Android 实现书籍翻页效果----原理篇
By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
之前看到像ipad上的ibook的模拟书籍翻页的特效感觉很炫,在android上也有像laputa和ireader等应用实现有这个特效,在网上搜索了一下好像也没有现成的例子,所以自己动手实现了一个,现在将实现的过程记录下来。
By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
实现真实的翻页效果,为了能在翻页的过程中看到下一页的内容,在翻页之前必须准备两张页面,一张是当前页,另一张是下一页。翻页的过程就是对这两张页面的剪切,组合过程。
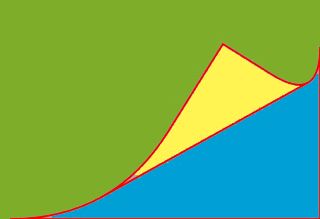
用户看到的可以分为3部分:当前页的可见部分(下图绿色部分),把书页翻起来后看到的背面区域(下图黄色部分),把书页翻起来后看到的下一页的一角(下图绿色部分)。
By 何明桂(http://blog.csdn.net/hmg25) 转载请注明出处
假设我们已经求得了包含黄色区域和蓝色区域的Path, 假设为mPath0,那么绿色区域则可以使用Canvas.clipPath(mPath0, Region.Op.XOR)来剪裁绘制;而蓝色区域则可以通过使用(假设黄色区域的Path为mPath1)
- Canvas.clipPath(mPath0);
- Canvas.clipPath(mPath1, Region.Op.DIFFERENCE); //绘制第一次不同于第二次的区域
对clipPath不是很熟的童鞋可以去复习下 自带apidemo的Clipping例子。
下面我们来研究如何求取mPath0:
上图黄色和蓝色区域的mPath0,可以通过以下获取:
- mPath0.moveTo(jx, jy);
- mPath0.quadTo(hx, hy, kx, ky);
- mPath0.lineTo(ax, ay);
- mPath0.lineTo(bx, by);
- mPath0.quadTo(ex, ey, cx,cy);
- mPath0.lineTo(fx, fy);
- mPath0.close();
接着就是要求出绘制path0所需的各个顶点。
我们已知的条件是:a点坐标(触摸点),f点坐标(显示界面的大小),直线eh是af的垂直平分线。
剩下的就变成数学问题啦~~
先来求出g点坐标因为g为af中点:
显然gx=(ax+fx)/2; gy=(ay+fy)/2;
e点坐标:
添加补助线gm,m点坐标为(gx, mHeight);
由相似垂直三角形egm和gmf可知:
em=gm*gm/mf;
这样e点坐标为:(gx-em, mHeight)
同理可以求出h点坐标。
C点坐标:
为简化计算,我们令n点为ag中点,这样有三角形cjf和ehf得:
cx=ex- ef/2 ;
c点坐标为:(ex- ef/2, mHeight)
同理求得j点坐标。
以下推导需要较多的数学知识,不记得的童鞋,自觉复习去~~
一条直线的函数为:
Y=ax+b;
通过已知两点求直线: a = (y2-y1)/(x2-x1);
b = (x2*y1-y2*x1)/(x2-x1);
两条相交直线交点的坐标为:x= (b2-b1)/(a1-a2);
y=a1x+b1或者y=a2x+b2
综上,4点相交的直线的交点为:
x=( (x4*y3-y4*x3)/(x4-x3)-(x2*y1-y2*x1)/(x2-x1)) /
((y2-y1)/(x2-x1)- (y4-y3)/(x4-x3) )
= ( (x4*y3-y4*x3) (x2-x1)- (x2*y1-y2*x1) (x4-x3) ) /
( (y2-y1) (x4-x3)- (y4-y3) (x2-x1) )
将之前求得的 a,e,c,j四个点带入上式则可以求出 b. 同理可求k点。
d点坐标:
d为pe的中点,所以:
dx=((cx+bx)/2+ex)/2
dy=((cy+by)/2+ey)/2
同理 可求 i 点。
通过上述求解,绘制翻页效果的各个顶点均已得出,剩下的就是贴图,绘制阴影。这部分将在于后的文章中介绍,嘻嘻,喜欢研究的童鞋可以自己试试,懒人们,可以等等,明天整理好代码后贴出~~~