Flash Builder 4 beta 2中用BlaseDS远程服务在服务器上调用Java类的方法
之前具备J2EE容器、Adobe Flex和Java这些知识将是有用的。
必需产品
- Flash Builder 4 (下载试用版)
- BlazeDS (下载试用版)
Sample files
- flashbuilder4_blazeds_source.zip (7 KB)
其他要求
Apache Tomcat
这篇文章阐释了如何在Flash Builder 4 beta 2中用BlaseDS远程服务在服务器上调用Java类的方法来创建Flex应用程序。为应用程序配置好所需的服务器环境后,你将用Flash Builder 4 生成ActionScript服务类并建立一个显示服务请求结果的Flex应用程序。
配置服务器环境
第一步,创建被Flex应用程序调用的Java类。本篇文章的应用程序使用了SimpleCustomerService类,这个类的方法被命名为getAllCustomers(),将在Flex应用程序中被调用:
public class SimpleCustomerService {
public ArrayList<SimpleCustomer> getAllCustomers(){
ArrayList<SimpleCustomer> customers = null;
//code to create ArrayList containing SimpleCustomer objects
return customers;
}
}
通过编译<SampleZipFile>/java_src 文件夹中的SimpleCustomerService.java和SimpleCustomer.java开始(或者你可以在<SampleZipFile>/java_classes 文件夹中提前编译类文件)。
用类文件创建Web应用,步骤如下:
- 如果没有安装Tomcat,现在就请安装Tomcat,到 http://tomcat.apache.org/ 寻找下载信息和更多的细节。
- 在Tomcat安装目录下找到webapps,在Windows操作系统中默认路径是:C:\Program Files\Apache Software Foundation\Tomcat 6.0\webapps。
- 在webapps文件夹下新建文件夹,命名为samplewebapp,用来创建新的Web应用。
- 拷贝Java类文件SimpleCustomerService.class和SimpleCustomer.class 到webapps/samplewebapp/WEB-INF/classes 下面。
安装BlazeDS
在你从Flex应用程序调用Java类之前,你必须用BlazeDS显示类作为远程服务终端。要为你的Web应用程序配置BlazeDS,你必须在Web应用源路径中部署BlazeDS JAR文件。安装BlazeDS步骤如下:
- 下载最新 nightly build of BlazeDS二进制发布版本,它包含你需要的JAR文件和其他配置文件。如果你使用早期的BlazeDS或者LiveCycle Data Services ES版本,那么你需要执行除上述之外的步骤,在 我的博客 中有关于这个话题的详述。
- 解压你下载的zip文件,在文件夹中有blazeds.war,它包含配置BlazeDS 所需要的Jar文件和其他配置文件,blazeds-bin-readme.htm包含合同、条件和证书等细节。
- 提取blazeds.war的内容到单独命名为blazeds的文件夹中(你可以用WinZip或者类似的工具解压WAR文件中的内容)。
- 从blazeds/WEB-INF/lib中拷贝所有的JAR文件到samplewebapp/WEB-INF/lib。
- 拷贝blazeds/WEB-INF/flex文件夹到samplewebapp/WEB-INF
这个文件夹包含BlazeDS配置文件。这个配置文件被用来配置远程、消息和代理服务。 - 如果没有你想用的web.xml文件,拷贝blazeds/WEB-INF/web.xml到samplewebapp/WEB-INF。
下面,你需要为BlazeDS Servlet添加 Servlet mapping命名为:MessageBrokerServlet,以便于当你用任一渠道支持向远程、消息或者代理服务发送请求时调用BlazeDS。
如果你正在使用你自己的web.xml文件,那么就需要添加以下代码,或者你可以从blazeds/WEB-INF/web.xml拷贝这段代码。
<!-- Http Flex Session attribute and binding listener support --><listener><listener-class>flex.messaging.HttpFlexSession</listener-class></listener><!-- MessageBroker Servlet --><servlet><servlet-name>MessageBrokerServlet</servlet-name><display-name>MessageBrokerServlet</display-name><servlet-class>flex.messaging.MessageBrokerServlet</servlet-class><init-param><param-name>services.configuration.file</param-name><param-value>/WEB-INF/flex/services-config.xml</param-value></init-param><load-on-startup>1</load-on-startup></servlet><servlet-mapping><servlet-name>MessageBrokerServlet</servlet-name><url-pattern>/messagebroker/*</url-pattern></servlet-mapping>
Flash Builder 4用RDSDispatchServlet(绑定BlazeDS和LiveCycle Data Services ES2)来获得在Web应用中的服务端细节。如果你正在使用你自己的web.xml文件,那么就需要在你的Web应用中为 RDSDisptachServlet添加Servlet mapping,通过拷贝下面的XML片段到<web-app>节点下的samplewebapp/WEB-INF/web.xml文件中。
<servlet> <servlet-name>RDSDispatchServlet</servlet-name> <display-name>RDSDispatchServlet</display-name> <servlet-class>flex.rds.server.servlet.FrontEndServlet</servlet-class> <init-param> <param-name>useAppserverSecurity</param-name> <param-value>false</param-value> </init-param> <load-on-startup>10</load-on-startup></servlet><servlet-mapping id="RDS_DISPATCH_MAPPING"> <servlet-name>RDSDispatchServlet</servlet-name> <url-pattern>/CFIDE/main/ide.cfm</url-pattern></servlet-mapping>
创建远程目标
要显示Java 类作为远程目标你需要在<service>节点下的samplewebapp/WEB-INF/flex/remoting-config.xml文件中添加<destination> 节点,如下面所示。(在<SampleZipFile>/config文件夹中你会找到remoting-config.xml和services-config.xml文件被用于应用程序。)
<destination id="SimpleCustomerServiceDestination"> <properties> <source>com.adobe.services.SimpleCustomerService</source> </properties></destination>
