Android-小巫新闻客户端底部菜单切换实现
Android-小巫新闻客户端底部菜单切换实现
2012年12月7日 星期五
真快啊,12月了,到了一年的最后一个月,意味着学期也快要结束了。小巫还在认真得学习着Android,尽管学习得不怎么样,但还是懂了些东西。因为之前一直想不明白百度新闻客户端之前版本的底部菜单是如何实现的,后来网上查了一下,原来是如此简单。所以照猫画虎也实现了自己想要的效果。其实实现起来还蛮简单的,只是小巫想了很久没想出来而已。
这里有几个关键点:
1.用TabHost布局,需要声明id为android:id="@android:id/tabhost"
2.MainActivity需要继承TabActivity
3.实现OnCheckedChangeListener
4.通过getHost方法获取Tabhost
5.通过addTab方法添加选项卡
6.设置Activity跳转需要为每个选项卡setContent
7.在onCheckedChanged监听每一个选项卡
8.选项卡通过调用setCurrentTabByTag方法实现显示Activity
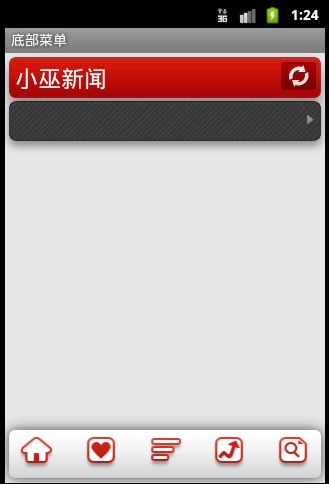
项目实例:小巫新闻客户端的底部菜单实现
项目运行效果图:
创建项目:ButtonMenuTest
首先来看看界面布局:maintabs.xml
<?xml version="1.0" encoding="UTF-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/main_background">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0" />
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0.0"
android:visibility="gone" />
<RadioGroup
android:id="@+id/main_radio"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/image_tabbar_background"
android:gravity="center_vertical"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/home_button"
style="@style/main_tab_bottom"
android:layout_marginTop="8.0dip"
android:background="@drawable/image_tabbar_button_news_home_selector"
android:tag="home_button" />
<RadioButton
android:id="@+id/subscribe_button"
style="@style/main_tab_bottom"
android:layout_marginTop="8.0dip"
android:background="@drawable/image_tabbar_button_subscription_selector"
android:tag="subscribe_button" />
<RadioButton
android:id="@+id/hotnews_button"
style="@style/main_tab_bottom"
android:layout_marginTop="8.0dip"
android:background="@drawable/image_tabbar_button_hot_news_selector"
android:tag="hotnews_button" />
<RadioButton
android:id="@+id/financial_button"
style="@style/main_tab_bottom"
android:layout_marginTop="8.0dip"
android:background="@drawable/image_tabbar_button_financial_index_selector"
android:tag="financial_button" />
<RadioButton
android:id="@+id/search_button"
style="@style/main_tab_bottom"
android:layout_marginTop="8.0dip"
android:background="@drawable/image_tabbar_button_search_news_selector"
android:tag="search_button" />
</RadioGroup>
</LinearLayout>
</TabHost>
style代码:styles.xml
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="AppTheme" parent="android:Theme.Light" />
<style name="main_tab_bottom">
<item name="android:textSize">@dimen/bottom_tab_font_size</item>
<item name="android:textColor">#ff0000</item>
<item name="android:ellipsize">marquee</item>
<item name="android:gravity">center_horizontal</item>
<item name="android:paddingTop">@dimen/bottom_tab_padding_up</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:button">@null</item>
<item name="android:singleLine">true</item>
<item name="android:drawablePadding">@dimen/bottom_tab_padding_drawable</item>
<item name="android:layout_weight">1.0</item>
</style>
</resources>
news_home_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/main_background"
android:orientation="vertical" >
<RelativeLayout
android:id="@id/titlebar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/image_titlebar_background" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10.0dip"
android:layout_marginTop="9.0dip"
android:text="@string/app_name"
android:textColor="@color/white"
android:textSize="23.0sp" />
<Button
android:id="@id/titlebar_refresh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="5.0dip"
android:layout_marginTop="6.0dip"
android:background="@drawable/btn_titlebar_refresh_selector" />
<ProgressBar
android:id="@id/titlebar_progress"
style="?android:attr/progressBarStyleLarge"
android:layout_width="25.0dip"
android:layout_height="25.0dip"
android:layout_alignParentRight="true"
android:layout_marginRight="14.0dip"
android:layout_marginTop="10.0dip"
android:clickable="false"
android:visibility="gone" />
</RelativeLayout>
<RelativeLayout
android:id="@id/categorybar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-16dip"
android:background="@drawable/image_categorybar_background" >
<Button
android:id="@id/category_arrow_right"
android:layout_width="6.0dip"
android:layout_height="10.0dip"
android:layout_alignParentRight="true"
android:layout_marginRight="12dip"
android:layout_marginTop="17dip"
android:background="@drawable/image_categorybar_right_arrow" />
</RelativeLayout>
</LinearLayout>
financial_index_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/financial_index_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/main_background"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/titlebar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/image_titlebar_background" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10.0dip"
android:layout_marginTop="9.0dip"
android:text="@string/financial_news"
android:textColor="@color/white"
android:textSize="23.0sp" />
<Button
android:id="@+id/titlebar_refresh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="5.0dip"
android:layout_marginTop="6.0dip"
android:background="@drawable/btn_titlebar_refresh_selector" />
<ProgressBar
android:id="@+id/titlebar_progress"
style="?android:attr/progressBarStyleLarge"
android:layout_width="25.0dip"
android:layout_height="25.0dip"
android:layout_alignParentRight="true"
android:layout_marginRight="14.0dip"
android:layout_marginTop="10.0dip"
android:clickable="false"
android:visibility="gone" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/categorybar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-16dip"
android:background="@drawable/image_categorybar_background" >
<HorizontalScrollView
android:id="@+id/categorybar_scrollView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="8dip"
android:layout_marginTop="3.0dip"
android:layout_toLeftOf="@+id/category_arrow_right"
android:scrollbars="none" >
<LinearLayout
