Android雁翎刀之ImageView之定制头像
传送门 ☞ 轮子的专栏 ☞ 转载请注明 ☞ http://blog.csdn.net/leverage_1229
雁翎刀
《飞狐外传》鹰爪雁行门弟子:门中大弟子周铁鹪、二弟子曾铁鸥在江湖上成名已久。程灵素曾听师父说起过,知道他门中这一代的弟子,取名第三字多用“鸟”旁,这时听汪铁鹗一报名,又见他使的是雁翎刀,自然一猜便中。今天我们学习如何利用Android平台“雁翎刀”ImageView实现图片适屏裁剪功能。在实际生活中,我们常常会为了设置来电人的大头贴而对接收到的图片进行局部裁剪和缩放,并存储到联系人应用中去。下面给出该情景的案例:
1案例技术要点
(1)使用BitmapFactory.Options类相关方法获取图片真实的宽与高。(2)使用WindowManager对象的getDefaultDisplay()方法获取屏幕的宽与高。
(3)一个用于打开手机图库的Intent,设置如下:
Intent intent = new Intent(Intent.ACTION_PICK, android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);
2案例代码陈列
工程包目录
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android.imageview"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".ImageViewMainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
strings.xml
<resources>
<string name="app_name">ImageView适屏裁剪图片</string>
</resources>
main.xml
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/select_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="选择图片"/>
<Button
android:id="@+id/cut_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="裁剪图片"/>
<ImageView
android:id="@+id/show_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
ImageViewMainActivity.java
package com.android.imageview;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
/**
* ImageView案例二:ImageView实现图片适屏裁剪
* ImageView主要是用来显示图片的控件,支持对图片进行放大、缩小和旋转等;
* @author lynnli1229
*/
public class ImageViewMainActivity extends Activity implements OnClickListener {
private Button selectButton;
private Button cutButton;
private ImageView showImage;
private static final int IMAGE_SELECT = 1;
private static final int IMAGE_CUT = 2;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
selectButton = (Button) findViewById(R.id.select_btn);
cutButton = (Button) findViewById(R.id.cut_btn);
showImage = (ImageView) findViewById(R.id.show_iv);
selectButton.setOnClickListener(this);
cutButton.setOnClickListener(this);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode == RESULT_OK) {
if(requestCode == IMAGE_SELECT) {
// 获取图片的路径
Uri uri = data.getData();
// 获取屏幕宽度
int scnwidth = getWindowManager().getDefaultDisplay().getWidth();
// 获取屏幕高度/2
int scnheight = getWindowManager().getDefaultDisplay().getHeight()/2;
try {
// Options实现对图片的裁剪
BitmapFactory.Options options = new BitmapFactory.Options();
// 允许查询图片按照非像素分配给内存
options.inJustDecodeBounds = true;
Bitmap bitmap = BitmapFactory.decodeStream(getContentResolver().openInputStream(uri), null, options);
// 对图片的宽高度对应手机屏幕进行匹配
int heightRadio = (int) Math.ceil(options.outHeight / (float) scnheight);// 如果大于1表示图片的高度大于手机屏幕的高度
int widthRadio = (int) Math.ceil(options.outWidth / (float) scnwidth);// 如果大于1表示图片的宽度大于手机屏幕的宽度
//缩放到1/radio的尺寸和1/radio^2像素
if(heightRadio > 1 || widthRadio > 1) { // 图片需要裁剪
if(heightRadio > widthRadio) {
options.inSampleSize = heightRadio; // 以高度为准
}else {
options.inSampleSize=widthRadio;
}
}
options.inJustDecodeBounds = false;
// BitmapFactory实现对图片适屏
bitmap = BitmapFactory.decodeStream(getContentResolver().openInputStream(uri), null, options);
showImage.setImageBitmap(bitmap);
} catch (Exception e) {
}
}else if(requestCode == IMAGE_CUT){
Bitmap bitmap = data.getParcelableExtra("data");
showImage.setImageBitmap(bitmap);
}
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.select_btn:
Intent selectIntent = new Intent(Intent.ACTION_PICK, android.provider.MediaStore.Images.Media.EXTERNAL_CONTENT_URI);//打开图片库
startActivityForResult(selectIntent, IMAGE_SELECT);
break;
case R.id.cut_btn:
Intent cutIntent = getImageClipIntent();
startActivityForResult(cutIntent, IMAGE_CUT);
break;
}
}
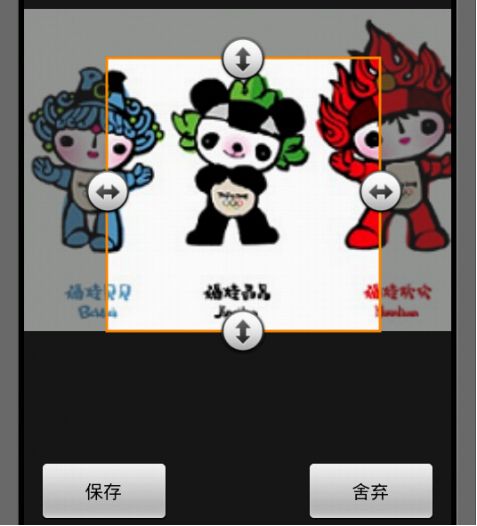
private Intent getImageClipIntent() {
Intent intent = new Intent(Intent.ACTION_GET_CONTENT, null);
//实现图片裁剪前必须要设置图片的属性和大小
intent.setType("image/*");//获取任意图片类型
intent.putExtra("crop", "true");//滑动选中图片区域.
intent.putExtra("aspectX", 1);//剪切框的比例1:1
intent.putExtra("aspectY", 1);
intent.putExtra("outputX", 80);//输出图片大小
intent.putExtra("outputY", 80);
intent.putExtra("return-data", true);
return intent;
}
}
友情提示:在使用豌豆荚(2.2以前不支持)或91助手等工具将两张图片导入到模拟器的图片库之后,才能进行图片选择和裁剪操作。