Jfreechart DialPlot(一)仪表盘
Jfreechart仪表盘DialPlot图形例子
最近公司让用jfreechart做一个仪表盘,到网上找资料看了下,jreechart dialplot资料不多,最后也能在页面上显示,觉得还算简单。我主要看的例子地址是:http://blog.sina.com.cn/u/1766082610觉的这位大哥的例子还是比较全的。以后要向这位大哥多学学
用jfreechart生成DialPlot图形只需三步即可完成.
1.下载jfreechart_1.0.6.zip的类库,这里使用的是jfreechart_1.0.6,也可以到我的资源库里下免费的。
2.新建一个web项目
3.需要在web项目的web.xml中添加以下配置:
<?xmlversion="1.0"encoding="UTF-8"?>
<web-appversion="2.5"xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>DisplayChart</servlet-name>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>DisplayChart</servlet-name>
<url-pattern>/servlet/DisplayChart</url-pattern>
</servlet-mapping>
</web-app>
下面是在JSP页面实现代码,如下例子所示:
<%@pagelanguage="java"import="java.util.*"pageEncoding="UTF-8"%>
<%@pagecontentType="text/html; charset=GBK"%>
<%@pageimport="org.jfree.chart.JFreeChart,
org.jfree.chart.*,
org.jfree.chart.servlet.ServletUtilities,
org.jfree.data.general.DefaultValueDataset,
org.jfree.experimental.chart.plot.dial.*,
java.awt.*,
org.jfree.ui.StandardGradientPaintTransformer,
org.jfree.chart.ChartUtilities,java.io.*,
org.jfree.ui.GradientPaintTransformType"
%>
<%
//数据集合对象此处为DefaultValueDataset
DefaultValueDataset dataset =new DefaultValueDataset();
//当前指针指向的位置,即:我们需要显示的数据
dataset =newDefaultValueDataset(40D);
//实例化DialPlot
DialPlot dialplot =new DialPlot();
dialplot.setView(0.0D, 0.0D, 1.0D, 1.0D);
//设置数据集合
dialplot.setDataset(dataset);
//开始设置显示框架结构(仪表盘属性外框)
SimpleDialFrame simpledialframe =new SimpleDialFrame();
//外框背景色
simpledialframe.setBackgroundPaint(Color.lightGray);
//外框前景色
simpledialframe.setForegroundPaint(Color.darkGray);
dialplot.setDialFrame(simpledialframe);
//结束设置显示框架结构(仪表盘颜色)
GradientPaint gradientpaint =new GradientPaint(new Point(),
new Color(255, 255, 220), new Point(),new Color(170, 100,220));
DialBackground dialbackground =new DialBackground(gradientpaint);
dialbackground.setGradientPaintTransformer(new StandardGradientPaintTransformer(
GradientPaintTransformType.VERTICAL));
dialplot.setBackground(dialbackground);
//设置显示在表盘中央位置的信息
DialTextAnnotation dialtextannotation =new DialTextAnnotation("人数");
dialtextannotation.setFont(new Font("Dialog", 1, 14));
dialtextannotation.setRadius(0.69999999999999996D);
dialplot.addLayer(dialtextannotation);
DialValueIndicator dialvalueindicator =new DialValueIndicator(0,"");
dialplot.addLayer(dialvalueindicator);
//根据表盘的直径大小(0.80),设置总刻度范围
StandardDialScale standarddialscale =new StandardDialScale(10D,100D, -120D, -300D);
standarddialscale.setTickRadius(0.80D);
standarddialscale.setTickLabelOffset(0.14999999999999999D);
standarddialscale.setTickLabelFont(new Font("Dialog", 0, 14));
//主意是dialplot.addScale()不是dialplot.addLayer()
dialplot.addScale(0, standarddialscale);
//设置刻度范围(红色)
StandardDialRange standarddialrange =new StandardDialRange(10D,100D, Color.red);
standarddialrange.setInnerRadius(0.52000000000000002D);
standarddialrange.setOuterRadius(0.55000000000000004D);
dialplot.addLayer(standarddialrange);
//设置刻度范围(橘黄色)
StandardDialRange standarddialrange1 =new StandardDialRange(10D, 40D, Color.orange);
standarddialrange1.setInnerRadius(0.52000000000000002D);
standarddialrange1.setOuterRadius(0.55000000000000004D);
dialplot.addLayer(standarddialrange1);
//设置刻度范围(绿色)
StandardDialRange standarddialrange2 =new StandardDialRange(-40D,10D, Color.green)
standarddialrange2.setInnerRadius(0.52000000000000002D);
standarddialrange2.setOuterRadius(0.55000000000000004D);
dialplot.addLayer(standarddialrange2);
//设置指针
DialPointer.Pointer pointer =new DialPointer.Pointer();
dialplot.addLayer(pointer);
//实例化DialCap
DialCap dialcap =new DialCap();
dialcap.setRadius(0.10000000000000001D);
dialplot.setCap(dialcap);//生成chart对象
JFreeChart jfreecharts =new JFreeChart(dialplot);
//设置标题
jfreecharts.setTitle("商务部人数统计");
//显示方法一
String filename =ServletUtilities.saveChartAsPNG(jfreecharts,400,400, session);
//调用DisplayChart(配置在web.xml中),生成图形
String graphURL = request.getContextPath() +"/servlet/DisplayChart?filename=" + filename;
/** //显示方法二这种方法用输出流输出,不用调用后面的img两种方法都可实现图片输出
OutputStreamouts = response.getOutputStream();
response.setContentType("image/png");
response.reset();
ChartUtilities.writeChartAsPNG(outs,jfreechart, 400, 300);
outs.flush();
outs.close();
*/
%>
<!DOCTYPEHTMLPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>生成仪表盘</title>
</head>
<body>
<tablewidth="100%">
<tr>
<tdalign="center">
<h1>生成仪表盘</h1>
<!—方法一调用<img>,方法二不用 -->
<imgsrc="<%=graphURL%>"width=500height=400border=0usemap="<%=filename%>">
</td>
</tr>
</table>
</body>
</html>
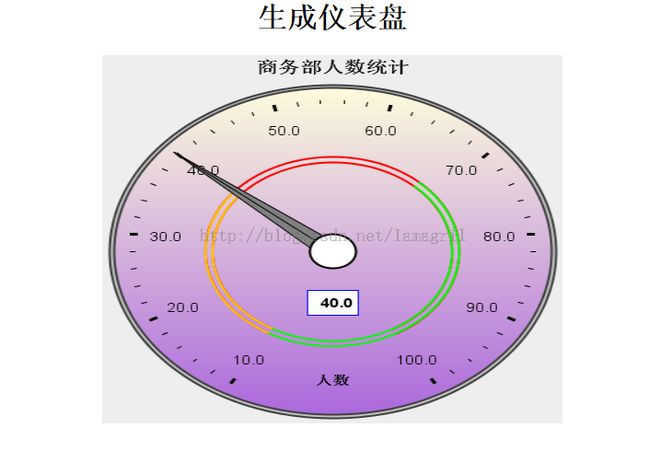
效果图如下: