- cocos creator从零开发简单框架(12)-代码生成单色Sprite
cocos
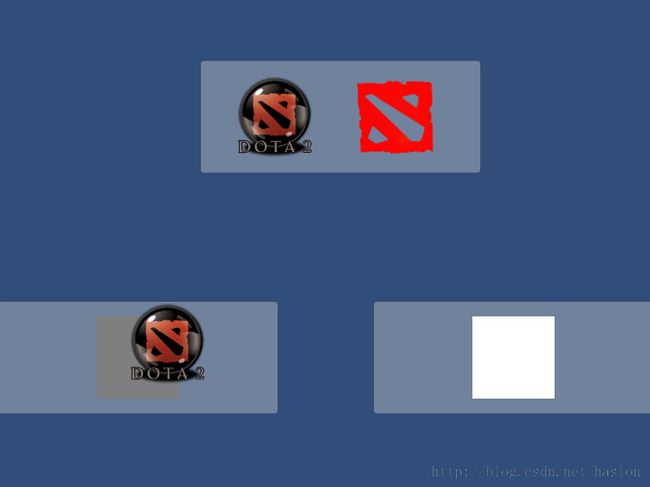
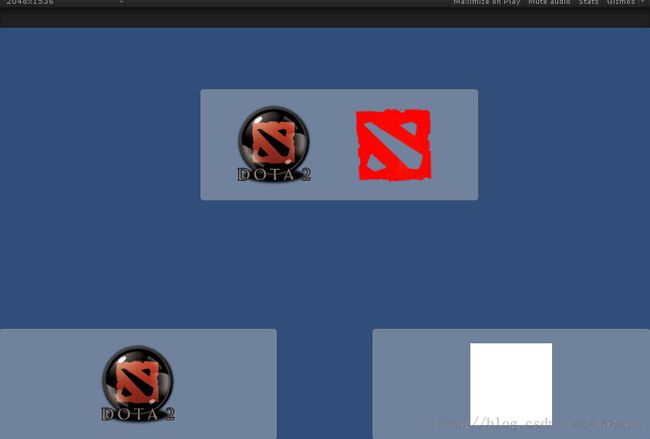
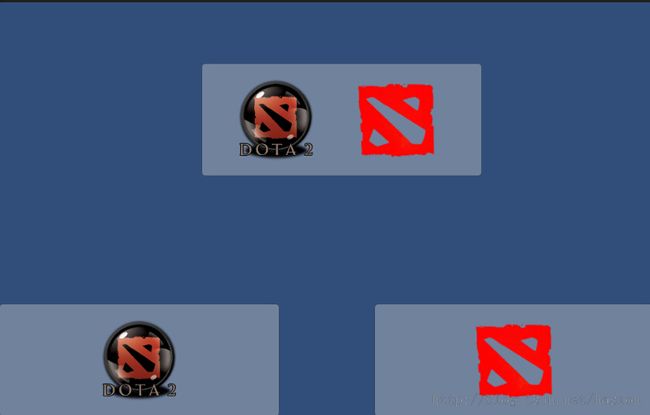
在写Panel前,先写个方法生成单色Sprite,这样当碰到需要单色Sprite的时候不需要在编辑器拖拽和代码动态加载资源。编辑framework/scripts/AppUtil.ts,添加newSpriteNode方法。//生成默认白色100x100大小Sprite(单色)节点publicstaticnewSpriteNode(name:string='newSpriteNode'):cc.No
- HTMl5新增特性有哪些?
