XAML语言的调试方法。Silverlight 5 beta新特性探索系列:2.在XAML代码中设置断点和
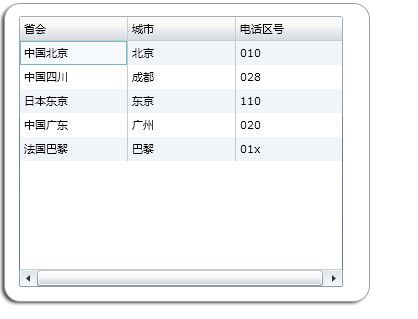
首先我们新建一个Silverlight 5应用程序,然后准备后台数据代码如下以绑定一个DataGrid控件。
public MainPage() { InitializeComponent(); List < CityInformation > cityList = new List < CityInformation > (){ new CityInformation(){ CityName = " 北京 " , AddrName = " 中国北京 " , TelNum = " 010 " }, new CityInformation(){ CityName = " 成都 " , AddrName = " 中国四川 " , TelNum = " 028 " }, new CityInformation(){ CityName = " 东京 " , AddrName = " 日本东京 " , TelNum = " 110 " }, new CityInformation(){ CityName = " 广州 " , AddrName = " 中国广东 " , TelNum = " 020 " }, new CityInformation(){ CityName = " 巴黎 " , AddrName = " 法国巴黎 " , TelNum = " 01x " } }; this .ShowCityList.ItemsSource = cityList; } } /// <summary> /// 城市信息的实体类 /// </summary> public class CityInformation { private string _AddrName; private string _CityName; private string _TelNum; public string AddrName { get { return _AddrName; } set { _AddrName = value; } } public string CityName { get { return _CityName; } set { _CityName = value; } } public string TelNum { get { return _TelNum; } set { _TelNum = value; } } }
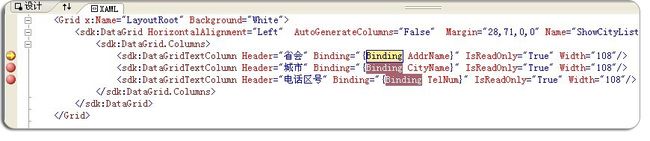
一、现在我们首先开始设置XAML断点如下图所示:
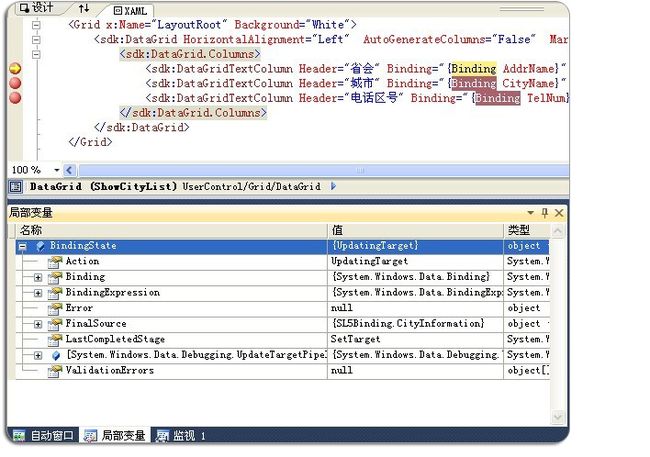
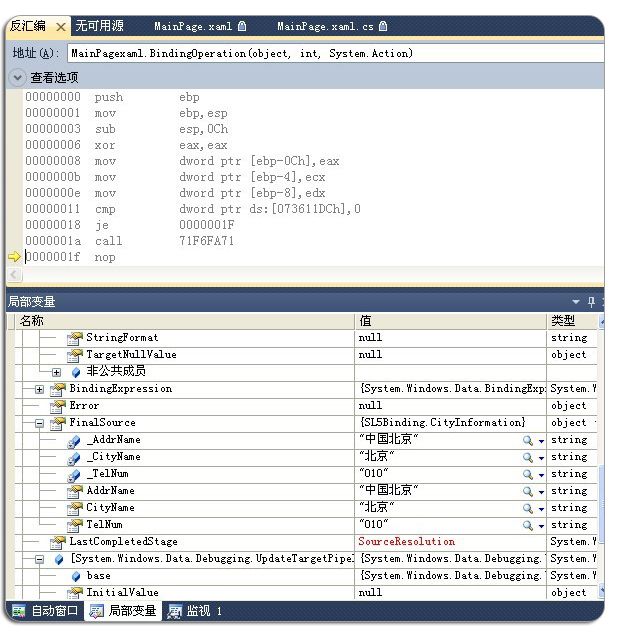
二、运行程序将在设置断点的Xaml代码位置停止,并且我们在下方“局部变量”窗口中可以看到当前的"BindingState"(绑定状态信息)如下图:
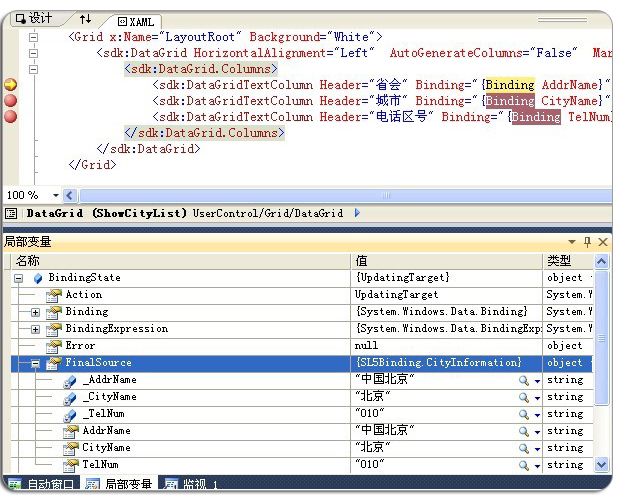
三、在"FinalSource”中即是当然的数据绑定源类的相关字段信息如下图:
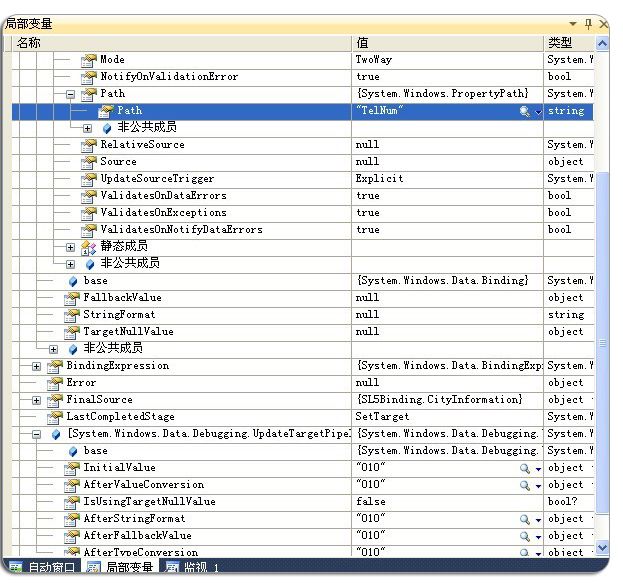
四、在"Binding”-->"[System.Window.Data.Binding]"-->"Path"下的AddrName即是当然列绑定的字段名,如下图所示:
五、在"[System.Windows.Data.Debugging.UpdateTargetPipeline]"-->"InitialValue"下的值即是当前绑定的字段AddrName的值,如下图所示:
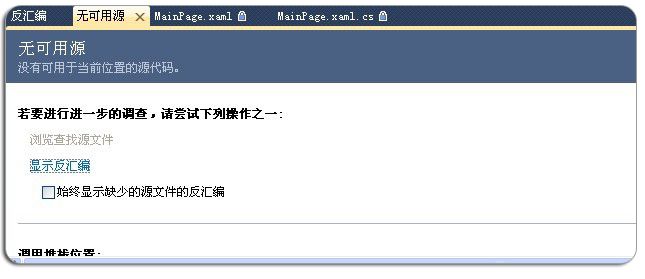
六、此时我们按F11键开始调试XAML中的断点出现"无可用源"的页面提示如下图:
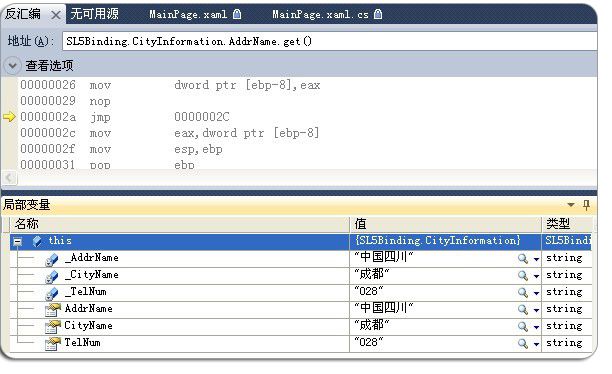
七、别慌,我们点击"显示反编译"以继续跟踪调试XAML绑定,继续关注"局部变量"窗口别转移,会出现如下界面:
八、继续按F11键,会跟踪调试到当前行的"TelNum"字段,当前跟踪值为"010"。
九、继续按F11键,换到下一行数据的时候,我们回出现以下界面,显示下一行数据的类信息如下:
十、继续按F11键,直到所有的信息都调试完成,显示出结果如下图:
本实例采用VS2010+Silverlight 5.0 beta版本,如需源码请点击 SL5Binding.zip 下载。
===================================
微软以前提供了一个XAML 的工具:XamlPad ,如下图所示,可以方便进行XAML 的编辑、调试或者学习。但是目前好像没有提供下载了。
这里,推荐另外一个类似于 XamlPad 的免费下载工具 - Kaxaml:
下载地址:
http://www.kaxaml.com/
下面可以尝试编写如下的XAML 代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<
Page
xmlns
=
"http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x
=
"http://schemas.microsoft.com/winfx/2006/xaml"
Title
=
"Hello"
Height
=
"300"
Width
=
"800"
>
<
Grid
Name
=
"HelloWorldGrid"
>
<
Label
Name
=
"HelloWorldLabel"
Content
=
"http://blog.EntLib.com 开源博客平台"
FontFamily
=
"Verdana"
FontSize
=
"12pt"
/>
</
Grid
>
</
Page
>
|
演示效果如下: