Android学习笔记(五)第一个Android 程序----Hello world
通常我们在学习一门语言是的第一个应用程序就是Hello world,我们这学习Android 也不例外,好了,开始我们的第一个Android程序:
在package Explorer 页面右键 new ->Android Aplication Project,如图:
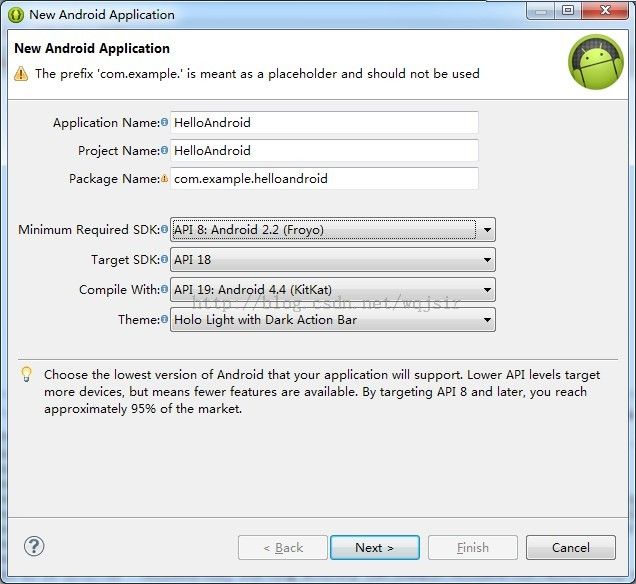
在弹出的对话框中,我们设置好Android应用的应用名:Helloworld、工程名,包结构名;以及配置Android应用的最低Android API版本和编译我们Android程序的版本,以及目标版本,如图:
一直点击next,各个页面的选项都用默认的,直到可以点击Finish按钮为止,点击Finish按钮,此时我们的第一个Android程序就这么简单的创建成功,真的很简单。
在模拟器中部署我们的Android程序
在工程右键选择 Run as 选择Android Application,或者点击工具栏上的 ![]() 按钮来运行我们的程序;等待模拟器呈现出来(如果没有配置模拟器,则按照前面模拟器的配置方法配置一个模拟器),在模拟器出来时,我们可以看到如图:
按钮来运行我们的程序;等待模拟器呈现出来(如果没有配置模拟器,则按照前面模拟器的配置方法配置一个模拟器),在模拟器出来时,我们可以看到如图:
可以看出我们的第一个Android应用已经成功部署到了模拟器上面了。
我们在创建应用的时候没有设置Hello world ,应用程序中的Hello world是哪里来的呢。
我们先看下工程的目录结构:
src目录不用说就是保存我们的源程序的文件夹;
这里主要说下res文件夹和AndroidManifest.xml文件
res 看字面意思就知道是保持我们应用的资源的
drawable-hdpi、drawable-ldpi等为保存我们不同分辨率大小图片资源的文件夹。(主要是适配不同分辨率和尺寸的屏幕)
layout 是用来布局我们的Activity的,通过配置,我们就不需要去修改源代码而直接修改Activity对应的layout文件就可以对其进行重新布局。
如:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
这里我们看到首先声明了布局为RelativeLayout(相对布局,相对布局就是,你在我的左边,我在你的右边,我在它的上面等等这样的关系),还有个有个TextView ,就是我们刚才在模拟器中看到的Hello world ,喔,原来是在这里配置的。在我创建工程时,程序默认就给我们生成了这个文件。是否只要我们定义了这个main_activity.xml文件我们就可以看到效果呢?答案是否定的,我们还必须得指定哪一个activity来使用这个布局文件。在MainActivity源代码中我们看到有这么一个方法:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
这个方法就是说,在当前activity初始化(oncreate)的时候,通过setContentView来指定了当前的布局文件,即activity_main.xml文件。当然如果你不使用布局文件也可以,那就就得在该文件下直接编写代码了。R.layout.activity_main怎么就表示为activity_main.xml文件了呢?我们看到在gen包下有R.java文件,R就是Resource的缩写。在R文件中包含了我们定义的各种资源,比如values文件夹下strings.xml里定义的各种字符串,drawable文件里的图片资源,都为这些资源定义了一个int型的数值引用。
Android中的TextView 对应java swing这种的Label 。这里指定了TextView的widht(宽)、height(高)属性,以及文本内容,该值引用了values文件夹下的string中的hello_world的值。
menu 是保存我们菜单配置的文件夹
values 是保存一系列资源文件比如字符串、颜色等的定义
AndroidManifest.xml文件描述应用程序的基本特征和定义它的每个组件。我们写的每一个Activity要呈现给用户就必须在这里面进行声明,如:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.helloword"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.helloword.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
标签uses-sdk用来定义当前应用所需的SDK版本信息,我们可以看到最低版本为8即Android API 2.2 目标版本为18即Android API 4.3
Acitivity标签即是对我们的Activtiy的声明,我们写的每一个Activity如果要想呈现给用户就必须在这里进行声明。
上面的都是系统默认给我们生成的,现在我们来对文件进行修改:
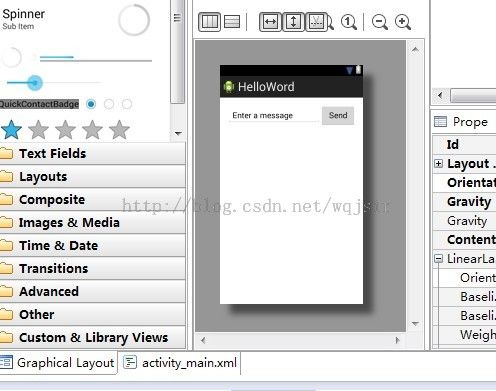
我修改为一个文本输入框(EditView),和一个按钮(Button),效果如下图:
这是怎么实现的呢?
第一,对layout下的main_activity.layout文件进行编辑,我们首先修改了布局样式为LinearLayout,并指定方向为横向( android:orientation="horizontal");
第二,添加EditView 对象和Button对象,如下:
<EditText
android:id="@+id/edit_text"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/default_value"
android:inputType="textShortMessage"/>
<Button
android:id="@+id/button"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="@string/button_send"/>
android:id定义了组件的ID属性,在第一次定义时,需在id前添加一个“+”号,表示新建一个id,其他地方引用的时候就不需要再加“+”了。
完整的布局文件如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/edit_text"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/default_value"
android:inputType="textShortMessage"/>
<Button
android:id="@+id/button"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="@string/button_send"/>
</LinearLayout>
在编写好布局文件后,我们可以通过Tab选项卡切换到Graphical Layout,就可以立即看到我们的布局效果,如图: