【Android】自定义View、画布Canvas与画笔Paint
安卓自定义View其实很简单。这个View可以像《【Android】利用Java代码布局,按钮添加点击事件》(点击打开链接)一样,利用Java代码生成一系列的组件。也可以配合画布Canvas与画笔Paint来使用。
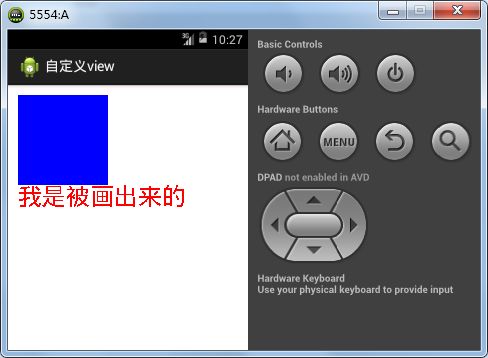
下面用一个例子来说明。如下图,有一个自定义布局View,里面摆放着,利用画布Canvas与画笔Paint绘制出来的蓝色正方形与红色文字。
在res\layout\activity_main.xml中,直接像摆放安卓固有组件一样,可以直接使用这个我定义组件。里面有蓝色正方形与红色文字。虽然没有卵用,但是这个简单例子,说明了自定义View是怎么使用的。对于一些通过多个固有组件摆出来的视图可以多次复用。其中,这里com.define_view.MyView是我利用Java代码构造出来的类。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.define_view.MyView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
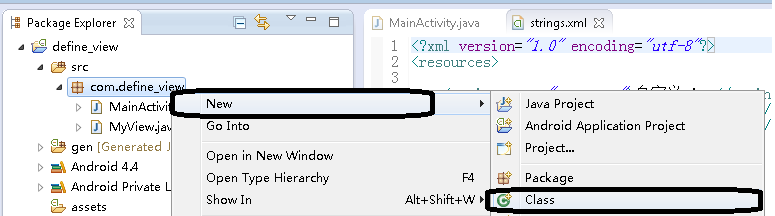
</FrameLayout>也就是说,要自定义视图,必须先在src中新建一个Java文件。
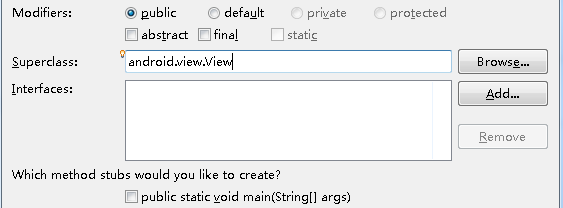
这个Java文件名字叫MyView.java,继承android.view.View。
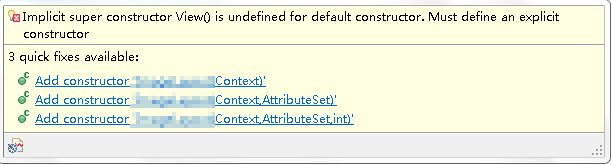
新建完MyView.java,Eclipse会马上提醒你需要建立构造方法。
如果以后这个自定义View以后需要被Java代码操作,则需要第一个构造方法,如果这个自定义View以后仅仅是在xml文件中静态摆放则只需要第二个构造方法。如果两者都需要,你可以同时建立这两个构造方法……这里使用第二个。
之后,通过右击空白处->Source->Override/Implement Methods,直接从Eclipse拿来父类onDraw的方法,进行改写。
把View.java的代码改写之后如下:
package com.define_view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
private Paint paint;
public MyView(Context context, AttributeSet attributeSet) {
super(context, attributeSet);
// 初始化画笔,任何初始化都不应在onDraw方法中,否则Eclipse会出现太过耗费内存的警告
// 构造方法就是用来初始化各种工具的
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paint.setColor(Color.BLUE);// 设置画笔颜色为蓝色
canvas.drawRect(10, 10, 100, 100, paint); // 绘制左上角在(10,10),大小为100x100的矩形
paint.setColor(Color.RED);// 设置画笔颜色为红色
paint.setTextSize(24);// 设置文字大小为24
canvas.drawText("我是被画出来的", 10, 120, paint);// 在(10,120)绘制文字
}
}
之后在res\values\strings.xml改改应用名称,这个app就完成了。自定义View已经在上面的res\layout\activity_main.xml布置。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">自定义view</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
</resources>