Cocos2dx-游戏开发中不同的坐标系,cocos2dx锚点
转载自:http://www.cnblogs.com/qinning199/p/3313748.html
注:ccp是cocos2dx中的一个宏定义,表示坐标信息
一、笛卡尔坐标系
你可能在学校的几何学上已经知道笛卡尔坐标系。如果你忘记了,下面的图片可以让你回忆一下:
有3中类型的坐标系在游戏开发中你会用的到。
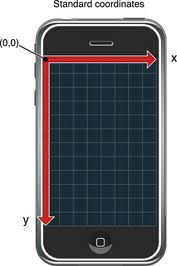
1)UI坐标系:
一般用于iso、android、windows sdk中:
原点(x=0,y=0)在左上角。
x方向从左侧向右侧递增。
y方向从屏幕顶部向底部递增。
2)Direct3D坐标系
DirectX用左手笛卡尔坐标系
3)OpenGL和Cocos2D坐标系
Cocos2dx和OpenGL一样用右手坐标系,在二维世界里,我们仅仅使用x轴和y轴,那么在cocos2d游戏中:
原点在屏幕的左下角,意味着屏幕在右手坐标系的第一象限中。
X轴从屏幕左侧向右侧延伸
Y轴从屏幕底部向顶部延伸
底下有张图片可以帮你理解cocos2dx坐标系:
二、父类和子类:
每一个继承自CCNode的类都有一个锚点属性。当决定如何绘制对象(Sprite,Layer,一起其他的)的时候,cocos2d-x将会考虑位置信息以及锚点信息。并且,当旋转一个物体的时候,cocos2d-x也会绕着锚点旋转。
我们创建一个灰色的Sprite的图像作为父对象,创建一个绿色的Sprite作为子对象。设置父对象的位置为ccp(100,100),锚点ccp(0,0),子对象的位置在ccp(0,0),锚点ccp(0.5,0.5)。
CCSprite* parent = CCSprite::create("parent.png");
parent->setAnchorPoint(ccp(0, 0));// 锚点
parent->setPosition(ccp(100, 100));
parent->setAnchorPoint(ccp(0, 0));
addChild(parent);
CCSprite* child = CCSprite::create("child.png");
child->setAnchorPoint(ccp(0.5, 0.5));
child->setPosition(ccp(0, 0));
parent->addChild(child);//添加子精灵到父精灵中
我们设置了子对象的位置在ccp(0,0),父对象的位置在ccp(100,100),因此,子对象显示在如图所示位置:
三、锚点
锚点被用于位置和旋转物体。锚点是相对坐标(也就是一个百分比),经常被用来对应一个物体内的点。例如,锚点是ccp(0.5,0.5)(表示x方向在物体50%的位置,y方向50%的位置)对应物体的中心。当设置物体位置的时候,调用setPositon时,锚点信息也会在坐标系中展示。相同的,当转动物体,物体将会随锚点转动。
例如,如下精灵有一个锚点cpp(0,0)并且位置在ccp(0,0):
因此,精灵被放置在屏幕左下角。
// 创建精灵
CCSprite* sprite = CCSprite::create("bottomleft.png");
sprite->setAnchorPoint(ccp(0, 0));// 锚点
sprite->setPosition(ccp(0,0));
addChild(sprite);
在如下的例子中,展示了锚点坐标的相对性,锚点被赋值为ccp(0.5,0.5),位于精灵的中心。
// 创建精灵
CCSprite* sprite = CCSprite::create("center.png");
sprite->setAnchorPoint(ccp(0.5, 0.5));// Anchor Point
sprite->setPosition(ccp(0,0));
addChild(sprite);
正如你所看到的的,精灵的中心位置被放置在了坐标原点(0,0)。这也就是说锚点不是一个像素值。锚点的X和Y值是相对于该节点的大小。
你也可以设置锚点为ccp(0.3,0.3),物体左下角锚点是(0,0),右上角是(1,1),因此ccp(0.3,0.3)表示在X方向上30%位置,Y方向上30%位置。
正如你所看到的的,精灵的中心位置被放置在了坐标原点(0,0)。这也就是说锚点不是一个像素值。锚点的X和Y值是相对于该节点的大小。
你也可以设置锚点为ccp(0.3,0.3),物体左下角锚点是(0,0),右上角是(1,1),因此ccp(0.3,0.3)表示在X方向上30%位置,Y方向上30%位置。
另转:
cocos2d中的anchorPoint
将该图片放置到屏幕左下方
CCSprite sprite = CCSprite.sprite("Default.png");
addChild(sprite);
生成的精灵放置在( 0,0 ),也就是屏幕左下角。但是精灵的贴图的中心点和精灵的左下角位置一致 ,导致贴图只能显示一部分(贴图的右边上半部分)。
可以这样想,一个精灵有两部分,一部分是节点背景对象 ,另一部分是贴图对象 (自己理解定义的名称,非官方)
怎么可以让贴图完全显示出来呢?使用定位点
每个节点都有一个定位点,但是只有当节点拥有贴图时,这个定位点才有用。默认情况下, anchorPoint 属性设置为(0.5,0.5 )
定位点和节点的位置没有关系。当改变 anchorPoint 属性的时候,我们能看到精灵在屏幕上的位置发生了变化,但是其实节点没有改变;改变的是精灵里贴图的位置
CCSprite sprite = CCSprite.sprite("Default.png");
sprite.setScale(0.6f);
sprite.setPosition(CGPoint.make(500, 300));
addChild(sprite);
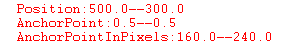
ccMacros.CCLOGERROR("test", "Position:"+sprite.getPosition().x +"--"+sprite.getPosition().y);
ccMacros.CCLOGERROR("test", "AnchorPoint:"+sprite.getAnchorPoint().x +"--"+sprite.getAnchorPoint().y);
ccMacros.CCLOGERROR("test", "AnchorPointInPixels:"+sprite.getAnchorPointInPixels().x+"--"+sprite.getAnchorPointInPixels().y);
修改定位点为0
CCSprite sprite = CCSprite.sprite("Default.png");
sprite.setScale(0.6f);
sprite.setPosition(CGPoint.make(500, 300));
sprite.setAnchorPoint(CGPoint.make(0, 0));
addChild(sprite);
从上面可以看出来精灵的位置没有发生变化,发生变化的只是贴图对象 相对于节点背景对象 的偏移 。
默认情况下 anchorPoint 为( 0.5,0.5 ),即贴图对象 的中心位置对应着节点背景对象 的左下角;而当 anchorPoint 为(0,0 ),即贴图对象 的左下角对应着节点背景对象 的左下角
所以按照下面的代码,图片就可以正好显示在左下角了
CCSprite sprite = CCSprite.sprite("Default.png");
sprite.setAnchorPoint(CGPoint.make(0, 0));
addChild(sprite);