android:id="@+id/category_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical" >
</LinearLayout>
</HorizontalScrollView>
</RelativeLayout>
<RelativeLayout
android:id="@+id/financial_index_table_title_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-10.0dip"
android:background="@drawable/image_financial_index_table_title_background"
>
<TextView
android:id="@+id/txt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="指数"
android:textColor="#000000"
android:layout_marginLeft="5.0dip"
android:layout_marginTop="5.0dip"
android:layout_alignParentLeft="true"
/>
<TextView
android:id="@+id/txt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/txt3"
android:text="最新价"
android:textColor="#000000"
android:layout_marginRight="10.0dip"
android:layout_marginTop="5.0dip"
/>
<TextView
android:id="@+id/txt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/txt4"
android:text="涨跌额"
android:textColor="#000000"
android:layout_marginRight="10.0dip"
android:layout_marginTop="5.0dip"
/>
<TextView
android:id="@+id/txt4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="涨跌幅"
android:textColor="#000000"
android:layout_marginRight="15.0dip"
android:layout_marginTop="5.0dip"
/>
</RelativeLayout>
</LinearLayout>
hot_news_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/hot_news_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/main_background"
android:orientation="vertical" >
<RelativeLayout
android:id="@id/titlebar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/image_titlebar_background" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10.0dip"
android:layout_marginTop="9.0dip"
android:text="@string/hot_news"
android:textColor="@color/white"
android:textSize="23.0sp" />
<Button
android:id="@id/titlebar_refresh"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="5.0dip"
android:layout_marginTop="6.0dip"
android:background="@drawable/btn_titlebar_refresh_selector" />
</RelativeLayout>
<RelativeLayout
android:id="@id/categorybar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="-16dip"
android:background="@drawable/image_categorybar_background" >
</RelativeLayout>
</LinearLayout>
search_news_layout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/search_news_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/main_background"
android:orientation="vertical" >
<RelativeLayout
android:id="@id/titlebar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/image_titlebar_background" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10.0dip"
android:layout_marginTop="9.0dip"
android:text="@string/search_news"
android:textColor="@color/white"
android:textSize="23.0sp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/searchBox_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/image_search_searchbox"
android:layout_marginTop="-16.0dip"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/search_button_selector"/>
</RelativeLayout>
</LinearLayout>
创建6个Activity:
MainActivity.java
NewsHomeActivity
SubscribeActivity.java
HotNewsActivity.java
FinancialActivity.java
SearchNewsActivty.java
源代码如下:
package com.wwj.buttonmenu;
import android.os.Bundle;
import android.app.TabActivity;
import android.content.Intent;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TabHost;
public class MainActivity extends TabActivity implements OnCheckedChangeListener{
private TabHost mTabHost;
private RadioGroup radioGroup;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.maintabs);
// 实例化TabHost
mTabHost = this.getTabHost();
// 添加选项卡
mTabHost.addTab(mTabHost.newTabSpec("ONE").setIndicator("ONE")
.setContent(new Intent(this, NewsHomeActivity.class)));
mTabHost.addTab(mTabHost.newTabSpec("TWO").setIndicator("TWO")
.setContent(new Intent(this, SubscribeActivity.class)));
mTabHost.addTab(mTabHost.newTabSpec("THREE").setIndicator("THREE")
.setContent(new Intent(this, HotNewsActivity.class)));
mTabHost.addTab(mTabHost.newTabSpec("FOUR").setIndicator("FOUR")
.setContent(new Intent(this, FinancialActivity.class)));
mTabHost.addTab(mTabHost.newTabSpec("FIVE").setIndicator("FIVE")
.setContent(new Intent(this, SearchNewsActiity.class)));
radioGroup = (RadioGroup) findViewById(R.id.main_radio);
//注册监听器
radioGroup.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
// TODO Auto-generated method stub
switch(checkedId) {
case R.id.home_button:
mTabHost.setCurrentTabByTag("ONE");
break;
case R.id.subscribe_button:
mTabHost.setCurrentTabByTag("TWO");
break;
case R.id.hotnews_button:
mTabHost.setCurrentTabByTag("THREE");
break;
case R.id.financial_button:
mTabHost.setCurrentTabByTag("FOUR");
break;
case R.id.search_button:
mTabHost.setCurrentTabByTag("FIVE");
break;
}
}
}
package com.wwj.buttonmenu;
import android.app.Activity;
import android.os.Bundle;
public class SubscribeActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.subscription_layout);
}
}
package com.wwj.buttonmenu;
import android.app.Activity;
import android.os.Bundle;
public class NewsHomeActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.news_home_layout);
}
}
package com.wwj.buttonmenu;
import android.app.Activity;
import android.os.Bundle;
public class SubscribeActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.subscription_layout);
}
}
package com.wwj.buttonmenu;
import android.app.Activity;
import android.os.Bundle;
public class HotNewsActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.hot_news_layout);
}
}
package com.wwj.buttonmenu;
import android.app.Activity;
import android.os.Bundle;
public class FinancialActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.financial_index_layout);
}
}
package com.wwj.buttonmenu;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class SearchNewsActiity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.search_news_layout);
}
}
如果需要的源码的童鞋可以到以下地址下载:点击打开链接