机房收费系统原型—登陆
承接上篇博客《Axsure的基本功能》,本篇博客主要写登录界面的实例制作。在制作之前呢,先向大家澄清2个
问题。首先,Axsure是快速原型制作工具,可以快速准确的创建基于web的网站原型页面,能不能用于客户端软件原
型开发?其次,快速原型开发到底做到什么程度才可以?
针对第一个问题,Axsure可以用来开发客户端原型,只要做的好,熟练使用就可以。当然,开发客户端原型有
比Axsure更好用的工具——GUI Dsign Studio,它开发出的客户端原型逼真度很高。
针对第二个问题要从快速原型的要求回答,快速原型要求迅速建造一个可以运行的软件模型,以便理解和澄清问题,
使开发人员与用户达成共识,最终在确定的客户需求基础上开发客户满意的软件产品。 要和用户达成共识,就要求
原型能够向用户展示待开发软件的全部或部分功能和性能。 所以开发的原型至少能运行,其次越能体现需求越好。
本实例是利用Axsure制作的基于web版的客户端原型,基本逻辑是当不能满足登录条件时,会给出相应的提示。
一、绘制登录界面
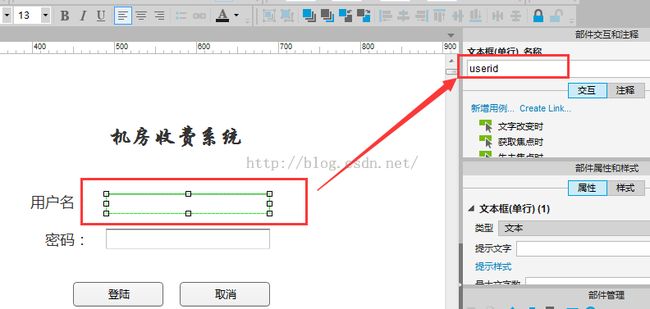
1、在部件库中找到单行文本元件,将其拖入编辑区,然后找到按钮和文本框元件,也将其拖入编辑区。如图
2、分别给用户名、密码框命名为userId和password
二、制作提示元件
1、创建元件
在部件的菜单中点击创建元件,然后选择文件保存位置。
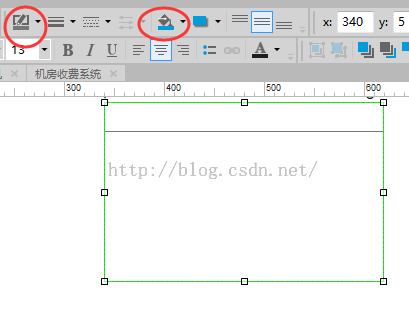
2、绘制提示框
在编辑区拉入两个矩形框,提示弹出框。设置线条颜色为浅灰色,背景色设成两个灰度不一样的。
将图标、lable、按钮加入到图上,并修改文字(图标元件库下载:
http://download.csdn.net/detail/u013040472/8927695)
保存一下后,将保存文件放入Axsure安装目录DefualtSetting/Libraries中,然后重新打开Axsure,选择部件库中
选择做好的元件拖到登录页中,接下来设置交互动作。
三、设置交互
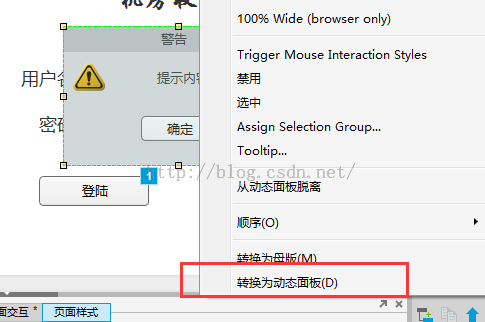
1、将拖入到登录页的弹出框全选,右击转换成动态面板
2、将动态面板隐藏
3、添加交互
4、添加背景
四、效果展示
五、总结
作为一个软件开发人员,我们避免不了使用原型,原型开发工具比较常用的Axsure几乎可以实现所有的需求设
计,功能非常强大,深入学习是非常必要的。作为一个初学者,通过做一个登录的例子,体会了一个原型开发的那些
事。功夫有待提高。