番茄牛腩汤
大数据
(1)新增了语义化标签(2)新增了音频视频标签(3)新增了canvas和svg绘图(4)新增了地理定位(navigator.geolocation)(5)新增了拖拽API(drapable)(6)新增了多线程技术webworker(7)新增了即时通讯websocket
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- uniapp 可视化开发_dragUI 基于uni的可拖拽可视化编程web模板
weixin_39644021
uniapp可视化开发
更新记录1.0.1(2019-12-02)忘了搞colorUI的模板,会导致下载项目后找不到样式的问题。更新了README添加了演示视频1.0.0(2019-12-01)2019/12/1更新代码注释,说明查看更多dragUI文档目录hope用于UNI可拖拽可视化编程在线演示demo地址一个简单创建helloworld界面的视频,github不会放视频,放在bilibli了dragUI演示视频效果
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- unity中的双击按钮检测和长按按钮的检测
头号理想
游戏效果unity
之前我写过关于UGUI的接口的几篇博客地址1地址2之后今天使用上边的知识来实现一下按钮的双击和按钮长按的检测其实我们的思路就是每次按下检测按下时间如果长按时间超过某一特定的值那么我们判定长按至于双击的检测我们是当第一次按下之后抬起开始计时在特定值之前我们如果检测到按下第二次我们判定双击按钮usingUnityEngine;usingUnityEngine.Events;usingUnityEngi
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- Java 实现拖拽列表更新排序
架构师成长进阶空间
Javaspringcloudspringbootjava后端
拖拽列表更新排序,接口提供给前端这个功能主要是需要的算法逻辑很多图解:如在前端页面上想把id=5拖拽到id=3上拖拽之后的效果:解析图例:代码示例:DevToCoding|Java面试指南、学习笔记/***拖拽数据更新排序*@paramcurrentId当前数据id*@paramtargetId目标数据id*@return*/@RequestMapping("/sort/{currentId}/{
- 微信小程序图片拖拽排序组件:wx-drag-img 安装与使用指南
庞眉杨Will
微信小程序图片拖拽排序组件:wx-drag-img安装与使用指南项目地址:https://gitcode.com/gh_mirrors/wx/wx-drag-img项目概述wx-drag-img是一个专为微信小程序设计的图片拖拽排序组件。它允许用户通过原生微信小程序语法轻松实现图片列表的拖动重排功能,简化了开发者在微信小程序中集成此类交互的需求。目录结构及介绍仓库的主要目录结构如下:.├──exa
- Vue3 + Moveable + Selecto 拖拽组件 Demo
巧克力力克巧!
学习积累vue.jsjavascript前端
一、项目概述本demo旨在通过Vue3、Moveable和Selecto三个库的结合,实现一个基本的拖拽组件功能。通过Selecto实现元素的选择功能,通过Moveable控制选中元素的大小和位置。同时,封装了hooks以实现元素与数据之间的绑定,使得操作更加灵活和可维护。二、技术栈Vue3:用于构建用户界面的渐进式JavaScript框架。Moveable:一个可以拖拽、缩放、旋转DOM元素的库
- 【ElementUI实现table表格行拖拽切换顺序】
电竞蒋劲夫
ElementUIelementui前端javascriptvue.js
实现效果逻辑思路通过el-table的row-class-name设置行的自定义class类名.在mounted和updated生命周期钩子中调用this.$nextTick,确保DOM元素渲染完成后,使用document.querySelectorAll获取所有.drag-row元素。设置dom的draggable(用于标识元素是否允许使用浏览器原生行为或HTML拖放操作API拖动。)为true
- geopandas安装报错
好玩hhr
geopandaspython
geopandas安装报错geopandas安装时经常报错,需要手动下载依赖库,实测可用geopandas安装依赖库版本如下:依赖库版本Fiona1.8.13pyproj2.6.0GDAL3.0.4Shapely1.7.01.下载网址:网址:依赖库whl文件下载地址旧网址无法登录,可以在新下载地址找2.activate虚拟环境后,pipinstall.whl文件所在位置(将文件直接拖拽到insta
- 【DuodooBMS】基于Odoo的开源制造执行系统——以开源之力,驱动智能制造
邹工转型手札
Duodoo开源Odoo企业信息化开源制造人工智能
以用户为中心的开放式智造平台DuodooMES的设计始终围绕“用户可编程、生态可生长”的核心思想,打破传统工业软件的封闭性,让制造企业真正成为系统的“主人”:1.用户可编程:生产流程由你定义界面可配置:无需代码即可拖拽生成车间看板、报表模板,适配不同岗位的操作习惯(如质检员聚焦缺陷统计,班组长关注工单进度)。逻辑可编排:通过低代码工具自定义业务规则,例如“当设备温度超限时,自动触发停机指令并通知维
- LowCode 低代码平台集成 AI 大模型会产生怎样的化学反应?
