37个震撼的jquery插件
参考网站:http://www.noupe.com/ajax/37-more-shocking-jquery-plugins.html
jQuery Sliders
1) Slider Gallery- A similar effect used to showcase the products on the Apple web site. This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff.
- Live Demo: Here
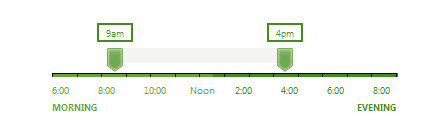
2) Accessible slider- Illustrations and code samples showing how to make a slider UI control accessible to those who aren’t running JavaScript or CSS.
- Live Demo: Here
jQuery Manipulating Images
3) crop, labelOver and pluck-Crop-Gives your visitors the power to crop any image on the fly using JavaScript only. Also there are 2 other plugins: LabelOver and Pluck.
- Live Demo Of Crop: Here
- Live Demo of LabelOver: Here
4) Semitransparent rollovers -A simple method for enabling semi-transparent rollovers which actually work on IE 6.
- Live Demo Of Crop: Here
5) Creating A Sliding Image Puzzle Plug-In- Creates sliding-image puzzles based on containers that have images. Running the demo page we get this output in the image below:
- Live Demo: Here
jQuery Navigation Menus
6) Digg Header- This is a replica of the Digg header. Fluid width (but only to a point!), drop down menus, attractive search, easy to change colors… There is a lot of smarts in a small place in this example!
- Live Demo: Here
- Download Code: From Here
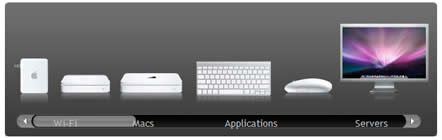
7) IconDock- a jQuery JavaScript library plugin that allows you to create a menu on your web like the Mac OS X operating system dock effect one.
- Live Demo: Here
- Download Code: From Here
jQuery Accordions
8 ) Horizontal Accordion- This plugin provides some simple options to alter the accordion look and behavior.
9) HoverAccordion- A jQuery Plugin for no-click two-level menus.
jQuery Image Viewer
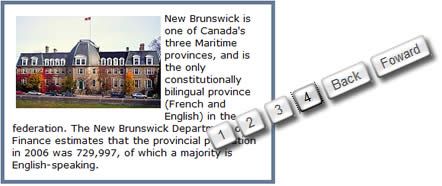
10) Step Carousel Viewer- Displays images or even rich HTML by side scrolling them left or right. Users can step to any specific content on demand.
11) Featured Content Glider- You can showcase new or featured contents on your page, by turning ordinary pieces of HTML content into an interactive, “glide in” slideshow. Supports two different display modes- “manual” and “slideshow.”
jQuery Charts
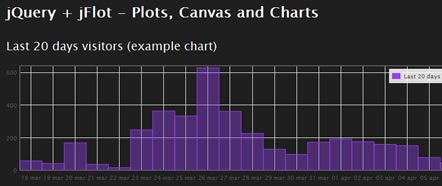
12) jQuery + jFlot - Plots, Canvas and Charts.
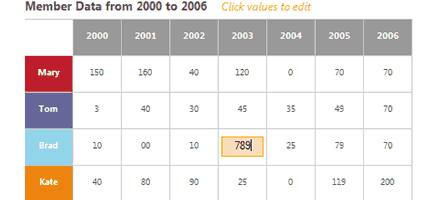
13) Accessible charts using canvas and jQuery – A proof of concept for visualizing HTML table data with the canvas element by using jQuery to provides several types of editable graphs, such as Pie, Line, Area, and Bar.
- Live Demo: Here
jQuery Editors
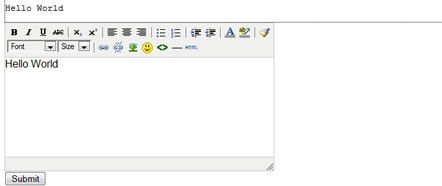
14) Small Rich Text Editor - Small footprint, Cross-browser, Ajax Image upload, HTML Cleanup with PHP back-end rich text editor with all basic Rich Text functionality included.
- Live Demo: Here
- Download Code: From Here
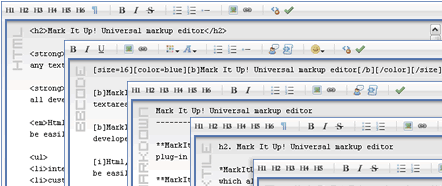
15)markItUp! Universal markup editor- This plugin allows you to turn any textarea into a markup editor. Html, Textile, Wiki Syntax, Markdown, BBcode or even your own Markup system can be easily implemented. Worth Checking!
- Live Demo: Here
- Download Code: From Here
jQuery Flash Plugins
16) jQuery Flash Plugin- A jQuery plugin for embedding Flash movies.
17) jMP3- jMP3 is an easy way make any MP3 playable directly on most any web site (to those using Flash & JS),
using the sleek Flash Single MP3 Player & jQuery.
