Zend studio 9.04集成aptana 3.0
一,安装aptana插件
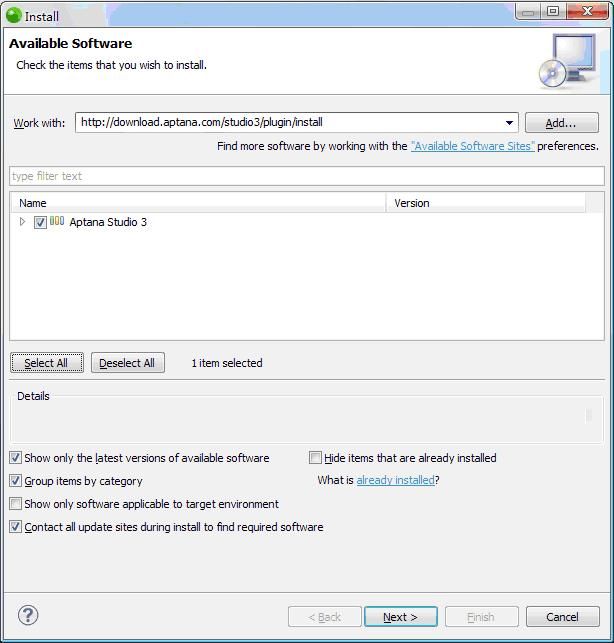
点击zend菜单:help->install new software
在打开的对话框中输入网址:http://download.aptana.com/studio3/plugin/install
然后next->next->……->finish
二、添加Jquery提示支持
Zend菜单栏->commands->Bundle Development->Install Bundle
在弹出的对话框中,选中jquery,然后OK,让自动git下载安装,成功之后就可以jquery提示了。
三、文件关联
安装以后,并不能默认用aptana打开文件,需要进行文件关联
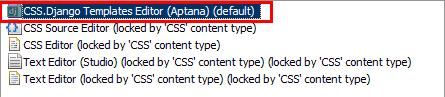
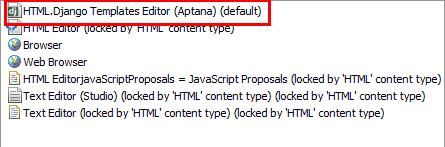
Zend 菜单:window->preferences->General->Editors->File Associations
PHP->
四、解决工程不提示的问题
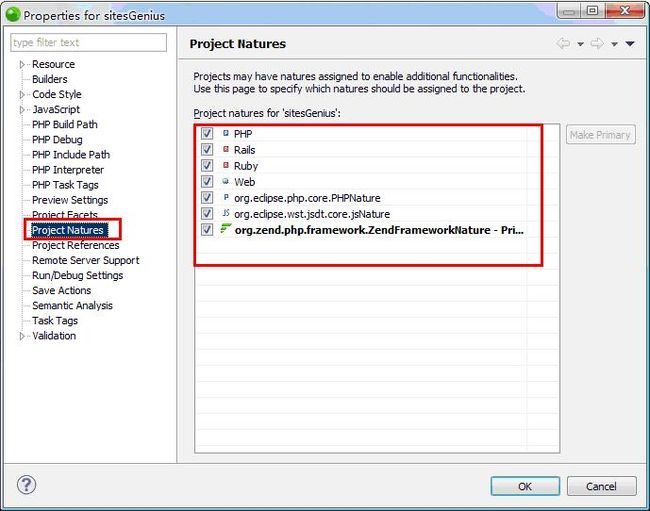
如果新建一个工程,并且用aptana编辑器打开了,但在PHP和HTML中不提示
右键工程->properties->project Natures,将里面的复选框全部勾选上,就可以解决了。
后记:加上aptana后,竟然原本可以调试的,竟变得不能调试了,真是无语了,如果有哪位童鞋解决了,还望不吝赐教!谢谢!
最终,我放弃了集成最新版的aptana3.2.2,改为了aptana2,根据下面的这篇文章来重新集成的:http://blog.csdn.net/shuihan0377/article/details/6372563
但对于PHP程序员来说不得不说是个损失,因为aptana2没有PHP编辑器,只能用来编辑HTML,JS,CSS,但我看了下,zend studio本身的PHP Editor用起来也不是特别难用,毕竟提示功能也只能不熟悉API的同志来说有点用,等熟练了以后,提不提示也已经无所谓了,暂且就这样用着吧,大家谁有更好的办法,还望能够相互分享,谢谢!
这里对上面引用的文章补充一句,如果已经添加aptana2对jquery的支持,但写代码时却没有提示,记得设置一下,下面的选项:
找到zend菜单:window->preferences->Aptana->Editors->JavaScript->Code Assist
在jQery 1.4前面打上勾,重启ZEND,就可以提示了,下面是个演示图