使用jQuery的blockUI来实现页面回传数据时的等待页面
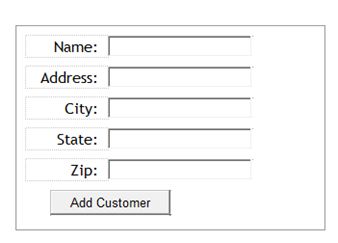
每当点击提交按钮式,我们总是希望让用户看到的是比较友好的界面,很多网站都是使用jQuery的blockUI插件来实现这个功能,先看看界面吧:
下面我就一步一步告诉大家如何来实现这个功能,以后你就可以在你的项目中使用它了。
1. 创建一个asp.net的web site.
2. 然后就写几个一天添加用户信息的页面:
这里’Add Customer’这个button应该放在一个updatePanel下,实现ajax功能。
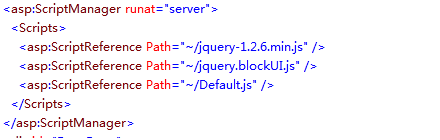
3. 这里需要使用ScriptManager把js引用进来,目的是在接下来让blockUI能够知道何时对服务器的请求完毕,让blockUI不再显示。
在客户端的’add Customer’按钮会在onclick发生时让blockUI显示出来,
$addHandler($get('Save'), 'click', function() {
$('#EntryForm').block({ message:null });
});
当请求完成时,也就是向服务器端发送完数据后,执行unblock,代码如下:
// Get a reference to the PageRequestManager.
var prm = Sys.WebForms.PageRequestManager.getInstance();
// Unblock the form when a partial postback ends.
prm.add_endRequest(function() {
$('#EntryForm').unblock();
});
});
而在点击按钮时,服务器端的事件如下:
System.Threading.Thread.Sleep(2000);
// Display the confirmation.
ConfirmSave.Visible = true;
// Customize the confirmation.
CustomerName.Text = Name.Text;