三、android的布局管理
1、工程结构:
2、数值配置文件
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello World, MainActivity!</string>
<string name="app_name">Sms</string>
<string name="number">请输入手机号码</string>
<string name="content">请输入短信内容</string>
<string name="button">发送</string>
<string name="sucess">发送成功</string>
<string name="table_layout_4_open">Open</string>
<string name="table_layout_4_open_shortcut">OpenShortcut</string>
<string name="table_layout_4_save">Save</string>
<string name="table_layout_4_save_shortcut">SaveShortcut</string>
</resources>
3、R.java资源类文件
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package cn.huangjie.layout;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int ic_launcher=0x7f020000;
public static final int movie=0x7f020001;
public static final int play=0x7f020002;
}
public static final class id {
public static final int button=0x7f050003;
public static final int contentEdit=0x7f050002;
public static final int numberEdit=0x7f050001;
public static final int numberlabel=0x7f050000;
}
public static final class layout {
public static final int frame=0x7f030000;
public static final int linear=0x7f030001;
public static final int table=0x7f030002;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int button=0x7f040004;
public static final int content=0x7f040003;
public static final int hello=0x7f040000;
public static final int number=0x7f040002;
public static final int sucess=0x7f040005;
public static final int table_layout_4_open=0x7f040006;
public static final int table_layout_4_open_shortcut=0x7f040007;
public static final int table_layout_4_save=0x7f040008;
public static final int table_layout_4_save_shortcut=0x7f040009;
}
}
4、窗口显示程序
package cn.huangjie.layout;
import android.app.Activity;
import android.os.Bundle;
public class LayoutActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.linear);
// setContentView(R.layout.table);
setContentView(R.layout.frame);
}
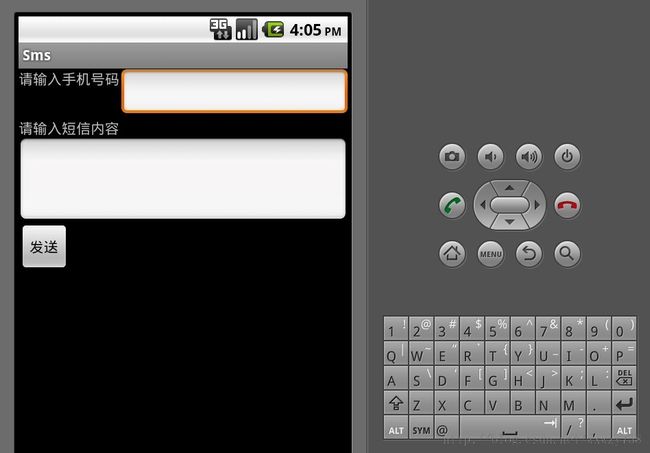
}5、线性布局示意图:

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="100dp"
android:layout_height="wrap_content"
android:id="@+id/numberlabel"
android:text="@string/number" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/numberEdit"
android:layout_toRightOf="@id/numberlabel"
android:layout_alignTop="@id/numberlabel"
android:paddingLeft="5dp"/>
</RelativeLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/content"/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:minLines="3"
android:id="@+id/contentEdit" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/button"
android:id="@+id/button" />
</LinearLayout>
6、表格布局示意图:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1" ><!-- 表示是否可以伸张的 -->
<TableRow >
<TextView android:text="@string/table_layout_4_open"
android:padding="3dip"/>
<TextView android:text="@string/table_layout_4_open_shortcut"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow >
<TextView android:text="@string/table_layout_4_save"
android:padding="3dip"/>
<TextView android:text="@string/table_layout_4_save_shortcut"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
</TableLayout>
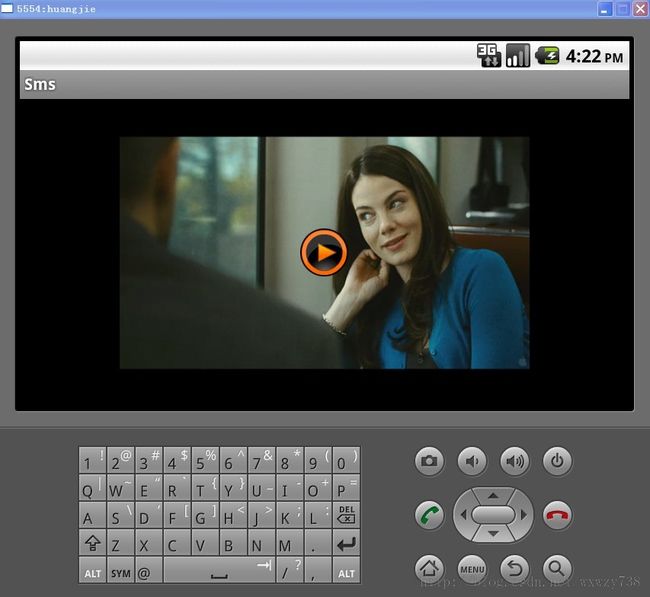
7、帧布局示意图:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<ImageView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:src="@drawable/movie"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/play"
android:layout_gravity="center"/><!-- 进行居中显示 -->
</FrameLayout>
工程代码下载路径: http://download.csdn.net/detail/wxwzy738/6240533