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型架构师必知必会系列ChatGPT低代码人工智能
LowCode低代码平台集成AI大模型会产生怎样的化学反应?低代码平台(LowCodePlatform)是一种新型的应用开发方式,它将应用开发的过程简化为“拖拽组件、配置属性、生成代码”的方式,使得应用开发变得更加简单和快捷。而AI大模型(AIBigModel)则是一种利用深度学习技术构建的大规模神经网络,它可以对海量数据进行训练和预测,从而实现各种智能化的应用。本文将探讨低代码平台集成AI大模型
- 项目中 Unity UI 系统的选择
长脖鹿Johnny
Unity使用经验总结unityui游戏引擎c#游戏
项目中UnityUI系统的选择Unity提供了三个UI系统:UIToolkitUnityUIpackage(uGUI)IMGUIUIToolkitUIToolkit是Unity最新的UI系统。其设计基于web标准且优化了跨平台表现。既可以用来做编辑器扩展,也可以用于做游戏的UI。UIToolkit包括:一个retained-modeUIsystem,包含创建用户界面所需的核心特性和功能。UI资源类
- DeepSeek:API调用+联网搜索,分钟打造企业级 AI 应用
奔向理想的星辰大海
云原生人工智能
现在只需拖拽几步,就能搭建一个基于DeepSeek、集「智能问答+知识管理+实时搜索」于一体的AI应用,让大模型更智能、更精准。这样的新组合,将如何升级大模型使用体验?来一探究竟:免部署,分钟级搭建AI应用在腾讯云大模型知识引擎中,将DeepSeek大模型无缝整合到自己的应用场景中——平台提供多轮对话、文档解析、文本拆分、embedding计算等功能,开发者可以根据需求自由组合,分钟级灵活搭建智能
- forkJoin集成spring boot
贝克尔街的风
javaspringbootintellij-ideaforkjoin
forkJoin集成springboot处理大量数据添加importcom.wugui.datax.admin.entity.JobModel;importcom.wugui.datax.admin.entity.JobModelLog;importcom.wugui.datax.admin.service.DatasourceQueryService;importcom.wugui.datax.
- macOS Sonoma 14.7.4 (23H420) Boot ISO 原版可引导镜像下载
macos
macOSSonoma14.7.4(23H420)BootISO原版可引导镜像下载本站下载的macOS软件包,既可以拖拽到Applications(应用程序)下直接安装,也可以制作启动U盘安装,或者在虚拟机中启动安装。另外也支持在Windows和Linux中创建可引导介质。请访问原文链接:https://sysin.org/blog/macOS-Sonoma-boot-iso/查看最新版。原创作品
- Vue3 实现 勾选 + 列表拖拽 + 搜索列表
A-sleep
javascriptvue.js前端
左侧勾选对应右侧显示右侧删除对应左侧取消勾选效果图:可选属性(共{{items.length}}个)全选{{item.label}}全选-->已选属性(共{{selectedItems.length}}个){{element.label}}置顶删除-->取消确认import{computed,ref,toRefs}from'vue'importdraggablefrom'vuedraggable'
- macOS Ventura 13.7.4 (22H420) Boot ISO 原版可引导镜像下载
macos
macOSVentura13.7.4(22H420)BootISO原版可引导镜像下载本站下载的macOS软件包,既可以拖拽到Applications(应用程序)下直接安装,也可以制作启动U盘安装,或者在虚拟机中启动安装。另外也支持在Windows和Linux中创建可引导介质。请访问原文链接:https://sysin.org/blog/macOS-Ventura-boot-iso/查看最新版。原创
- sortablejs 拖拽库
斯~内克
开发记录javascriptvue.js前端
sortablejs库列表拖拽{{i}}import{ref,onMounted}from'vue'importSortablefrom"sortablejs";constresultDate=ref([1,2,3,4,5]);onMounted(()=>{Sortable.create(document.getElementById("draggableCard"),{animation:150
- unity Video Player视频播放
莫仕
unity音视频游戏引擎
发布Webgl时,视频加载方式需要使用URL,StreamingAssets相对路径(去掉file://)usingSystem.Collections;usingSystem.IO;usingUnityEngine;usingUnityEngine.Events;usingUnityEngine.EventSystems;usingUnityEngine.UI;usingUnityEngine.
