3 Flash如何显示物体
1 swf如何运行?
当我们使用FlashCS3+创建Flash文件(AS3)的时候,要设置一个文档类(启动类),如下图所示。
文档类Main代码如下。
代码清单1
package{
import flash.display.Sprite;
public class Main extends Sprite{
public function Main():void{
}
}
}
当测试运行的时候,会在fla文件夹下生成一个和fla文件名相同的swf文件,如下图所示。
使用Flash Player11打开swf文件,出现如下界面。
当运行swf文件的时候,将会执行文档类Main中的代码。从代码清单1可以看出,Main什么事也没有做。因此,我们只能看见一个空界面。
2 显示对象
要想swf运行的时候显示对象,那么就要知道Flash的显示对象有哪些。可以认为显示对象就是在舞台上显示的对象(能在Flash Player显示的对象),即包括可以直接看见的图形、文字、视频、图片、元件实例等,也包括不能看见但却真实存在的显示对象容器(DisplayObjectContainer)。
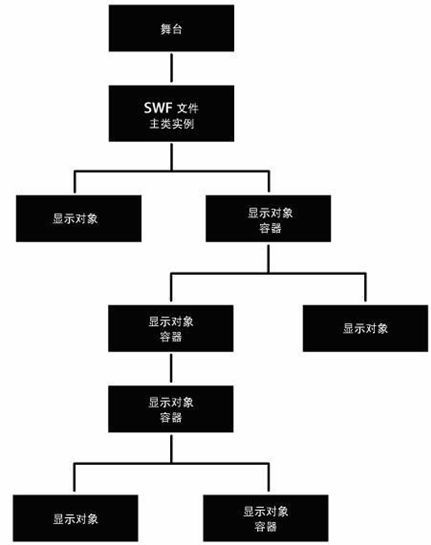
对于在swf中的复杂图形,怎样用AS3语言来描述呢?和所有复杂事物一样,这些图形被解成一种等级架构,架构图如下。
舞台(Stage)代表主绘图区,即显示Flash内容的整个区域。它是Flash程序最根本的容器,包含当前swf所有的显示对象。每一个Flash程序只有一个舞台对象。当前程序内,所有被加入舞台的显示对象都存在一个指向Stage对象的stage属性(未加入之前不能使用stage,否则提示引用空对象)。由于文档类被自行加载进舞台,因此可以再舞台类中直接使用stage对象。
我们无法直接访问Stage对象,而是需要利用显示对象的stage属性进行访问。
下面看如何使用AS3将一个小球添加到舞台。
代码清单2
package{
import flash.display.Sprite;
public class Main extends Sprite{
public function Main():void{
var ball:Ball = new Ball();
addChild(ball);
}
}
}
运行效果如下图。
将上面的显示效果结构化。
当然,我们也可以在显示对象Main中使用舞台属性,将小球直接添加到舞台上,而不是文档类中。如代码清单3所示。但是建议将所有的显示对象都添加到文档类中。
代码清单3
package{
import flash.display.Sprite;
public class Main extends Sprite{
public function Main():void{
var ball:Ball = new Ball();
stage.addChild(ball);
}
}
}
最后需要提醒的是:AS3中显示对象被实例化后,并不会马上出现,而是先存在内存中。等需要的时候,才通过DisplayObjectContain或其子对象的addChild方法将其加入显示列表显示。这样可以省去Flash Player多余的运算。