指南针
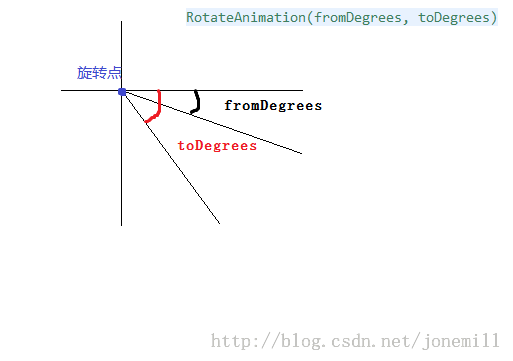
其他构造器的旋转也可参考这副图。
RotateAnimation旋转坐标系为以旋转点为坐标系(0,0)点。x轴为0度,顺时针方向旋转一定的角度。 1.RotateAnimation(fromDegrees, toDegrees) [默认以View左上角顶点为旋转点]。 X轴顺时针转动到fromDegrees为旋转的起始点, X轴顺时针转动到toDegrees为旋转的起始点。 如fromDegrees=0,toDegrees=90;为左上角顶点为旋转点。0度为起始点,90度为终点。进行旋转,旋转了90度 如fromDegrees=60,toDegrees=90;为左上角顶点为旋转点。60度为起始点,90度为终点。进行旋转,旋转了90-60=30度 2.RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY) (pivotX,pivotY)为旋转点。pivotX为距离左侧的偏移量,pivotY为距离顶部的偏移量。即为相对于View左上角(0,0)的坐标点。 如View width=100px,height=100px RotateAnimation(0,10,100,100);则以右下角顶点为旋转点,从原始位置顺时针旋转10度 RotateAnimation(0,90,50,50);则以View的中心点为旋转点,旋转90度 3.RotateAnimation(fromDegrees, toDegrees, pivotXType, pivotXValue, pivotYType, pivotYValue) pivotXType, pivotXValue, pivotYType, pivotYValue 旋转点类型及其值。 Animation.ABSOLUTE为绝对值 其他为百分比。这个和平移动画的一样,不了解可以去那看 如RotateAnimation(0, 90, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); 按中心点旋转90度 效果和2例中的RotateAnimation(0,90,50,50);则以View的中心点为旋转点,旋转90度 。效果一样 new RotateAnimation(0, 180, centerX,centerY); 第一个参数表示动画的起始角度,第二个参数表示动画的结束角度,第三个表示动画的旋转中心x轴,第四个表示动画旋转中心y轴。 rotateAnimation.setDuration(1000 * 20); 表动画持续20s。 rotateAnimation.setFillAfter(true); ture表示动画结束后停留在动画的最后位置,false表示动画结束后回到初始位置,默认为false。 mView.startAnimation(rotateAnimation); 表示在mView中启动动画。
开发指南针的思路很简单,程序先准备一张指南针图片,让图片上方向的指针,指向正北方,接下来开发检测方向的传感器,程序检测到手机顶部绕过Zf轴多少度,让指南针的图片,反向转过多少度即可。
主要代码如下
package com.example.compass;
02.
03.import android.app.Activity;
04.import android.hardware.Sensor;
05.import android.hardware.SensorEvent;
06.import android.hardware.SensorEventListener;
07.import android.hardware.SensorManager;
08.import android.os.Bundle;
09.import android.view.animation.Animation;
10.import android.view.animation.RotateAnimation;
11.import android.widget.ImageView;
12.
13.public class MainActivity extends Activity implements SensorEventListener {
14. // 定义显示指南针的图片
15. ImageView znzImage;
16. // 记录指南针图片转过的角度
17. float currentDegree = 0f;
18. // 定义真机的Sensor管理器
19. SensorManager mSensorManager;
20.
21. @Override
22. public void onCreate(Bundle savedInstanceState) {
23. super.onCreate(savedInstanceState);
24. System.out.println("MainActivity.onCreate()");
25. setContentView(R.layout.activity_main);
26. // 获取界面中显示指南针的图片
27. znzImage = (ImageView) findViewById(R.id.znzImage);
28.
29. // 获取真机的传感器管理服务
30. mSensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
31. }
32.
33. @Override
34. protected void onResume() {
35. super.onResume();
36. System.out.println("MainActivity.onResume()");
37. // 为系统的方向传感器注册监听器
38. mSensorManager.registerListener(this,
39. mSensorManager.getDefaultSensor(Sensor.TYPE_ORIENTATION),
40. SensorManager.SENSOR_DELAY_GAME);
41. }
42.
43. @Override
44. protected void onPause() {
45. System.out.println("MainActivity.onPause()");
46. // 取消注册
47. mSensorManager.unregisterListener(this);
48. super.onPause();
49. }
50.
51. @Override
52. protected void onStop() {
53. System.out.println("MainActivity.onStop()");
54. // 取消注册
55. mSensorManager.unregisterListener(this);
56. super.onStop();
57. }
58.
59. public void onSensorChanged(SensorEvent event) {
60. System.out.println("MainActivity.onSensorChanged()");
61. // 真机上获取触发event的传感器类型
62. int sensorType = event.sensor.getType();
63. // 模拟器上获取触发event的传感器类型
64. switch (sensorType) {
65. case Sensor.TYPE_ORIENTATION:
66. // 获取绕Z轴转过的角度。
67. float degree = event.values[0];
68. // 创建旋转动画(反向转过degree度)
69. RotateAnimation ra = new RotateAnimation(currentDegree, -degree,
70. Animation.RELATIVE_TO_SELF, 0.5f,
71. Animation.RELATIVE_TO_SELF, 0.5f);
72. // 设置动画的持续时间
73. ra.setDuration(200);
74. // 运行动画
75. znzImage.startAnimation(ra);
76. currentDegree = -degree;
77. break;
78. }
79. }
80.
81. public void onAccuracyChanged(Sensor sensor, int accuracy) {
82. System.out.println("MainActivity.onAccuracyChanged()");
83. }
84.}