android真实项目教程(六)——落叶醉赤壁_by_CJJ
大家晚上好,我是cjj,今天不讲废话,因为我被“忙”了。。。
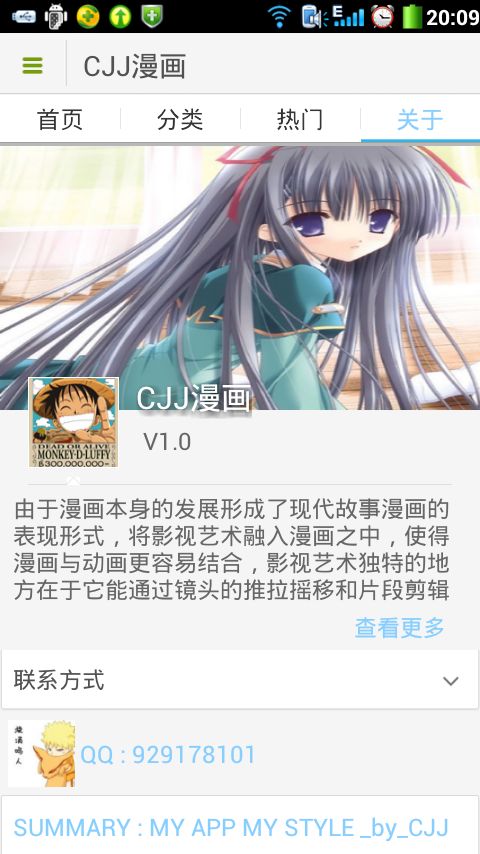
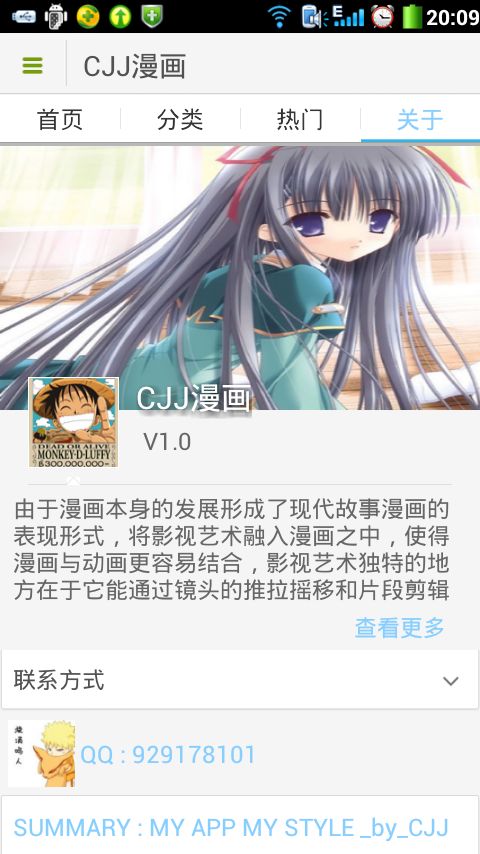
今晚主要把关于的界面(aboutFragment)完成了。。。 效果很好哦 (自吹一下)。。。呵呵。。。其中有两个比较好的效果。 一、 是PullScrollView,仿照新浪微博Android客户端个人中心的ScrollView,下拉背景伸缩回弹效果。它还有一种效果是仿IOS回弹效果。 二、点击列表,慢慢张开一个View的自定义动画(animation)。。。
android真实项目教程(一)——App应用框架搭建_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=166151
android真实项目教程(二)——漫画App初构_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=166262
android真实项目教程(三)——首页初点缀_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=166630
android真实项目教程(四)——MY APP MY STYLE_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=167676
android真实项目教程(五)——有时三点两点雨_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=168422
看下效果吧:


主要源码:
复制代码
复制代码
复制代码
很多细节的东西 你只要看下源码就懂了 呵呵 ,今晚就说这些了。。。我写烦人的论文去。。。
源码:
 CartoonAppCjj.zip (15.52 MB, 下载次数: 17)
CartoonAppCjj.zip (15.52 MB, 下载次数: 17)
我上传到csdn的下载网址(完整版):http://download.csdn.net/detail/junjichen/7267101

今晚主要把关于的界面(aboutFragment)完成了。。。 效果很好哦 (自吹一下)。。。呵呵。。。其中有两个比较好的效果。 一、 是PullScrollView,仿照新浪微博Android客户端个人中心的ScrollView,下拉背景伸缩回弹效果。它还有一种效果是仿IOS回弹效果。 二、点击列表,慢慢张开一个View的自定义动画(animation)。。。
android真实项目教程(一)——App应用框架搭建_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=166151
android真实项目教程(二)——漫画App初构_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=166262
android真实项目教程(三)——首页初点缀_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=166630
android真实项目教程(四)——MY APP MY STYLE_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=167676
android真实项目教程(五)——有时三点两点雨_by_CJJ http://www.apkbus.com/forum.php?mod=viewthread&tid=168422
看下效果吧:


主要源码:
- package com.cjj.shopapp.fragment;
-
-
- import android.os.Bundle;
- import android.support.v4.app.Fragment;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup;
- import android.view.animation.Animation;
- import android.view.animation.Animation.AnimationListener;
- import android.view.animation.RotateAnimation;
- import android.widget.ImageView;
- import android.widget.TextView;
- import android.widget.Toast;
-
- import com.cjj.shopapp.activity.R;
- import com.cjj.shopapp.animation.ExpandAnimation;
- import com.cjj.shopapp.custom.view.PullScrollView;
- import com.cjj.shopapp.custom.view.PullScrollView.OnTurnListener;
-
- /**
- * 关于界面
- *
- * @author Administrator
- *
- */
- public class AboutFragment extends Fragment implements OnClickListener,
- OnTurnListener {
- private final int MAX_LINES = 4;
- private boolean isClickable = false;
- private TextView tv_info, tv_load_more;
- // 自定义的scrollview
- private PullScrollView mPullScrollView;
- // about 背景图
- private ImageView img_bigShopLogo;
-
- private TextView tv_Contact;
- private TextView tv_ContactContent;
-
- private boolean isAnimEnd = true;
-
- private ImageView img_otherContactArrow;
-
- @Override
- public void onActivityCreated(Bundle savedInstanceState) {
- mPullScrollView.init(img_bigShopLogo);
- mPullScrollView.setOnTurnListener(AboutFragment.this);
- super.onActivityCreated(savedInstanceState);
- }
-
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- }
-
- @Override
- public View onCreateView(LayoutInflater inflater, ViewGroup container,
- Bundle savedInstanceState) {
- View v = inflater.inflate(R.layout.fragment_about, null);
- return v;
- }
-
- @Override
- public void onDestroyView() {
- super.onDestroyView();
- }
-
- @Override
- public void onViewCreated(View view, Bundle savedInstanceState) {
- super.onViewCreated(view, savedInstanceState);
- tv_info = (TextView) view.findViewById(R.id.tv_info);
- tv_info.setMaxLines(MAX_LINES);
- tv_load_more = (TextView) view.findViewById(R.id.tv_loadmore);
- tv_load_more.setOnClickListener(this);
-
- mPullScrollView = (PullScrollView) view.findViewById(R.id.sv_about);
- img_bigShopLogo = (ImageView) view.findViewById(R.id.img_bigShopLogo);
-
- tv_Contact = (TextView) view.findViewById(R.id.tv_otherContact);
- tv_Contact.setOnClickListener(this);
- tv_ContactContent = (TextView) view
- .findViewById(R.id.tv_otherContactContent);
-
- img_otherContactArrow = (ImageView) view
- .findViewById(R.id.img_otherContactArrow);
- img_otherContactArrow.measure(0, 0);
- }
-
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.tv_loadmore:
- if (!isClickable) {
- tv_info.setMaxLines(tv_info.getLineCount());
- tv_load_more.setText("收起");
- isClickable = true;
- } else {
- tv_info.setMaxLines(MAX_LINES);
- tv_load_more.setText("查看更多");
- isClickable = false;
- }
- break;
- case R.id.tv_otherContact:
-
- if (isAnimEnd) {
-
- if (tv_ContactContent.getVisibility() == View.GONE) {
- rotateArrow(0, 90);
- } else {
- rotateArrow(90, 0);
- }
-
- ExpandAnimation mAnimation = new ExpandAnimation(
- tv_ContactContent);
- mAnimation.setAnimationListener(new ExpandAnimationListener());
- tv_ContactContent.startAnimation(mAnimation);
- }
- }
- }
-
- /** 防止用户频繁操作 */
- private class ExpandAnimationListener implements AnimationListener {
-
- @Override
- public void onAnimationStart(Animation animation) {
-
- isAnimEnd = false;
- }
-
- @Override
- public void onAnimationEnd(Animation animation) {
-
- isAnimEnd = true;
- }
-
- @Override
- public void onAnimationRepeat(Animation animation) {
-
- }
- }
-
- /**
- * 旋转指示器
- *
- * @param fromDegrees
- * @param toDegrees
- */
- private void rotateArrow(float fromDegrees, float toDegrees) {
- RotateAnimation mRotateAnimation = new RotateAnimation(fromDegrees,
- toDegrees,
- (int) (img_otherContactArrow.getMeasuredWidth() / 2.0),
- (int) (img_otherContactArrow.getMeasuredHeight() / 2.0));
- mRotateAnimation.setDuration(150);
- mRotateAnimation.setFillAfter(true);
- img_otherContactArrow.startAnimation(mRotateAnimation);
- }
-
- @Override
- public void onTurn() {
- Toast.makeText(getActivity(), "拼命拉拉有惊喜哦!", 1000).show();
- }
-
- }
- package com.cjj.shopapp.custom.view;
-
- import android.content.Context;
- import android.graphics.Rect;
- import android.util.AttributeSet;
- import android.view.MotionEvent;
- import android.view.View;
- import android.view.animation.TranslateAnimation;
- import android.widget.ImageView;
- import android.widget.ScrollView;
-
- import com.cjj.shopapp.utils.ScreenUtils;
-
- /**
- * 自定义ScrollView
- *
- * @author MarkMjw
- * [url=home.php?mod=space&uid=354393]@DATE[/url] 2013-09-13
- */
- public class PullScrollView extends ScrollView {
- /** 阻尼系数,越小阻力就越大. */
- private static final float SCROLL_RATIO = 0.35f;
-
- /** 滑动至翻转的距离. */
- private static final int TURN_DISTANCE = 50;
-
- /** 头部图片. */
- private ImageView mHeadImage;
-
- /** 头部图片显示高度. */
- private int mHeadImageH;
-
- /** 孩子View. */
- private View mChildView;
-
- /** ScrollView的孩子View矩形. */
- private Rect mRect = new Rect();
-
- /** 首次点击的Y坐标. */
- private float mTouchDownY;
-
- /** 是否关闭ScrollView的滑动. */
- private boolean mEnableTouch = false;
-
- /** 是否开始移动. */
- private boolean isMoving = false;
-
- /** 头部图片初始顶部和底部. */
- private int mInitTop, mInitBottom;
-
- /** 头部图片拖动时顶部和底部. */
- private int mCurrentTop, mCurrentBottom;
-
- /** 状态变化时的监听器. */
- private OnTurnListener mOnTurnListener;
-
- /** 状态:上部,下部,默认. */
- private enum State {
- UP, DOWN, NORMAL
- }
-
- /** 状态. */
- private State state = State.NORMAL;
-
- public PullScrollView(Context context) {
- super(context);
- }
-
- public PullScrollView(Context context, AttributeSet attrs) {
- super(context, attrs);
- }
-
- public PullScrollView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- }
-
- /**
- * 初始化
- *
- * @param imageView 头部图片
- */
- public void init(ImageView imageView) {
- mHeadImage = imageView;
- mHeadImageH = ScreenUtils.dipConvertPx(94);
- }
-
- /**
- * 设置状态改变时的监听器
- *
- * @param turnListener
- */
- public void setOnTurnListener(OnTurnListener turnListener) {
- mOnTurnListener = turnListener;
- }
-
- /**
- * 根据 XML 生成视图工作完成.该函数在生成视图的最后调用,在所有子视图添加完之后.
- * 即使子类覆盖了 onFinishInflate 方法,也应该调用父类的方法,使该方法得以执行.
- */
- @Override
- protected void onFinishInflate() {
- if (getChildCount() > 0) {
- mChildView = getChildAt(0);
- }
- }
-
- @Override
- protected void onScrollChanged(int l, int t, int oldl, int oldt) {
- super.onScrollChanged(l, t, oldl, oldt);
-
- // 当滚动到顶部时,将状态设置为正常,避免先向上拖动再向下拖动到顶端后首次触摸不响应的问题
- if (getScrollY() == 0) {
- state = State.NORMAL;
- }
- }
-
- @Override
- public boolean onTouchEvent(MotionEvent ev) {
- if (mChildView != null) {
- doTouchEvent(ev);
- }
-
- // 禁止控件本身的滑动.
