赵雅智_引用开源框架通过AsyncHttpClient查看网页源代码
引入jar包到libs下
步骤:
1.添加网络权限
2.判断网页地址是否为空
3.不为空的情况下创建客户端对象
4.处理get/post请求
5.如果成功的话,设置显示内容的值
a) 获取文件响应编码类型(保证不乱码)
i. 遍历头部信息取出contentType_value的值
ii. 定义服务器缺省编码方式
iii. 处理contentType_value来获取编码方式
1. contentType_value是否有“=”
2. contentType_value是否为空
b) 根据服务端返回的编码给显示内容设置值
具体案例解析:
通EditText获取索要查看的网页地址,当点击查看按钮,在屏幕 显示网页源代码
运行结果:
1.在AndroidManifest.xml添加internet权限
<uses-permission android:name="android.permission.INTERNET"/>
2.布局文件 activity_main.xml
在这次布局中,为了方便源代码显示,我们在textview控件外包了ScrollView滚动条控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<EditText
android:id="@+id/et_url"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="http://www.baidu.com"
android:inputType="textUri">
</EditText>
<Button
android:id="@+id/btn_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/et_url"
android:layout_below="@+id/et_url"
android:layout_marginLeft="34dp"
android:text="显示网页元源代码"
android:onClick="sendHttpUil" />
<ScrollView
android:id="@+id/scrollView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_send"
>
<TextView
android:id="@+id/tv_info"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示内容信息" />
</ScrollView>
</RelativeLayout>
3.MainActivity.java 代码中有详细注释,请认真观看
package com.example.android_htmlcode;
import java.io.UnsupportedEncodingException;
import org.apache.http.Header;
import android.app.Activity;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import com.loopj.android.http.AsyncHttpClient;
import com.loopj.android.http.AsyncHttpResponseHandler;
public class MainActivity extends Activity {
private EditText et_url;
private TextView tv_url;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 设置显示视图
setContentView(R.layout.activity_main);
et_url = (EditText) findViewById(R.id.et_url);
tv_url = (TextView) findViewById(R.id.tv_info);
}
// android:onClick="sendHttpUil
public void sendHttpUil(View v) {
int id = v.getId();
switch (id) {
case R.id.btn_send:
String url = et_url.getText().toString();
// 判断网页地址是否为空
if (TextUtils.isEmpty(url)) {
Toast.makeText(this, "网页地址不能为空", 0).show();
} else {
// 创建客户端对象
AsyncHttpClient client = new AsyncHttpClient();
// 处理get/post请求
client.get(url, new AsyncHttpResponseHandler() {
@Override
public void onSuccess(int statusCode, Header[] headers,
byte[] responseBody) {
super.onSuccess(statusCode, headers, responseBody);
// 获取文件响应类型
String contentType_value = null;
// 遍历头部信息
for (Header header : headers) {
// 获取contentType_value的头部信息
if (header.getName().equals("Content-Type")) {
// 获取他的value值
contentType_value = header.getValue();
}
}
// 定义服务器端缺省的编码方式
String default_charset = "UTF-8";
// 处理contentType_value来获取编码方式
// 判断是否为null
if (contentType_value != null) {
// 判断是否有=字符
if (contentType_value.contains("=")) {
// 获取=字符位置
int index = contentType_value.indexOf("=");
// 从=所在位置的下一个字符开始截取,返回服务器端的编码
default_charset = contentType_value.substring(
index + 1, contentType_value.length());
} else {
String result = new String(responseBody);
default_charset = getCharSet(result);
}
} else {
String result = new String(responseBody);
default_charset = getCharSet(result);
}
Toast.makeText(MainActivity.this,
"编码是:" + default_charset, 0).show();
if (statusCode == 200) {
try {
tv_url.setText(new String(responseBody,
default_charset));
} catch (UnsupportedEncodingException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
/**
* 获取网页源代码中默认的编码
*
* @param result
* @return
*/
public String getCharSet(String result) {
String defaultCharset = null;
// <mate http-equiv="Content-Type"
// content="text/html; charset=GBK" /> //html4
// <mate charset="UTF-8">
if (result != null) {
if (result
.contains("content=\"text/html; charset=GBK\"")) {
defaultCharset = "GBK";
} else if (result
.contains("content=\"text/html; charset=UTF-8\"")) {
defaultCharset = "UTF-8";
} else if (result
.contains("content=\"text/html; charset=GB2312\"")) {
defaultCharset = "GB2312";
} else if (result.contains("charset=\"UTF-8\"")) {
defaultCharset = "UTF-8";
} else if (result.contains("charset=\"UTF-8\"")) {
defaultCharset = "GBK";
}
}
return defaultCharset;
}
});
}
break;
default:
break;
}
}
}
案例分析:
一、案例中我们以百度为例,百度编码为utf-8,输出结果为上述结果,若网页编码为GBK,输出结果又该为什么呢?
