CSS布局中的几个重要属性,width,height,margin,padding,float,position
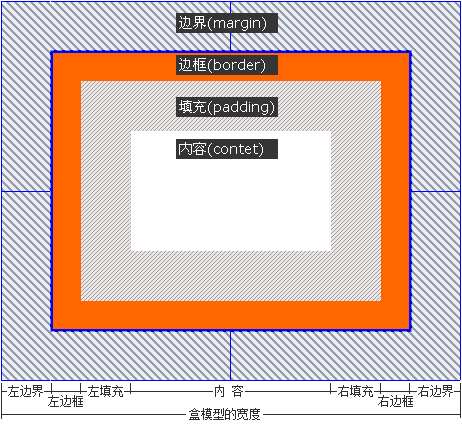
首先来看看CSS中的盒子模型,如下图:
我们可以把它想像成现实中上方开口的盒子,然后从正上往下俯视,边框相当于盒子的厚度,内容相对于盒子中所装物体的空间,而填充呢,相当于为防震而在盒子内填充的泡沫,边界呢相当于在这个盒子周围于其他物品要留出一定的空间。是不是这样就很容易理解盒模型了。
所以整个盒模型在页面中所占的宽度是由左边界+左边框+左填充+内容+右填充+右边框+右边界组成,而css样式中width和height所定义的宽度仅仅是内容部分的宽度。如果不指定width,默认是填充满父容器的content区域,如果不指定height,高度由其包含的content决定。
margin的设置规则参照 http://blog.csdn.net/kkdelta/article/details/8701617
大家可以通过下面的例子来体会和理解margin和padding:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
#layoutdiv { width:300px; height: 200px; background:#AC0; margin:100px; padding:50px; border: 10px solid #CCC;}
#contentdive { width:200px; height: 160px; background:#eee;}
#layoutdiv1 { width:300px; height: 200px; background:#AC0;}
#contentdive1 { width:200px; height: 160px; background:#eee;}
</style>
</head>
<body>
<div id="layoutdiv">
<div id="contentdive">
<p>layoutdiv 离body的margin为100px,
<p>layoutdiv的padding为50px,(50px内为contentdive)
<p>layoutdiv的border为10px(layoutdiv有一个10px的边框)
</div>
</div>
<div id="layoutdiv1">
<div id="contentdive1">
<p>没有设置padding,margin,border
</div>
</div>
</body>
</html>
通过设置margin为auto可以控制element在父容器中居中:
#div1 { width:600px; height: 200px; margin:auto;background:#AC0;}
#div2 { width:400px; height: 160px; margin:auto;background:#eee;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
相对于外面的DIV居中
</div>
<br>相对于body居中
</div>利用float控制多个块元素处于同一行的左右位置。float后的元素脱离文档流,不占据原来的位置。但是要注意同时float的元素在float之后的层要占据宽度。
#side { background: #99FF99; height: 300px; width: 120px; float: left; }
#main { background: #99FFFF; height: 300px; width: 70%; margin-left: 120px; }
</style>
</head>
<body>
<div id="side">此处显示 id "side" 的内容</div>
<div id="main">此处显示 id "main" 的内容</div>
</body>
</html>1.position:relative; 如果对一个元素进行相对定位,首先它将出现在它所在的位置上。然后通过设置垂直或水平位置,让这个元素"相对于"它的原始起点进行移动。(再一点,相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框)
2.position:absolute; 表示绝对定位,位置将依据浏览器左上角开始计算。 绝对定位使元素脱离文档流,因此不占据空间。普通文档流中元素的布局就像绝对定位的元素不存在时一样。(因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其他元素并可以通过z-index来控制它层级次序。z-index的值越高,它显示的越在上层。)
3.父容器使用相对定位,子元素使用绝对定位后,这样子元素的位置不再相对于浏览器左上角,而是相对于父窗口左上角
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body { padding:20px;}
a { color:#00f; text-decoration:none;}
a:hover { color:#f60; position:relative; top:1px; left:1px;}
#layout { width:600px; margin:0 auto; background:#eee; position:relative;}
#new { position:absolute; top:-15px; left:140px;}
</style>
</head>
<body>
<div id="layout">
<div id="new"><img src="http://www.zhuna.cn/images/new.gif" /></div>
这里是内容<a href="#">这里是链接</a>这里也是内容</div>
</body>
</html>