- if (mEnableTouch) {
- return true;
- } else {
- return super.onTouchEvent(ev);
- }
- }
-
- /**
- * 触摸事件处理
- *
- * @param event
- */
- private void doTouchEvent(MotionEvent event) {
- int action = event.getAction();
-
- switch (action) {
- case MotionEvent.ACTION_DOWN:
- mTouchDownY = event.getY();
-
- if(mHeadImage!=null)
- {
- mCurrentTop = mInitTop = mHeadImage.getTop();
- mCurrentBottom = mInitBottom = mHeadImage.getBottom();
- }
- break;
-
- case MotionEvent.ACTION_MOVE:
- float deltaY = event.getY() - mTouchDownY;
-
- doActionMove(deltaY);
- break;
-
- case MotionEvent.ACTION_UP:
- // 回滚动画
- if (isNeedAnimation()) {
- rollBackAnimation();
- }
-
- if (getScrollY() == 0) {
- state = State.NORMAL;
- }
-
- isMoving = false;
- mEnableTouch = false;
- break;
-
- default:
- break;
- }
- }
-
- /**
- * 执行移动动画
- *
- * @param deltaY
- */
- private void doActionMove(float deltaY) {
- // 对于首次Touch操作要判断方位:UP OR DOWN
- if (deltaY < 0 && state == State.NORMAL) {
- state = State.UP;
- } else if (deltaY > 0 && state == State.NORMAL) {
- state = State.DOWN;
- }
-
- if (state == State.UP) {
- deltaY = deltaY < 0 ? deltaY : 0;
-
- isMoving = false;
- mEnableTouch = false;
-
- } else if (state == State.DOWN) {
- if (getScrollY() <= deltaY) {
- mEnableTouch = true;
- isMoving = true;
- }
- deltaY = deltaY < 0 ? 0 : deltaY;
- }
-
- if (isMoving) {
- // 初始化头部矩形
- if (mRect.isEmpty()) {
- // 保存正常的布局位置
- mRect.set(mChildView.getLeft(), mChildView.getTop(), mChildView.getRight(),
- mChildView.getBottom());
- }
-
- // 移动背景图(手势移动的距离*阻尼系数*0.5)
- float bgMoveH = deltaY * 0.5f * SCROLL_RATIO;
- mCurrentTop = (int) (mInitTop + bgMoveH);
- mCurrentBottom = (int) (mInitBottom + bgMoveH);
-
- if(mHeadImage!=null)
- {
- mHeadImage.layout(mHeadImage.getLeft(), mCurrentTop, mHeadImage.getRight(), mCurrentBottom);
- }
-
- // 移动布局(手势移动的距离*阻尼系数)
- float childMoveH = deltaY * SCROLL_RATIO;
-
- // 修正移动的距离,避免超过图片的底边缘
- int top = mCurrentBottom - mHeadImageH;
- if (mRect.top + childMoveH > top) {
- childMoveH -= mRect.top + childMoveH - top;
- }
-
- mChildView.layout(mRect.left, (int) (mRect.top + childMoveH),
- mRect.right, (int) (mRect.bottom + childMoveH));
- }
- }
-
- /**
- * 回滚动画
- */
- private void rollBackAnimation() {
- TranslateAnimation image_Anim = new TranslateAnimation(0, 0,
- Math.abs(mInitTop - mCurrentTop), 0);
- image_Anim.setDuration(200);
-
- if(mHeadImage!=null)
- {
- mHeadImage.startAnimation(image_Anim);
-
- mHeadImage.layout(mHeadImage.getLeft(), mInitTop, mHeadImage.getRight(), mInitBottom);
-
- }
-
- // 开启移动动画
- TranslateAnimation inner_Anim = new TranslateAnimation(0, 0, mChildView.getTop(), mRect.top);
- inner_Anim.setDuration(200);
- mChildView.startAnimation(inner_Anim);
- mChildView.layout(mRect.left, mRect.top, mRect.right, mRect.bottom);
-
- mRect.setEmpty();
-
- // 回调监听器
- if (mCurrentTop > mInitTop + TURN_DISTANCE && mOnTurnListener != null){
- mOnTurnListener.onTurn();
- }
- }
-
- /**
- * 是否需要开启动画
- */
- private boolean isNeedAnimation() {
- return !mRect.isEmpty() && isMoving;
- }
-
- /**
- * 执行翻转
- *
- * @author MarkMjw
- */
- public interface OnTurnListener {
- /**
- * 翻转回调方法
- */
- public void onTurn();
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#f0f0f0"
- android:fadingEdge="none"
- android:gravity="center"
- android:orientation="vertical" >
-
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:drawableLeft="@drawable/qq"
- android:ellipsize="end"
- android:gravity="center_horizontal"
- android:shadowDx="3.0"
- android:shadowDy="3.0"
- android:shadowRadius="5.0"
- android:singleLine="true"
- android:text="^_^ 拉拉更健康。。。"
- android:textColor="@color/tv_blue"
- android:textSize="20sp" />
-
- <ImageView
- android:id="@+id/img_bigShopLogo"
- android:layout_width="match_parent"
- android:layout_height="275dp"
- android:layout_marginTop="-55dp"
- android:contentDescription="@null"
- android:scaleType="fitXY"
- android:src="@drawable/about_bg4" />
-
- <com.cjj.shopapp.custom.view.PullScrollView
- android:id="@+id/sv_about"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:fadingEdge="none"
- android:fillViewport="true" >
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
-
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginTop="80dp" >
