CALayer
1:使用前注意引入以下框架: QuartzCore.framework
2:头部文件引入: #import <QuartzCore/QuartzCore.h>
1:设置阴影相关
UIColor *color1 =[UIColor colorWithRed:108.0/255 green:108.0/255 blue:108.0/255 alpha:1]; [[viewBox layer] setShadowOffset:CGSizeMake(0, 1)];//水平偏移点, 垂直偏移点 [[viewBox layer] setShadowRadius:1.7f]; //阴影的扩散程度 [[viewBox layer] setShadowOpacity:0.9]; //阴影的深度 [[viewBox layer] setShadowColor:color1.CGColor];//阴影颜色 [[viewBox layer] setShadowPath:[[UIBezierPath bezierPathWithRect:CGRectMake(0, 0, viewBox.frame.size.width, viewBox.frame.size.height)]CGPath]]; //设置阴影的Frame 以View本身为原点坐标,如果没有其他特殊要求,请以划线的方式确认这个Path.
注:
1:viewBox.layer.masksToBounds = YES; //如果设置为YES 将无法看到阴影效果.
2: setShadowPath如果不设置,将会严重影响Core Animaction的效果.请特别注意!
3: ShadowPath 设置圆角的方式
[iconShadowView.layer setShadowPath:[UIBezierPath bezierPathWithRoundedRect:(CGRect){0, 0, iconShadowView.frame.size} cornerRadius:10].CGPath];
注:如果添加阴影时 为当前View设置自适应布局变化功能, 需要酌情减去 44 来保证设置Path时的效果.
self.view.autoresizingMask
2:View圆角
viewBox.layer.cornerRadius = 5;注:如果所设置的View 自定义了 drawRect 方案, 圆角的设置将无效果. 如果设置 masksToBounds 为 YES 可以看到效果
3:masksToBounds 用途
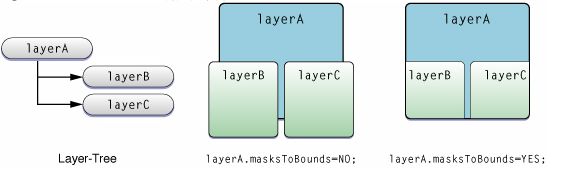
layer的masksToBounds属性决定了sublayer是否被父layer所裁剪,
masksToBounds的默认值是NO,防止sublayer被父layer裁剪。
如图举例:
4:Layer 颜色渐变相关
CAGradientLayer *gradient = [CAGradientLayer layer]; gradient.frame = viewInput.frame; UIColor *color1 =[UIColor colorWithRed:124.0/255 green:131.0/255 blue:143.0/255 alpha:1]; UIColor *color2 =[UIColor colorWithRed:87.0/255 green:88.0/255 blue:90.0/255 alpha:1]; gradient.colors = [NSArray arrayWithObjects:(id)color1.CGColor,(id)color2.CGColor,nil]; //locations 的设定会使颜色的渐变产生改变,具体细节需要尝试,无法描述. gradient.locations = [NSArray arrayWithObjects:[NSNumber numberWithFloat:0.1],[NSNumber numberWithFloat:1],nil]; //决定了绘制渐变时方向性. 默认是 由上往下, 可以通过修改产生颜色渐变的倾斜效果 gradient.startPoint = CGPointMake(0, 0);//默认轴为: 0.5 0.0 gradient.endPoint = CGPointMake(1, 1);//默认轴为: 0.5 1.0 [self.viewInput.layer addSublayer:gradient];
5:为View 顶部(top border) 添加 一条线
UIColor *color144 =[UIColor colorWithRed:57.0/255 green:62.0/255 blue:71.0/255 alpha:1]; CALayer *bottomBorder = [CALayer layer]; bottomBorder.frame = CGRectMake(0.0f, 0.0f, self.viewInput.frame.size.width, 1.0f); bottomBorder.backgroundColor = color144.CGColor; [self.viewInput.layer addSublayer:bottomBorder];
6:让View去除锯齿效果:
self.layer.shouldRasterize = YES注: 但是图片可能会失真