- Unity 使UI始终朝向摄像机
程序员也有头发
Unity开发unityui游戏引擎
一、使用场景在一些情况下我们需要UI朝向摄像机,比如血条。二、遇到的问题首先想到的方法是:transform.forward=cam.transform.forward;但是当相机的X轴旋转超过90度时,UI的X轴和Y轴会发生反转。三、解决方案所以解决方案是使Camera的up方向为向上方向,代码为:usingSystem.Collections;usingSystem.Collections.G
- Unity 扩展方法
程序员也有头发
Unity开发unity游戏引擎游戏程序
比如我们要给transform做还原方法publicstaticclassExtensionMethod{publicstaticvoidResetTransformation(thisTransformtrans){trans.position=Vector3.zero;trans.localRotation=Quaternion.identity;trans.localScale=Vector
- Unity插件-Mirror使用方法(十四)组件介绍(KCP Transport)
一颗橘子宣布成为星球
UnityMirror网络同步框架unity游戏引擎
目录一、插件介绍二、主要组件NetworkManagerNetworkManagerHUDNetworkIdentityNetworkTransformNetworkAnimatorNetworkBehaviourNetworkStartPositionNetworkRoomManagerNetworkRoomPlayerNetworkDiscoveryNetworkAuthenticators三
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- Unity中WolrdSpace下的UI展示在上层
程序员也有头发
Unity开发unityui游戏引擎
一、问题描述Unity中Canvas使用WorldSpace布局的UI,想让它不被3d物体遮挡,始终显示在上层。二、解决方案使用shader解决在UI的材质中禁用深度测试(ZTest),强制UI始终渲染在最上层。Shader"Custom/UI_NoDepthTest"{Properties{...}SubShader{Tags{"Queue"="Transparent+1000"//设置高优先级
- 看懂Xlua实现原理——从宏观到微观(1)传递c#对象到Lua
隔壁叔叔uncle
xlualuac#unity
看懂Xlua实现原理——从宏观到微观(1)传递c#对象到Lua我们要解决什么问题?c#对象传递到lua#LowLevelAPI#传递基元类型传递object索引缓存gc元表传递c#函数其他push#HighLevelAPI#《知乎专栏》我们要解决什么问题?为了使基于unity开发的应用在移动平台能够热更新,我们嵌入了Lua虚拟机,将需要热更新的逻辑用lua实现。c#通过P/Invoke和lua交互
- Unity打包程序嵌入WinForm或者WPF(2) 问题
llhswwha
Unity
嵌入方式两种,官方的-parentHandle和我的WinAPI嵌入。问题1.主程序卡死[-parentHandle]:主程序打开3D后,切换到其他程序,再切换回来,卡死。[WinAPI]:主程序打开3D后,过一段时间卡死。其实这里的打开的Unity程序也算是其他程序了。这个问题结果发现是主程序其他部分导致的。问题2.嵌入Unity的控件隐藏后,GPU使用率达到99%。所谓的Unity控件隐藏是指
- 【 <一> 炼丹初探:JavaWeb 的起源与基础】之 JavaWeb 中的文件上传与下载:实现文件管理功能
Foyo Designer
hivehadoop数据仓库javawebServlet文件管理
点击此处查看合集https://blog.csdn.net/foyodesigner/category_12907601.html?fromshare=blogcolumn&sharetype=blogcolumn&sharerId=12907601&sharerefer=PC&sharesource=FoyoDesigner&sharefrom=from_link一、文件上传:从“拖拽”到“入库
- 五分钟快速掌握windows深度学习环境配置:Anaconda、PyCharm、Pytorch、jupyter notebook
芝帕先生
深度学习windowspycharmpythoncondapip人工智能
目录前言下载并安装Anaconda下载途径安装步骤下载并安装PyCharm安装pytorch安装jupyternotebook前言新手五分钟掌握windows深度学习环境配置:Anaconda、PyCharm、Pytorch配置的时候遇到了很多问题,总结了一下,可以按这个流程无脑配置。通过本流程下载的版本Anaconda2023.03PyCharmCommunity2023.1.3Pytorch2
- 使用Unity中Microphone类进行用户自由时长音频录制
沉醉东风
Unity3dunity录音
使用Unity中Microphone类进行用户自由时长音频录制主录音脚本AudioRecord.csmaxClipLength:音频最大长度,真正录音时长不要超过这个长度,或者把maxClipLength设置的无限大也可以usingUnityEngine;usingUnityEngine.UI;usingSystem.Collections;usingSystem;usingSystem.IO;u
- Unity3D 游戏黑屏问题解决方法详解
Thomas_YXQ
游戏数码相机Unity
前言Unity3D作为一款广泛使用的游戏开发引擎,在开发过程中难免会遇到各种问题,其中黑屏问题尤为常见且令人头疼。黑屏问题可能由多种原因引起,包括但不限于资源加载问题、脚本错误、硬件或驱动问题、渲染设置错误等。本文将详细探讨Unity3D游戏黑屏问题的可能原因及相应的解决方法,并给出技术详解及代码实现。对惹,这里有一个游戏开发交流小组,大家可以点击进来一起交流一下开发经验呀!一、可能原因分析1.资
- Unity3D 批处理与Draw Call减少(Batching & Reducing Draw Calls)
Thomas_YXQ
Unity3DUnity游戏开发优化性能优化
前言在Unity3D中,批处理(Batching)是优化渲染性能的核心手段,主要通过减少DrawCall数量来降低CPU与GPU之间的通信开销。以下是详细的优化策略与实践方法:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!一、DrawCall的基本概念DrawCall是CPU向GPU发起的一次渲染指令,每次调用都会触发GPU绘制一个物体。DrawCall过多会导致C
- 前部分知识复习01
太妃糖耶
unity
一、关于变体1.#pragmamulti_compileA2.#pragmashader_featureAUnity提供了两个关键字来定义宏multi_compile和shader_feature,Unity会根据宏定义来生成不同种类的shader,这些不同种类的shader就是所谓的变体。multi_compile的特点如下:1、会组合爆炸#pragmamulti_compileAB#pragm
- 【零基础入门unity游戏开发——进阶篇】Unity Microphone类处理麦克风相关信息,录制音频并实时处理或保存录制的音频数据
向宇it
#unity音视频c#游戏引擎开发语言编辑器
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Unity3D 着色器优化(Shader Optimization)
Thomas_YXQ
着色器Unity3D游戏开发Shader
前言Unity3D着色器(Shader)优化是提升渲染性能的关键环节,尤其是在移动设备或复杂场景中。以下是系统的优化策略和实践建议:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.减少计算复杂度简化数学运算:优先使用mad(乘加)指令代替单独的乘法和加法。避免复杂函数(如sin,pow,exp),改用近似计算或查值纹理(LookupTexture)。利用向量化操作
- centos 7下安装mongodb
金麟十三少
MongoDBcentos7下安装mongodb
1、访问mongodbhttps://www.mongodb.com/download-center/community2、我选择版本3.2.22下载解压,并进入/usr/local/mongodb/配置环境变量source/etc/profile在/usr/local/mongodb/bin/新建mongodb.conf,内容是#数据文件存放目录dbpath=/usr/local/mongodb
- 低代码Web组态开发技术解析
web组态软件
物联网web后端编辑器前端低代码
低代码配置式Web组态是一种通过可视化界面和少量代码实现Web应用开发的方式,特别适用于工业自动化和物联网领域。以下是其关键点:1.核心概念低代码开发:通过拖拽组件和配置参数快速构建应用,减少手写代码。Web组态:用于监控和控制工业设备的图形化界面,通常在Web浏览器中运行。2.主要特点可视化开发:通过拖拽组件和配置属性,开发者无需深入编码。预置组件库:提供丰富的工业图标、图表和控制元件。实时数据
- Windows编译tiny-cuda-nn时出现fatal error C1083: “crtdefs.h”: No such file or directory
龙雪zzZ
windowstiny-cuda-nn
首先确保安装了VisualStudio其次有可能是因为安装的VS设置的编译项默认为x86,与当前系统的CUDA的位数不一致。如果你的电脑为x64,可以尝试先运行以下命令(路径自行更改)再进行编译:"YOUR_DIR/MicrosoftVisualStudio/20xx/Community/VC/Auxiliary/Build/vcvarsall.bat"x64然后运行编译命令,如使用pip安装:p
- 实现客户端的网络不影响主线程且随时与服务器通信
DanmF--
Unity网络开发基础unity网络tcp/ip网络协议
usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;usingSystem.Threading;usingUnityEngine;//网络管理器(单例模式)publicclassNetMgr:MonoBehaviour{pri
- Unity 导出 Terrain地形为OBJ到3DMAX
羽阿呆
Unityunity游戏引擎
地形不是网格模型,所以使用其他插件导出fbx在3dmax里面是识别不了的,没有办法使用,那么,该如何导出地形作为模型使用呢,可以借助unity插件导出,主要代码如下:usingSystem.IO;usingSystem.Text;usingUnityEditor;usingUnityEngine;usingSystem;enumSaveFormat{Triangles,Quads}enumSave
- Unity数据持久化—Json存档
羽阿呆
Unityunityjson游戏引擎
项目需求为:1.实现存档列表,显示存档截图,可以查看之前保存的所有存档2.点击存档直接加载到场景首先,定义两个类,用于声明存档列表和存档所需要的List[System.Serializable]publicclassSaveData{//存储目标物的位置和朝向publicListtargetPosition=newList();publicListtargetRotation=newList();
- Unity 数据持久化——persistentDataPath储存路径
羽阿呆
Unityunity游戏引擎
Unity中:StreamingAssets的文件夹,特点是:只能读,不能写.persistentDataPath可读可写(但是,此文件夹在Editor阶段没有,手机安装App后自动生成)可以将一些必需的文件先放在StreamingAssets,在App安装后Copy到persistentDataPath文件夹publicvoidcopy(stringfileName="test.txt"){//
- 【Unity】mesh绘制简单图形
Sitarrrr
Unity3Dunity游戏引擎
应用使用mesh绘制一个彩虹色三角形、四边形、多四边形瓦片控制mesh移动,实现游戏的对象的身体关节的动作步骤mesh(网格类)Meshmesh=newMesh();vertices:顶点数组,包括mesh中的所有顶点,如三角形三个顶点//三角形三个顶点Vector3[]vertices=newVector3[3];vertices[0]=newVector3(0,0);vertices[1]=n
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(51)-系统升级
weixin_34245749
测试javascript游戏ViewUI
系统很久没有更新内容了,期待已久的更新在今天发布了,最近花了2个月的时间每天一点点,从原有系统MVC4+EF5+UNITY2.X+Quartz2.0+easyui1.3.4无缝接入MVC5+EF6+Unity4.x+Quartz2.3+easyui1.4.3.并以easyui1.4.3的gray皮肤为基础,升级10个扁平化皮肤皮肤查看地址更新的主要目的:新的MVC5特性和更好的性能记录一下升级过程
- 《Unity开发实战》——1.5节把Unity中创建的资源另存为Prefab
weixin_33859504
游戏
本节书摘来自华章社区《Unity开发实战》一书中的第1章,第1.5节把Unity中创建的资源另存为Prefab,作者(爱尔兰)MattSmith(巴西)ChicoQueiroz,更多章节内容可以访问云栖社区“华章社区”公众号查看1.5把Unity中创建的资源另存为Prefab在Unity中很容易就能创建基础几何对象,本节中,使用Unity的资源创建一个游戏对象(GameObject)然后将其在项目
- 模型烘焙后保存mesh数据生成新的预制体
学习是一种状态
unityshaderfragmentvertexfragmentunityunityshader片段顶点着色器vertex
模型烘焙后保存mesh数据生成新的预制体unity版本5.4.11、C#代码控制模型烘焙后生成新的材质球保存mesh数据,并关联到新生成的预制体。SetUVData.cs用于挂在游戏物体上,设置你要赋值的数据,代码如下:usingUnityEngine;usingSystem.Collections;usingSystem.Collections.Generic;[ExecuteInEditMod
- unity 当中UI的通过鼠标滚轮来进行缩放,并且约束放大缩小的范围
小呆子lazy
#摄像机unity3d
unity当中UI的通过鼠标滚轮来进行缩放,并且约束放大缩小的范围```usingSystem;usingSystem.Collections;usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.EventSystems;usingUnityEngine.UI;publicclassUIScaleContor:Mono
- 将自制网格制作为预制体
亿洋
脚本unity脚本
最近遇到一个问题,将一个网格变形后拖到资源栏中,准备做成预制体,但是无法成功。原因应该是未实例化,所以找到了一个办法来解决这个问题。直接上代码:usingUnityEngine;usingUnityEditor;publicclassMeshTest:Editor{[MenuItem("Custom/Export/CreateMesh")]//在任务栏上方设置快捷方式,注意必须是static,且不
- Unity--使用Line Renderer实现画图划线效果
liang_704959721
unity基础unityc#游戏引擎
usingUnityEngine;publicclassDraw:MonoBehaviour{publicGameObjectlinePrefab;//线条渲染器privateLineRendererline;//顶点下标privateinti;publicGameObjectobj_Parent;voidUpdate(){//鼠标左键按下瞬间if(Input.GetMouseButtonDown
- 一个差劲的软件设计
orangapple
开发语言c#
项目概况:之前自己设计并开发了一个用C#开发的上位机软件,整个软件只有一个Form,一个TabControl,3个TabControlPanel,总共100多个lable、textbox、ListBox等控件都放在这3个TabControlPanel里。问题:1.Designer.cs文件特别大,接近1万行。2.增加控件比较难。本来在visualstudio里添加一个控件特别简单,拖拽就行。但是,
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio
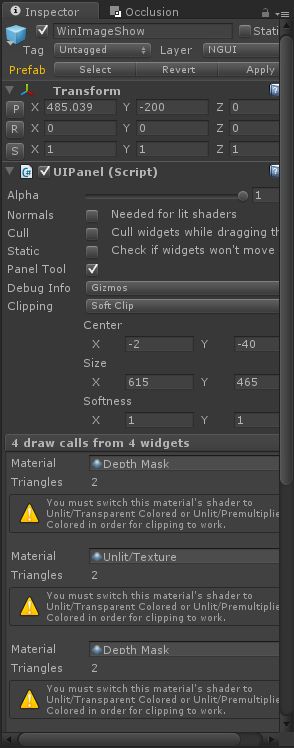
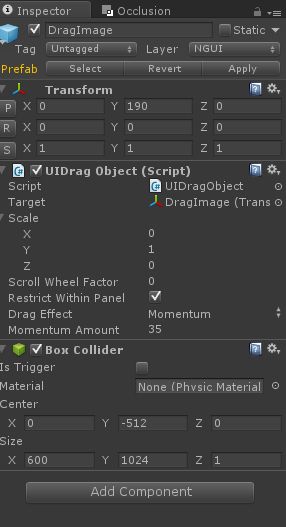
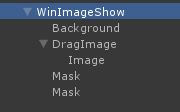
 其中WinImgShow是个划分了裁剪区域的UIPanel(主要是为了限制UITexture的运动范围\(^o^)/~),大家也可以不设置裁剪区域直接控制UITexture的拖动位置同样可以实现效果(当然脚本得自己写),background是个框体背景图片,DragImage是一个空物体(带碰撞BoxCollider,这个很重要,是拖拽的必备条件,注意碰撞区域的大小和UITexture的大小一致)Image是要拖拽的Texture,Mask是上下两个遮罩(UIPanel的裁剪区域对UITexture无效)。
其中WinImgShow是个划分了裁剪区域的UIPanel(主要是为了限制UITexture的运动范围\(^o^)/~),大家也可以不设置裁剪区域直接控制UITexture的拖动位置同样可以实现效果(当然脚本得自己写),background是个框体背景图片,DragImage是一个空物体(带碰撞BoxCollider,这个很重要,是拖拽的必备条件,注意碰撞区域的大小和UITexture的大小一致)Image是要拖拽的Texture,Mask是上下两个遮罩(UIPanel的裁剪区域对UITexture无效)。