-
- <LinearLayout
- android:id="@+id/ll_top"
- android:layout_width="match_parent"
- android:layout_height="25dp"
- android:background="@android:color/transparent"
- android:orientation="horizontal" />
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_below="@id/ll_top"
- android:background="@color/app_default_bg_f5"
- android:orientation="vertical" >
-
- <FrameLayout
- android:id="@+id/user_divider_layout"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="21dp"
- android:layout_marginRight="21dp"
- android:layout_marginTop="50dp" >
-
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="1px"
- android:layout_marginTop="5dp"
- android:background="#DFDFDF"
- android:contentDescription="@null" />
-
- <ImageView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="29dp"
- android:contentDescription="@null"
- android:src="@drawable/line_arrow_up" />
- </FrameLayout>
-
- <TextView
- android:id="@+id/tv_info"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="5dp"
- android:layout_marginTop="5dp"
- android:maxLines="5"
- android:paddingLeft="10dp"
- android:paddingRight="10dp"
- android:text="@string/about_intro"
- android:textColor="@color/cs_66"
- android:textSize="15sp" />
-
- <TextView
- android:id="@+id/tv_loadmore"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="5dp"
- android:gravity="center_vertical|right"
- android:paddingLeft="21dp"
- android:paddingRight="21dp"
- android:text="查看更多 "
- android:textColor="@color/tv_blue"
- android:textSize="15sp" />
-
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content" >
-
- <TextView
- android:id="@+id/tv_otherContact"
- android:layout_width="match_parent"
- android:layout_height="48dp"
- android:layout_gravity="center"
- android:layout_marginTop="-2dp"
- android:background="@drawable/card_whole"
- android:gravity="center_vertical|left"
- android:padding="10dp"
- android:text="联系方式 "
- android:textColor="#515151"
- android:textSize="15sp" />
-
- <ImageView
- android:id="@+id/img_otherContactArrow"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center_vertical|right"
- android:layout_marginRight="10dp"
- android:src="@drawable/jiantou_down" />
- </FrameLayout>
-
- <TextView
- android:id="@+id/tv_otherContactContent"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:drawableLeft="@drawable/qq"
- android:drawablePadding="4dp"
- android:gravity="center_vertical|left"
- android:padding="6dp"
- android:text="QQ : 929178101"
- android:textColor="@color/tv_blue"
- android:textSize="16sp"
- android:visibility="gone"
- />
-
- <TextView
- android:id="@+id/tv_mainSales"
- android:layout_width="match_parent"
- android:layout_height="48dp"
- android:background="@drawable/card_whole"
- android:gravity="center_vertical|left"
- android:padding="10dp"
- android:text="SUMMARY : MY APP MY STYLE _by_CJJ"
- android:textColor="@color/tv_blue"
- android:textSize="16sp" />
- </LinearLayout>
-
- <ImageView
- android:id="@+id/img_shopLogo"
- android:layout_width="68dp"
- android:layout_height="68dp"
- android:layout_marginLeft="21dp"
- android:background="@android:color/white"
- android:contentDescription="@null"
- android:padding="1px"
- android:scaleType="fitXY"
- android:src="@drawable/icon_about" />
-
- <TextView
- android:id="@+id/tv_shopName"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="13dp"
- android:layout_toRightOf="@id/img_shopLogo"
- android:ellipsize="end"
- android:shadowColor="@android:color/black"
- android:shadowDx="3.0"
- android:shadowDy="3.0"
- android:shadowRadius="5.0"
- android:singleLine="true"
- android:text="CJJ漫画"
- android:textColor="@color/white"
- android:textSize="20sp" />
-
- <TextView
- android:id="@+id/tv_phone"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_below="@+id/tv_shopName"
- android:layout_marginLeft="103dp"
- android:layout_marginTop="4dp"
- android:ellipsize="end"
- android:singleLine="true"
- android:text=" V1.0"
- android:textColor="@color/cs_66"
- android:textSize="16sp" />
- </RelativeLayout>
- </LinearLayout>
- </com.cjj.shopapp.custom.view.PullScrollView>
-
- </RelativeLayout>

源码:
本帖隐藏的内容
由于文件太大,没有把库文件传上来,你可以在之前的文章中找到:我上传到csdn的下载网址(完整版):http://download.csdn.net/detail/junjichen/7267101