手把手教你使用FineUI开发一个b/s结构的取送货管理信息系统(附源码+视频教程(1,2节))
一 本系列随笔概览及产生的背景
近阶段接到一些b/s类型的软件项目,但是团队成员之前大部分没有这方面的开发经验,于是自己选择了一套目前网上比较容易上手的开发框架(FineUI),计划录制一套视频讲座,来讲解如何利用FineUI快速开发一个小型的b/s结构的管理系统,已达到帮助团队成员快速掌握b/s结构信息系统的开发方法。
源码位置:https://github.com/kamiba/FineUIDemo
源码下载办法:安装SVN客户端(本文最后提供下载地址),然后checkout以下的地址:https://github.com/kamiba/FineUIDemo.git
初学者应先下载源代码,然后对照视频,一步一步跟着做。
演示地址:http://42.121.4.78:8055/ 用户名和密码 均为admin
作者计划将本系列博文+视频做成一个Step by Step系列,请初级读者关注,高手绕道。目录拟定如下:
1.使用FineUI搭建系统基本框架;
2.系统需求及数据库设计;
3.加工人员,产品,产品分类等基础信息管理(如何使用FineUI进行增删改查)
4.取货管理,送货管理,取送货统计,支付管理,支付统计(grid控件,分页,数据表查询)
5.将取送货管理系统整合进AppBox2.0(AppBox是使用FineUI开发的开源的通用权限管理框架,目前最新版本是3.0)。
二 为什么采用视频的方式讲解
缺点:
1.不利于SEO。
优点:
1.视频的方式相对写技术博文的效率更高(语音比文字在同样的时间内可以传达更多的信息);
2.讲述内容的性质决定的(这个系列的视频是从头开始讲解一个小型web系统是如何开发出来的,虽然没有什么高深的技术,但是涉及到很多开发中常用的技巧,比较适合初学者。采用视频的方式可以更加详细的把这些细节内容展现出来)。
三 不仅仅是FineUI
视频中,除了讲解FineUI的基本使用技巧之外,介绍了很多初级开发人员不是很理解但却十分重要的知识。比如数据库表的设计与查询方法,cookie的用法,表格的分页,程序集,添加引用,命名空间,postback表单回传的概念等等。
四 前2节视频内容简介
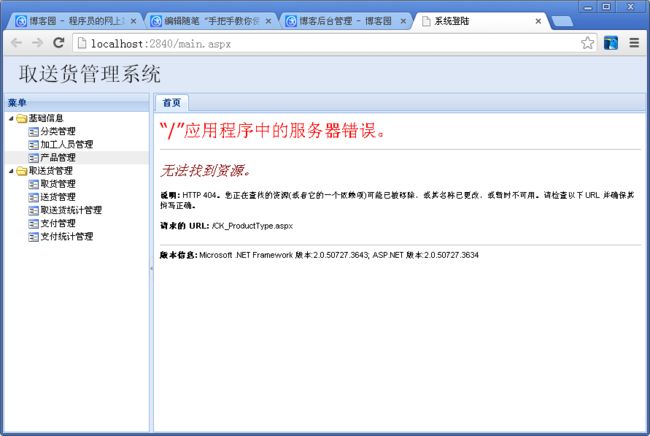
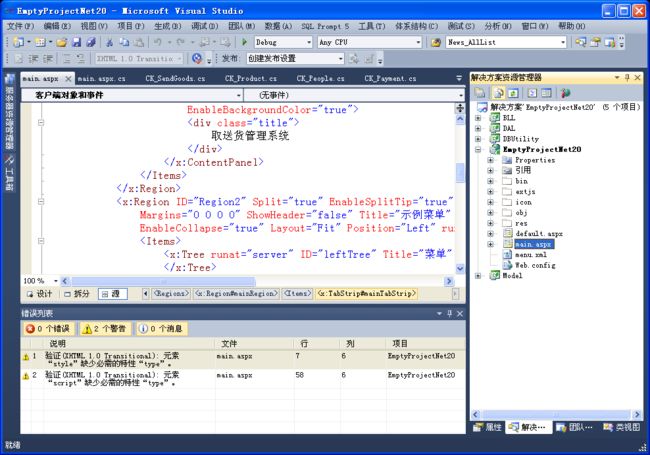
第一节 使用FineUI搭建系统基本框架
1.空web项目的创建;
2.登录对话框(登录成功后如何自动跳转到主界面,Cookie的运用,以使得服务器记录用户的认证状态);
3.主界面布局的讲解(Top Region,left Region,main Region,tree控件,TabStrip控件)。
4.模块配置文件(menu.xml)。
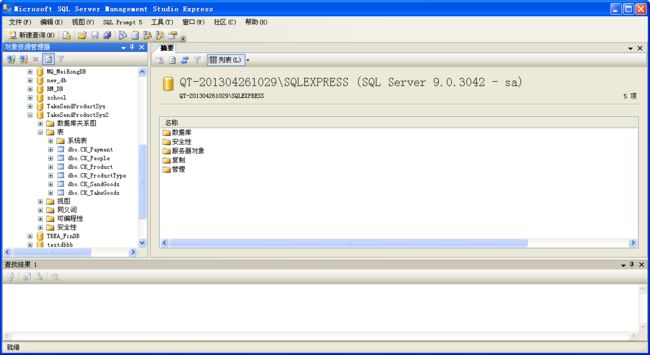
第二节 系统需求及数据库设计
1.系统需求分析
2.数据库表的创建(数据库的设计方法,如何保证数据的完整性和一致性,数据库设计中应该注意的问题)
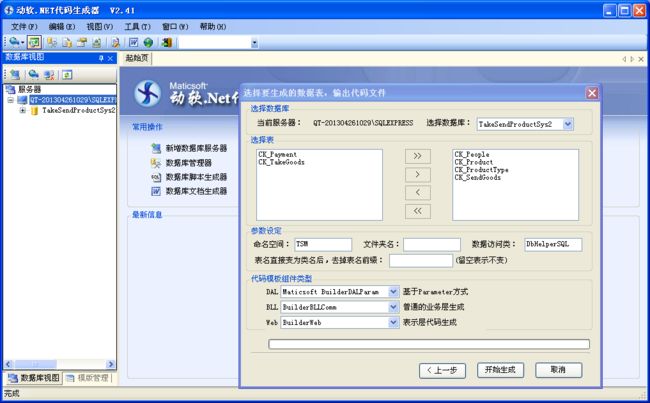
3.动软代码生成器的使用(如何连接数据库,生成三层代码)
4.将动软代码生成器生成的代码合并到项目中
五 前两节视频下载地址及常用工具下载地址
1.FineUI+动软代码生成器开发一个b/s结构的取送货管理信息系统第一节
2.FineUI+动软代码生成器开发一个b/s结构的取送货管理信息系统第二节
3.动软代码生成器V2.41安装包
4.SVN客户端安装包