18) jQuery Media Plugin- It can be used to embed virtually any media type, including Flash, Quicktime, Windows Media Player, Real Player, MP3, Silverlight, PDF and more, into a web page.
jQuery Tabs
You can use the a href=”http://docs.jquery.com/UI/Tabs”>jUI/Tabsto create more dynamic tab functionality.
19) jQuery Tabs- Typical tabbing structure which degrade nicely without JavaScript enabled.
- Live Demo: Here
jQuery LightBox
20) Fancy Box- Kinda different image zooming script for those who want something fresh. Features: Automatically scales large images to fit in window, adds a nice drop shadow under the full-size image, image sets to group related images and navigate through them
21) Thickbox Plus- Click an Image to view a ThickBox image that is resized when your window is resized to fit the window.
- Live Demo: Here
- Download Code: From Here
jQuery Datagrid plugins
22) Flexi Grid- Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content. Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.
- Live Demo: Here
- Download Code: From Here
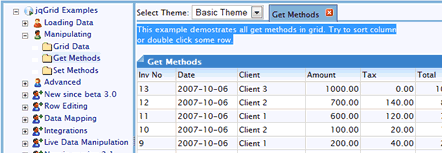
23) Query Grid 3.1- Datagird plugin for jQuery, where the user can manipulate the number of requested pages with adding, updating, deleting row data.
- Live Demo: Here
- Download Code: From Here
jQuery Field Manipulation
24) FaceBook Like – jQuery and autosuggest Search Engine- This autosuggest search engine is inspired from facebook for design,
use jQuery as ajax framework and BSN Autosuggest libs.
- Live Demo: Here
25) Masked Input Plugin- It allows a user to more easily enter fixed width input where you would like them to enter the data in a certain format (dates,phone numbers, etc).
jQuery with cool animation Effects
26) jQuery Enchant- Devoted to rich effects. It already features all effects you know from scriptaculous/interface, as well as many more great additions: color animations, class animations and highly configurable effects.
27) EasyDrag jQuery Plugin- Add the ability to drag and drop almost any DOM element without much effort. So it’s simple to use and you can also attach handlers both to the drag and to the drop events.
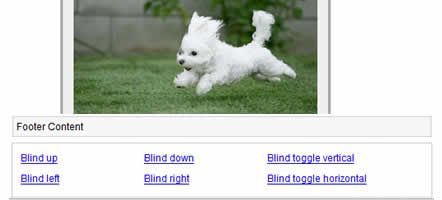
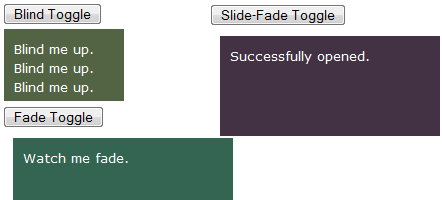
28) Simple Effects Plugins- Nice animation effects that can easily toggle, hide, show, fade, slide elements.
29) Slide out and drawer effect- A demonstration of accordion effect in action, where the mouse settles on the title of the ’section’ and the associated links are exposed. What makes this effect particularly cool, is that the drawers maintain a fixed height and slide between restricted area.
- Live Demo: Here
jQuery Worth Checking Plugins
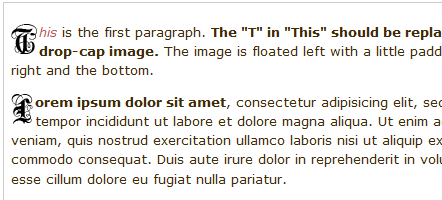
30) crop, labelOver and pluck- How to create a drop cap and apply it to every paragraph in a DIV.
31) Style Author Comments Differently with jQuery- Nice custom styling applied to comments left by the author.
32) Creating a fading header- A simple example using jQuery and CSS that shows you how to create the fading header technique.
- Live Demo: Here
33) Coda Bubble- A demonstration of the ‘puff’ popup bubble effect as seen over the download link on the Coda web site
- Live Demo: Here
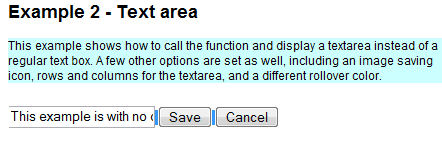
34) Another In-Place Editor- This is a script that turns any element, or an array of elements into an AJAX in place editor using one line of code.
- Live Demo: Here
35) jQuery Taconite- The jQuery Taconite Plugin allows you to easily make multiple DOM updates using the results of a single AJAX call. It processes an XML command document that contain instructions for updating the DOM.
- Live Demo: Here
jQuery Web Applications
36) GenFavicon- A cool online generator that creats little favicons used throughout the web. You have the option of either specifying a URL for the image you’d like to convert or uploading it to the site for processing.
37) WriteMaps- WriteMaps provides an easy-to-use interface for creating, editing, and sharing your sitemaps.
Great Resources for jQuery Inspiration and How to’s
jQuery Google Group
Learning jQuery
jQuery Tutorials for Designers