ExtJs4 笔记(13) Ext.menu.Menu 菜单、Ext.draw.Component 绘图、Ext.resizer.Resizer 大小变更
本篇讲解菜单、绘图、还有大小变更控件。菜单控件可以附加到各种其他控件中,比如按钮、工具栏等,甚至可以直接通过通过右键打开(模拟右键菜单);ext对绘图的支持可以让我们通过js来绘图;大小变更控件可以让各种html元素获取可变更大小的能力。下面我们一一详细介绍。
一、Ext.menu.Menu 菜单
1.菜单的定义
下面我们来定义一个菜单,它包括一个下拉列表,还有颜色选择器,日期选择器等菜单项。
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
//下定义一个下拉列表
var
combo = Ext.create(
'Ext.form.ComboBox'
, {
store:
new
Ext.data.ArrayStore({
fields: [
'id'
,
'name'
],
data: [[1,
"张三"
], [2,
"李四"
], [3,
"王五"
], [4,
"赵六"
]]
}),
displayField:
'name'
,
typeAhead:
true
,
mode:
'local'
,
triggerAction:
'all'
,
emptyText:
'请选择..'
,
selectOnFocus:
true
,
width: 135
});
//这里是菜单的定义
var
menu = Ext.create(
'Ext.menu.Menu'
, {
id:
'mainMenu'
,
style: {
overflow:
'visible'
},
items: [
combo,
{
text:
'复选框'
,
checked:
true
},
'-'
, {
text:
'单选子菜单'
,
menu: {
items: [
'<b>请选择一个人名</b>'
,
{
text:
'张三'
,
checked:
true
,
group:
'theme'
}, {
text:
'李四'
,
checked:
false
,
group:
'theme'
,
checkHandler:
function
() {
Ext.MessageBox.alert(
"消息"
,
"李四被选择!"
)
}
}, {
text:
'王五'
,
checked:
false
,
group:
'theme'
}, {
text:
'赵六'
,
checked:
false
,
group:
'theme'
}
]
}
}, {
text:
'请选择一个日期'
,
menu: Ext.create(
'Ext.menu.DatePicker'
, {
handler:
function
(dp, date) {
Ext.MessageBox.alert(
'消息'
,
'你选择了:'
+ date.format(
'Y-m-d'
));
}
})
}, {
text:
'选择一个颜色'
,
menu: Ext.create(
'Ext.menu.ColorPicker'
, {
handler:
function
(cm, color) {
Ext.MessageBox.alert(
'消息'
,
'你选择了:'
+ color);
}
})
}
]
});
|
2.把菜单附加到面板工具栏
我们定义一个面板,然后通过刚刚定义的菜单实现菜单栏。
[Js]|
1
2
3
4
5
6
7
8
9
10
|
//把菜单附加到工具栏上
var
panel =
new
Ext.Panel({
renderTo:
'div1'
,
width: 600,
height: 250,
collapsible:
true
,
layout:
'fit'
,
title:
'演示工具栏'
,
tbar: [{ text:
"菜单"
, menu: menu}]
});
|
下面看看展示效果:
2.实现右键菜单
还是用第一步定义的菜单,现在我们通过右键事件的方式实现右键菜单:
[Js]|
1
2
3
4
5
6
7
8
9
|
//定义右键菜单
Ext.getDoc().on(
'contextmenu'
,
function
(e, o) {
e.preventDefault();
menu.showAt(e.getXY());
//第二种写法:
//e.stopEvent();
//menu.showAt([e.getPageX(), e.getPageY()]);
});
|
单击右键,效果如下:
3.在ListView中定义右键菜单
这里我们借用第11篇的ListView,我们要实现当数据行右键单击时,弹出菜单的效果。
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
var
store =
new
Ext.data.JsonStore({
fields: [
{ name:
'IntData'
, type:
'int'
},
{ name:
'StringData'
, type:
'string'
},
{ name:
'TimeData'
, type:
'date'
}
],
proxy: {
type:
'ajax'
,
url:
'ListView1Json'
,
reader: {
type:
'json'
,
root:
'rows'
}
},
sortInfo: { field:
'IntData'
, direction:
'DESC'
}
});
store.load();
var
listView = Ext.create(
'Ext.ListView'
, {
renderTo:
"div1"
,
store: store,
multiSelect:
true
,
emptyText:
'无数据'
,
reserveScrollOffset:
true
,
hideHeaders:
false
,
columns: [{
header:
"IntData"
,
dataIndex:
'IntData'
}, {
header:
"StringData"
,
dataIndex:
'StringData'
}, {
header:
"TimeData"
,
dataIndex:
'TimeData'
,
align:
'right'
,
xtype:
'datecolumn'
,
format:
'm-d h:i a'
}],
viewConfig: {
stripeRows:
true
,
listeners: {
itemcontextmenu:
function
(view, rec, node, index, e) {
e.stopEvent();
menu.showAt(e.getXY());
return
false
;
}
}
}
});
|
在ListView中单击右键,效果如下:
二、Ext.draw.Component 绘图
Ext支持通过js的方式绘图,可以绘制的包括基本图形圆形、矩形等,还可以描绘路径,因为它支持SVG路径语法。
1.实现文本绘图
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
Ext.create(
'Ext.draw.Component'
, {
renderTo: Ext.getBody(),
viewBox:
false
,
draggable: {
constrain:
true
,
//允许拖动
constrainTo: Ext.getBody()
},
floating:
true
,
autoSize:
true
,
items: [{
type:
'text'
,
text:
'图形化的文本'
,
fill:
'green'
,
font:
'16px Arial'
,
rotate: {
degrees: 45
}
}]
});
|
通过上面的代码,我们可以展示出图片式文本,效果如下:
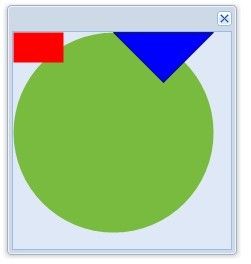
2.基本图形,路径绘图
我们先通过基本图形绘制一个圆形,一个长方形,最后通过路径语法绘制一个等腰三角形:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
var
drawComponent = Ext.create(
'Ext.draw.Component'
, {
viewBox:
false
,
items: [{
type:
'circle'
,
//园
fill:
'#79BB3F'
,
radius: 100,
x: 100,
y: 100
}, {
type:
'rect'
,
//矩形
width: 50,
height: 30,
fill:
'#f00'
,
x: 0,
y: 0
}, {
type:
"path"
,
path:
"M100 0 L150 50 L200 0 Z"
,
//路径
"stroke-width"
:
"1"
,
stroke:
"#000"
,
fill:
"blue"
}]
});
Ext.create(
'Ext.Window'
, {
width: 230,
height: 250,
layout:
'fit'
,
items: [drawComponent]
}).show();
|
效果如下:
三、Ext.resizer.Resizer 大小变更
官方示例上作者说,他奶奶都会写这段代码,所以我也不想多讲了,应该很简单。控件的实现方式如下:
[Js]|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
Ext.onReady(
function
() {
var
basic = Ext.create(
'Ext.resizer.Resizer'
, {
target:
'basic'
,
pinned:
true
,
//是否显示调节边框
width: 200,
height: 100,
minWidth: 100,
minHeight: 50,
dynamic:
true
,
//动态设置
preserveRatio:
true
,
//当变更大小时,长宽比例是否固定
heightIncrement: 20,
//单次变更,高度变更值
widthIncrement: 20,
transparent:
false
//是否彻底隐藏调节边框
});
});
|
效果如下:
作者:李盼(Lipan)
出处: [Lipan] ( http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处: [Lipan] ( http://www.cnblogs.com/lipan/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。