- 家园梦自动化脚本
gthanswer
开发_auto.js
前言:十一之后发现一款挺好玩的养成放置手游。简单,无脑,不肝不嗑。最适合我这种上班党了。对于自己来说,玩什么游戏都喜欢自动化脚本。而且这个游戏简单不封,so,随手试一试。目的:1.实现自动化2.思考各种实现方式思路:1.设备环境:当然是模拟器了~我用的是分辨率600*1024dpi160。脚本平台的话,本次采用按键精灵安卓版。2.实现方式:对于此游戏,操作无非两种点&拖拽移动所以用到函数有单击函数
- VUE+antvx6实现拖拽自定义流程图
ekskef_sef
前端html面试vue.jsjavascript前端
最近公司需要做一个流程图,看了看antv/X6感觉挺合适,就研究了半个月。网上也没什么资料,又怕自己忘,就自己记录一下用到得一些事件方法,方便以后再用到可以查阅。一:实现流程图最重要得就是画布了,官网上都有文档可以轻松实现画布。下面放一下我用VUE写得画布代码。首先最重要得就是下载依赖了,x6在vue中下载得话需要下载两个依赖;npminstall@antv/x6--savenpminstall@
- TaskBuilder低代码平台与传统代码平台比较
Nodejs_home
javascript
什么是低代码开发?顾名思义低代码开发就是不需要代码或少量代码的应用程序开发。用户不需要有IT或编程背景,就可以使用低代码平台开发应用。它是一个可视化的开发工具,通过选择、拖拽、导入和其他简易操作功能,帮助用户从头构建所需服务。无论我们喜欢与否,我们数字化转型趋势都不可逆转。这种转换增加了企业内部的自动化需求,也增加了服务客户的需求。如果企业仍然依赖IT部门,他们就需要用更多的预算来开发和处理诸如延
- vue自定义拖拽指令
Flyfish2058
vue.jsjavascript前端
最近看到了一个别人写的vue自定义拖拽指令,就记录一下方便后期使用。首先是先新增一个directives.js文件importVuefrom'vue';//v-dialogDrag:弹窗拖拽属性Vue.directive('dialogDrag',{bind(el,binding,vnode,oldVnode){constdialogHeaderEl=el.querySelector('.el-d
- 低代码革命:用Node-RED可视化编程实现工业级物联网系统
威哥说编程
低代码物联网
随着物联网(IoT)技术的迅速发展,越来越多的企业开始寻求高效、低成本的解决方案来实现设备连接、数据采集和自动化控制。传统的编程方式通常需要深入的技术背景和长时间的开发周期,这对于许多企业来说无疑增加了技术门槛和成本。因此,低代码平台逐渐成为物联网开发的热门趋势,尤其是在快速部署和原型开发上表现出了巨大的优势。Node-RED,一个基于浏览器的可视化编程工具,正是这种低代码革命的代表之一。通过拖拽
- 13款Scratch游戏源码:学习与实践
芦苇毛
本文还有配套的精品资源,点击获取简介:Scratch是MIT开发的图形化编程工具,帮助儿童通过拖拽积木式的编程块来创建各种项目,如互动故事、动画和游戏。本压缩包含13款适合初学者,特别是小朋友的游戏源代码。通过学习和分析这些源码,孩子们可以在实践中掌握编程基础,提高逻辑思维能力。游戏包括贪吃蛇、大鱼吃小鱼、打砖块、走迷宫、格斗游戏和飞机大战等经典游戏,涵盖了运动控制、碰撞检测、分数计算、对象创建与
- 深入探索 HTML5 拖拽效果 API:打造流畅交互体验
山禾女鬼001
html5前端html
在现代的Web开发中,交互性和用户体验一直是开发者关注的重点。HTML5的拖拽效果API(DragandDropAPI)提供了一种非常直观的方式来让网页元素或文件能够被拖动并放置到页面的指定位置,极大提升了用户的交互体验。本篇文章将深入探讨如何使用HTML5拖拽API来实现拖拽效果,帮助开发者理解并掌握这一强大的工具。一、HTML5拖拽API简介HTML5的拖拽API允许用户通过鼠标或触摸屏等设备
- Unity游戏基本设计模式
Ayanami艾
unity游戏引擎设计模式游戏
一.组合模式介绍:将对象组合成树形结构以表示"部分-整体"的层次结构。组合模式使得用户对单个对象和组合对象的使用具有一致性。实现:将不同的功能用不同的脚本实现,然后使用拖拽的方式自由组合,来实现不同的目的。因为在Unity中,一切物体都可当做组件(包括脚本),这就极有利于实现组合模式。目的:提高代码的复用性,降低增加对象成本。二.单例模式介绍:保证一个类只有一个实例,并提供一个·访问它的全局访问点
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,