroupingPage(){
location.href = '../../app/mutualEvaluation/toGroupingPage';
}
</script>
<link href="<%=path%>/css/mytable.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="selectbox">
<div class="select-bar">
<span id="sp1">${groupOneName}</span><br/>
<select multiple="multiple" id="select1">
<c:forEach items="${groupOneList}" var="item">
<option value="${item.stunumber}">${item.stuname}</option>
</c:forEach>
</select>
</div>
<div class="btn-bar"><br/>
<span id="add"><input type="button" class="btn" value=">" /></span><br />
<span id="add_all"><input type="button" class="btn" value=">>" /></span><br />
<span id="remove"><input type="button" class="btn" value="<" /></span><br />
<span id="remove_all"><input type="button" class="btn" value="<<" /></span>
</div>
<div class="select-bar">
<span id="sp2">${groupTwoName}</span><br/>
<select multiple="multiple" id="select2">
<c:forEach items="${groupTwoList}" var="item">
<option value="${item.stunumber}">${item.stuname}</option>
</c:forEach>
</select>
</div>
</div>
<div class="bottom-btn">
<input type="button" class="btn" value="返回" onClick="toGroupingPage()"/>
<input type="button" class="btn" value="保存" onClick="reGrouping()"/>
</div>
</body>
</html>
第66到96行就是互换数据的js代码了,可以看到核心就是通过appendTo去进行option元素的追加,而第100行到133行则是数据整理,毕竟实际应用场景下我们肯定要将数据封装成一定格式传到后台去,我这里的处理方式是:通过join()将数组直接转换成逗号拼接的字符串,然后在这个字符串前再用逗号拼上小组名,这样传到后台之后合理分割即可方便处理,join()方法是javascript中的Array对象的方法,我们在w3cschool中看一下它的详细介绍:
逗号做连接符可以缺省参数,可以看到这个方法也非常方便的将js数组转换成了指定连接符的字符串。
总结
同上篇blog类似仅仅记录和分析一下这种js效果的实现方式,非常简单,The End。