当你启动你的Web服务时,BlazeDS将暴露你的Java类作为一个远程终端,将SimpleCustomerServiceDestination作为id。
开发客户端应用程序
由于服务器已建立,你该准备用Flash Builder 4 来产生为消耗远程服务目标产生成代码。Flex应用程序将调用你在终端创建的getAllCustomers()方法。
生成可以消耗远程服务终端的ActionScript代码,Flash Builder将向BlazeDS或者Adobe LiveCycle Data Services ES2发送请求以激活你在项目服务器设置中配置的Web应用程序并且检索外端服务器终端的细节。
以下是创建新的Flex项目的步骤:
- 选择 文件 > 新建 > Flex 项目。
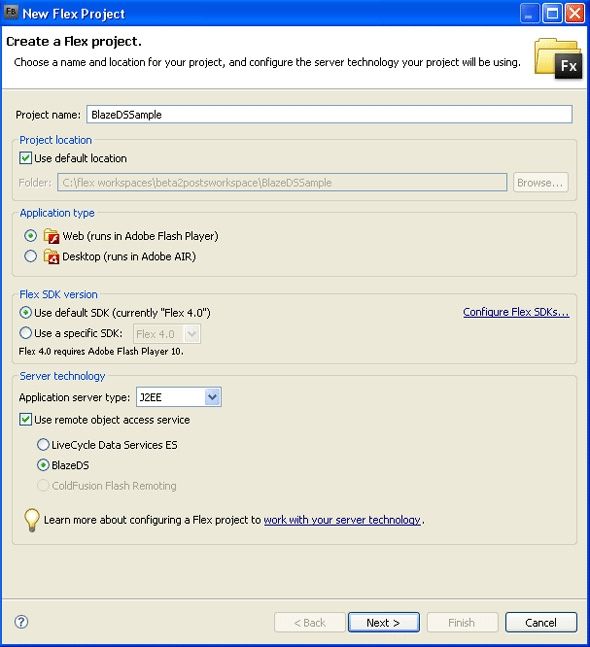
- 为项目命名为BlazeDSSample。
- 选择Web (Runs In Adobe Flash Player)作为应用类型。
- 选择J2EE作为应用服务类型。
- 选择Use Remote Object Service,然后再选择BlazeDS(如图1所示)。
- 点击Next继续。
因为你在项目属性窗口中设置服务器的类型是J2EE,Flash Builder将提示你服务器设置。
- 配置J2EE服务器,设置Root Folder(根文件夹):你在BlazeDS 中已经配置的Web应用中的根文件夹的路径。
- 设置Root URL(根URL)为Web应用的URL的根目录;例如:http://localhost:9191/samplewebapp。
- 设置Context Root(上下文根目录):Web应用的上下文根目录;例如:/samplewebapp。
- 保留服务器上Output Folder(输出文件夹)的默认值。
- 点击Validate Configuration(验证配置)以检查服务器配置是否生效,如果没有生效,调整你的设置,再重新试一下。
- 当你的配置生效后,点击Finish(完成)新项目的创建。
创建一个新的服务
在Flash Builder 4中创建一个新的服务,步骤如下:
- 查找Flash Builder 4中Data/Services视图;如果视图没有打开,选择Window > Data/Services。
- 点击Connect to Data/Service(链接到数据/服务)(或者choose Data > Connect to Data/Service), Flash Builder 4则显示一列从目前的Flex项目中可以被消耗的服务类型。
- 在这个例子中,使用BlazeDS服务,所以如图3 所示选择BlazeDS。
- 点击Next。
- 如果Flash Builder 4提示RDS密码,选择不需要密码然后点击OK。(这个工作因为在web.xml中
RDSDispatchServlet的useAppSecurity参数被设置为false。)
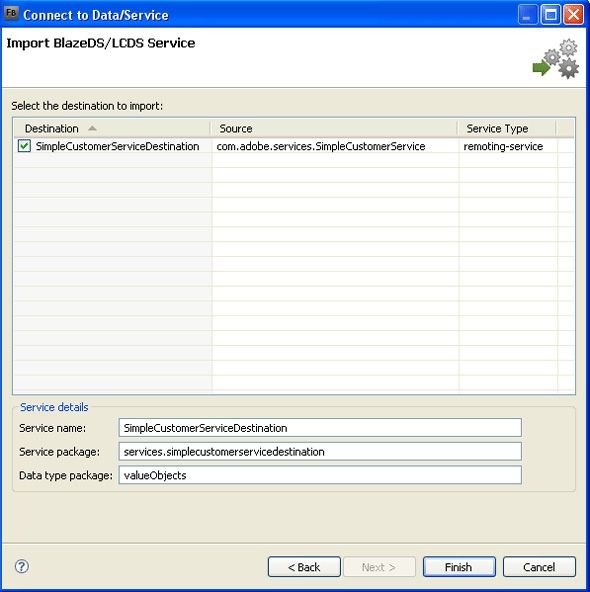
Flash Builder与服务器通信,显示一列外部服务目标列表,如图4 所示。
- 从列表中选择SimpleCustomerServiceDestination并点击完成,如果你的应用不只一个目标,你可以选择列表中的任一目标,生成你想要的代码。
Flash Builder 4生成ActionScript类,这个类代表与选择的远程服务目标相关的Java类。在这个例子中,Flash Builder 4产生的类名为SimpleCustomerServiceDestination,它在SimpleCustomerService.java中显示的每个公用方法的参数。在服务器上调用SimpleCustomerService.java方法,你只需调用 SimpleCustomerServiceDestination.as中相应的函数。你可以看到服务 (SimpleCustomerServiceDestination.as)和它的操作(代表服务器类的函数)列在Data/Services视图中。你也可以用Package浏览器看到代码。
如果任何自定义数据类型作为返回类型或者作为Java类方法的参数,Flash Builder 4将生成一个ActionScript类来代表与服务类文件一起的自定义数据类型。在这个例子中,getAllCustomers()返回一个含有 SimpleCustomer对象类型的ArrayList。ArrayList是建立数据类型并在默认下在客户端被转换成 ArrayCollection。而SimpleCustomer,不是建立数据类型,所以Flash Builder 4在SimpleCustomer.java中为每个公用属性生成SimpleCustomer.as属性来代表从服务器返回的 SimpleCustomer对象。注意操作返回服务类型也要在基于Java类中返回类型的方法的Data/Services视图中恰当的被配置。
既然消耗远程服务目标所需的代码已经生成,下段中的步骤将显示在UI控件中来自服务请求的响应。
给UI组件绑定服务请求结果
Flash Builder 4也可以生成代码来调用服务请求并绑定服务请求结果给UI组件。在这个例子中,你将绑定getAllCustomers()操作结果给DataGrid。
- 在应用程序设计视图中添加DataGrid组件。
- 右击DataGrid选择绑定数据。
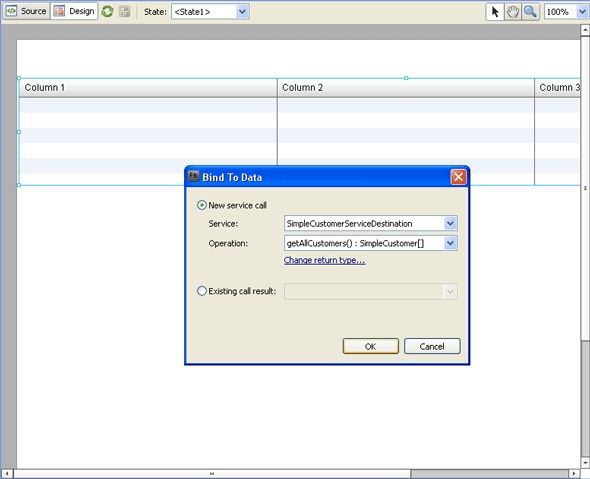
- 弹出绑定数据对话框,选择"新的服务请求(New service call)"。
- 从"服务(service)"列表中,选择SimpleCustomerServiceDestination;从"操作(Operation)"列表中选择getAllCustomers :SimpleCustomer[],如图5所示。
- 点击"完成(OK)"。
因为你选择了"新的服务请求(New service call)", Flash Builder 4将创建一个新的SimpleCustomerServiceDestination类的实例,并在当前MXML文件中创建一个 CallResponder类。如果SimpleCustomerServiceDestination实例已经存在,唯一的CallResponder 实例将被创建。CallResponder类帮助你管理asynchronous请求结果给RPC-based 服务。你会在Flex语言参数中发现更多关于CallResponder的细节。
注意: 如果你在当前的MXML文件中已经有了服务请求并且你想绑定结果到UI组件上,那么在"绑定数据(Bind To Data)"对话框中选择现有的请求结果,并选择现有的服务请求。
保存你的应用程序并运行它。Flex应用程序在Web浏览器中发布后,它将调用服务器上的SimpleCustomerService Java类中的getAllCustomers 方法,并显示在DataGrid中从服务器返回的SimpleCustomer对象。
从这里出发还可以学到什么
既然你已经会用Flash Builder 4 开发向BlazeDS 远程服务端发送请求的Flex应用程序,并在DataGrid中显示回应,你也许想找机会在你自己的应用程序中使用这个方法。你可以显示任何一个Java 类as a BlazeDS or LiveCycle Data Services ES2 Remoting service destination and build a Flex application in Flash Builder 4 to consume that destination。
你也可以使用Flash Builder 4 在LiveCycleDataServiceES2中来为HTTP服务,web服务和数据管理服务建立Flex应用程序。在Tim Buntel的文章Data-centric development with Flash Builder 4 beta中,你能学习到更多。
如果你正在开发以数据为中心的应用程序,你也应该花些时间来了解数据的管理和LiveCycle Data Services ES2模型驱动开发能力。LiveCycle Data Services ES2 Quick Starts是加速你起跑的极其优秀的资源。