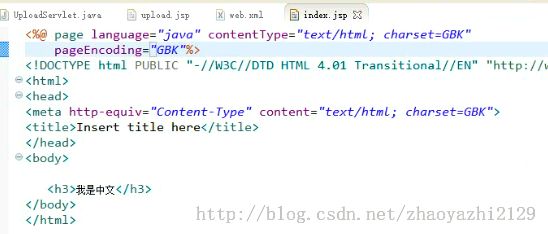
我们自己编写一个服务端采用gbk方式,程序如下:
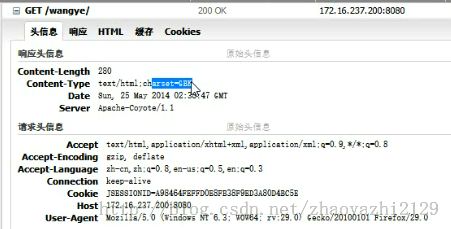
自己创建的服务器端,通过浏览器查看响应头是gbk
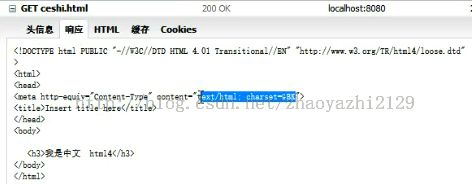
运行结果如下:
二、html4和html5相应的区别:
当头信息content-type没有任何信息的时候,我们需要查看响应来获取我们所需要的编码。这也就是html5和html4的区别。我们需要根据<meta>信息进行解析。
常见错误锦籍
问题一:视图中没有显示。
原因 :在activity中没有设置视图
解决办法:在oncreate中通过setContentView方法设置显示视图
@Override
protected void onCreate(Bundle savedInstanceState) {
<span style="white-space:pre"> </span>super.onCreate(savedInstanceState);
<span style="white-space:pre"> </span>//设置显示视图
<span style="white-space:pre"> </span>setContentView(R.layout.activity_main);
}
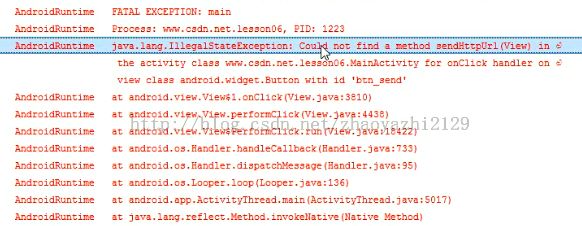
问题二:当控件注册onclick点击事件处理的时候,activity中的方法必须是public
控制台输出错误信息如下:
修改方法://android:onClick="sendHttpUil
private void sendHttpUil(View v) {}
改为
public void sendHttpUil(View v) {}
开源框架资源:http://download.csdn.net/detail/zhaoyazhi2129/7400787
源码:http://download.csdn.net/detail/zhaoyazhi2129/7400805
转发请标明原文地址;http://blog.csdn.net/zhaoyazhi2129/article/details/27050805