Axsure的基本功能
在上一篇博客中,介绍了Axsure的安装、汉化和导入元件库等问题,本篇主要来说它的基本功能,详细说说常用
功能的作用,使用方法。
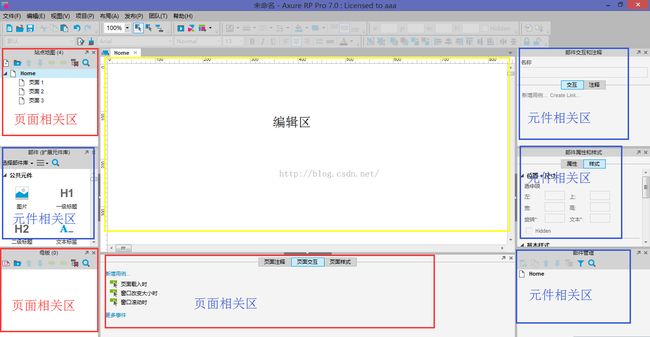
一、区域划分
二、基本功能
1、页面相关区
(1)站点地图
用来添加页面、设置页面的父子关系,同时还具有导航的功能。双击站点地图中的任意页面,就可以打开该页
面中的内容,操作方便快捷。
(2)母版
如果多个页面都有相同的样式,例如背景、图标,样式等,我们可以创建母版,在母版中设置页面。设置好后,
在页面中只需要把母版拖入其中即可。 不用在页面上做重复的工作。
(3)页面设置
用来设置页面的样式和交互。
样式中可以设置页面的背景色、插入图片以及图片的对齐方式和重复方式。例如:我做的机房收费系统登录界面原
型图中插入图片,对齐方式设置居中,无重复,效果如下
页面交互中可以添加一些事件,例如在页面载入中新增用例,设置事件为页面载入时,让用户名文本框获取焦
点。这样的设置效果是,出现登陆界面时,光标在用户名文本框中闪动。(关于登陆界面的详细制作方法,请关注我
下一篇博客。)
2、元件相关区
(1)部件
如图所示,点击菜单后出现了几个小功能,有创建、编辑、刷新、卸载部件库,其中编辑元件只能编辑自己做的
元件,不能编辑系统自定义元件。 创建元件的是个非常有意思的小功能。 下篇博客要写登陆窗体原型制作弹出警告
提示框时需要用,这里我就不细致地说了。
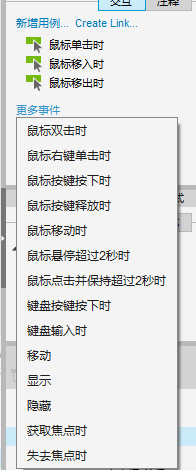
(2)交互和注释
当发生指定动作时触发某一事件。 事件触发形式在元件相关区的部件交互和注释块中。选中一个元件,然后双击
某一个事件触发形式,编辑用例,加入一些动作。
注释就是对元件进行标注,可以对一些字段进行配置,可以提示用户某个元件操作提示语。 元件被标注后在
配置元件时能够被识别。 名称最好是英文,否则在发布后可能会出现一些问题。
(3)属性与样式
用于设置元件的属性样式,元件提示语,字体大小颜色等。
(4)管理
在编辑区拖入元件后,在元件管理中会显示元件名称。当页面中有多个元件时,会出现一个元件覆盖着另一个元
件,如果要找页面中想找的元件,就不太容易,这时我们只要在管理区找元件名称就可以了。
三、总结
简单总结了一下Axsure原型开发工具的基本功能,熟知它的基本功能,就算是入门了,当然,能应用到实际开发
中,做一些原型,在实例中锻炼一下,在这些基础上升华一下,熟练操作且能够创新。个人感觉,Axsure7.0几乎可
以满足开发一般的软件原型。