QtWebkit里RenderLayer树的绘制详细流程分析
更新:RenderLayer树的绘制对RenderObject的绘制,同时补足绘制阶段的描述。
QtWebkit里,QWebView,QWebPage和QWebFrame的关系如下:
QtWebKit从绘制事件(Qt的paint)发出,到WebCore里面的RenderLayers树的绘制详细流程分析如下。
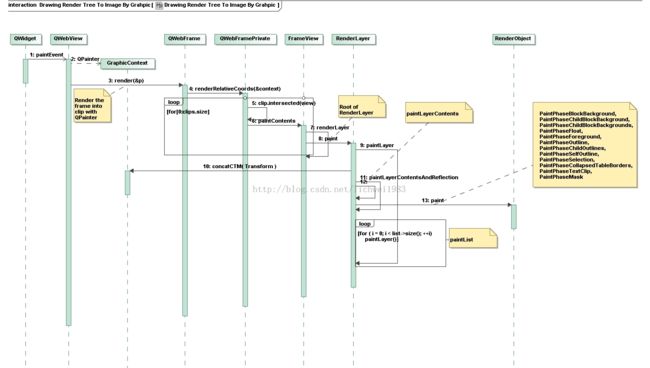
首先是QWidget收到paintEvent,发送给Qt的QWebView,在QWebView里,创建Qt的画笔QPainter,并基于此画笔创建绘图上下文:GraphicContext,然后使用此画笔再调用Qt的QWebFrame的渲染函数render把这个QWebFrame绘制到裁剪区里。在QWebFrame的render函数里,再调用QWebFramePrivate的绘制相对坐标函数:renderRelativeCoords,后者就会计算每一个裁剪区和QWebView的交集、同时调用FrameView的绘制内容函数:paintContents。
FrameView的paintContents函数内部就会开始绘制RenderLayer--通过paintLayer函数,此函数自己不干活,实际调用的是RenderLayer自己的绘制函数:RenderLayer::paint,此RenderLayer的函数内部又会调用自己的paintLayer函数,这里才是重中之重。
在paintLayer函数里,主要分成三件事:1 做几何表换:比如平移、翻转、旋转等等;2 绘制RenderLayer的内容;3 绘制RenderLayer的反射。后面两件事情其实都是调用与本RenderLayer关联的RenderObject来绘制,每一层的绘制都包括:绘制背景、绘制前景、绘制外边框、绘制掩模、绘制z坐标为负数的RenderLayer、以及z坐标为正数的RenderLayer--即paintList,这paintLayer是递归调用的。具体序列图如下: