C# PictureBox上放置Label,并设置透明
今天遇到这样的一个情况,在窗体设置了背景(backgroud)图片,然后在此窗体上放置GroupBox和Panel并把它们的背景改为
Transparent时,移动窗体或者改变大小都会
闪得很厉害。
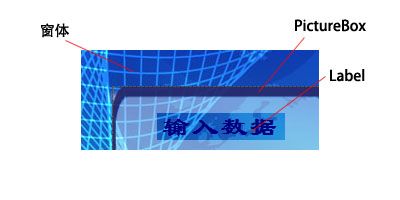
无奈下试验了PictureBox,在PictureBox上放置Label,发现在窗体的双缓冲模式(DoubleBuffer)下,PictureBox并不闪,但是出现了另一种情况,Label设置为透明时会将下面的PictureBox的背景透明掉,如图:
显然这不是想要的结果,经过查找资料终于得到了一个解决方法,首先在窗体的Form_Load()中设置Label的Parent属性为PictureBox(这里假设PictureBox对象为pBox,Label对象为Lb1)。
即:
Lb1.Parent = pBox;
然后在pBox的Paint事件中写如下代码:
private void pBox_Paint(object sender, PaintEventArgs e)
{
PictureBox pb = sender as PictureBox;
foreach (Control C in pb.Controls)
{
if (C is Label)
{
Label L = (Label)C;
L.Visible = false;
e.Graphics.DrawString(L.Text, L.Font, new SolidBrush(L.ForeColor),
new RectangleF(L.Left - pb.Left, L.Top - pb.Top, L.Width, L.Height));
}
}
}最终效果图:
现在简单说明一下过程。
sender为调用这个事件的对象,将其转换为PictureBox类型。
然后循环查找该PictureBox对象的所有子控件,如果是Label的话,就使其Visible失效,即不显示,然后使用绘图方法在原来的Label处用原Label的字体,颜色在原来的位置处绘制上原来的文字。
RectangleF是创建了一个矩形,使文字在矩形中,这样的即使是使Label变窄,也可以绘制正确。
当然,这也是有缺点的,比如Label必须是从左上角开始的,如果选择文字位置(TextAlign)不为TopLeft的话,绘制出来的结果和原来的结果就会有不同。
大家如果还有更好的方法,欢迎交流!!