linearLayout 和 relativeLayout的属性区别
LinearLayout和RelativeLayout
共有属性:
java代码中通过btn1关联次控件
android:id="@+id/btn1"
控件宽度
android:layout_width="80px" //"80dip"或"80dp"
android:layout_width =“wrap_content”
android:layout_width =“match_parent”
控件高度
android:layout_height="80px" //"80dip"或"80dp"
android:layout_height =“wrap_content”
android:layout_height =“match_parent”
控件排布
android:orientation="horizontal”
android:orientation="vertical“
控件间距
android:layout_marginLeft="5dip" //距离左边
android:layout_marginRight="5dip" //距离右边
android:layout_marginTop="5dip" //距离上面
android:layout_marginRight="5dip" //距离下面
控件显示位置
android:gravity="center" //left,right, top, bottom
android:gravity="center_horizontal"
android:layout_gravity是本元素对父元素的重力方向。
android:layout_gravity属性则设置控件本身相对于父控件的显示位置
android:gravity是本元素所有子元素的重力方向。
android:layout_gravity="center_vertical"
android:layout_gravity="left"
android:layout_gravity="left|bottom"
TextView中文本字体
android:text="@String/text1" //在string.xml中定义text1的值
android:textSize="20sp"
android:textColor=”#ff123456”
android:textStyle="bold" //普通(normal), 斜体(italic),粗斜体(bold_italic)
定义控件是否可见
android:visibility=”visible” //可见
android:visibility=”invisible” //不可见,但是在布局中占用的位置还在
android:visibility=”gone” //不可见,完全从布局中消失
定义背景图片
android:background="@drawable/img_bg" //img_bg为drawable下的一张图片
seekbar控件背景图片及最大值
android:progressDrawable="@drawable/seekbar_img"
android:thumb="@drawable/thumb"
android:max = "60"
仅在RelativeLayout中有效:
在父亲布局的相对位置
android:layout_alignParentLeft="true" //在布局左边
android:layout_alignParentRight="true" //在布局右边
android:layout_alignParentTop="true" //在布局上面
android:layout_alignParentBottom="true " //在布局的下面
在某个控件的相对位置
android:layout_toRightOf="@id/button1" //在控件button1的右边,不仅仅是紧靠着
android:layout_toLeftOf="@id/button1" //在控件button2的左边,不仅仅是紧靠着
android:layout_below="@id/button1 " //在控件button1下面,不仅仅是正下方
android:layout_above=“@id/button1” //在控件button1下面,不仅仅是正下方
定义和某控件对奇
android:layout_alignTop=”@id/button1” //和控件button1上对齐
android:layout_alignBottom=”@id/button1” //和控件button1下对齐
android:layout_alignLeft=”@id/button1” //和控件button1左对齐
android:layout_alignRight=”@id/button1” //和控件button2右对齐
android:layout_centerHorizontal="true" //水平居中
android:layout_centerVertical="true"
android:layout_centerInParent="true"
仅在LinearLayout中有效
设置控件在一排或一列中所占比例值
android:layout_weight="1"
设置Listview获取焦点时图片显示,默认为橙色,想去掉换成无色图片即可
android:listSelector="@drawable/nocolor"
listview设置分割线
android:divider="#000"android:dividerHeight="1px"
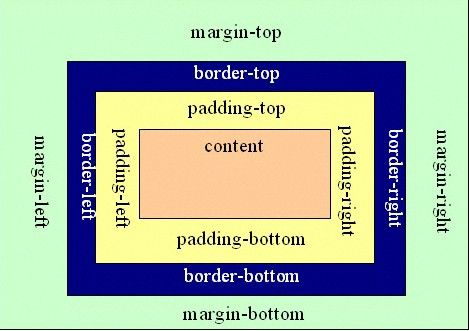
先明确几个概念的区别:
padding margin都是边距的含义,关键问题得明白是什么相对什么的边距.
padding是控件的内容相对控件的边缘的边距.
margin是控件边缘相对父空间的边距.

android:gravity 属性是对该view 内容的限定.比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.该属性就干了这个.
android:layout_gravity是用来设置该view中的子view相对于父view的位置.比如一个button 在linearlayout里,你想把该button放在靠左,靠右等位置就可以在linearlayout中通过该属性设置.
下面看布局文件及效果图
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:gravity="center_vertical">
- <ImageView android:id="@+id/ivLogo" android:layout_width="50dp"
- android:layout_height="50dp" android:src="@drawable/icon"
- android:paddingLeft="5dp" />
- <RelativeLayout android:id="@+id/rl_name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:gravity="right"
- android:padding="10dp">
- <TextView android:id="@+id/tvApplicationName"
- android:layout_width="wrap_content" android:layout_height="wrap_content"
- android:textSize="16dp" />
- </RelativeLayout>
- <RelativeLayout android:id="@+id/rl_score"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:gravity="right"
- android:padding="10dp">
- <TextView android:id="@+id/tvRating" android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:text="5.0" />
- <RatingBar android:id="@+id/ratingbar" android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:numStars="5"
- style="?android:attr/ratingBarStyleSmall" android:layout_below="@id/tvRating" />
- </RelativeLayout>
- </LinearLayout>

上面的布局文件是一个ListView中的list_item布局,在一个ListView中显示所有的APK资源,每个资源项显示图标,名称及评分。在listItem的最外层LinearLayout中加 android:gravity="center_vertical",设定内容垂直居中显示。在id为 rl_score的RelativeLayout中设定 android:layout_width="fill_parent"来填充剩余空间; android:gravity="right"设定内容相对于 rl_score右对齐; android:padding="10dp"设定RelativeLayout中的内容相对RelativeLayout的边缘的边距为10dp。
这个布局虽然简单,但却是经常用到的。