div+css 制作横向导航菜单
前三节课,我们知道了什么是“块状元素和内联元素”,以及xHTML+ CSS 布局的核心概念“盒子模型”,同时又学习了一下页面布局中两种方法中的一种方法“浮动”,这次我们就利用这三个概念,来制作一款经典的导航条,别看它其貌不扬, 可是网上所有的导航条都可以在它的基础上演变而来~ ,厉害吧~!其实理论都是一样的,只要你能理解并学会这节课的内容,以后再困难的导航条你都可以轻松应对,比如下面的导航条:

OK!我们要做的导航条的效果如下: 鼠标移动上去背景变黑,并且字体颜色变成白色,
其实做这款导航条很容易的,我引导,你跟着做,这样思路慢慢就形成了~
【第一步】
我们要先做一个容器(要求:ID为“nav”,宽度为960px,高度为35px,位于页面水平正中,与浏览器顶部的距离是30px;),这个容器就是放置我们的导航的盒子~代码如下:
HTML代码:
- <div id="nav"></div>
CSS代码:
- #nav{
- width:960px;
- height:35px;
- background:#CCC;/*为了便于查看区域范围大小,故而加个背景色*/
- margin:0 auto;/*水平居中*/
- margin-top:30px;/*距离顶部30px*/
- }
还有一点需要提醒的是,为了页面在浏览器中的兼容性,不要忘记在CSS文件顶部加入标签重置代码~
- body,div{padding:0; margin:0;}
怎么样,作出来了没有,效果是不是一个灰色条(如下图),位于页面的正中间,并且所有浏览器效果一样呢~

如果没有做出来只能说明你没有认真看前面的教程~《2天驾驭DIV+CSS》教程本身就属于经验性和技巧性高度整合的集合体,采取一环套一环的逐步引导的方式来教大家,所以要求大家对每节课都要认真去读,每句话都要认真品味,这样做出来的页面才能很好的兼容多种浏览器,并且代码高度精简,页面加载速度也大大提升!
第一步的源代码: ![]() 【第四课】导航条 - 经典导航1.rar (1.43 KB, 下载次数: 955)
【第四课】导航条 - 经典导航1.rar (1.43 KB, 下载次数: 955)
【第二步】
盒子做好了,我们就要往里面放导航条了,导航条的内容为“W3Cfuns、厘米学院、培训课程、我要充电、前端职业生涯、课程答疑”,如果我们把这些内容(目前有6个),当成酒杯的话,如果直接放到盒子里面的话,肯定会乱,并且还会东倒西歪,一点顺序都没有,但是我们平时会用一个隔板将每个酒杯隔开,这样就使酒杯很有序的放入盒子,并且牢稳而且防震,方便使用!现在我们把这个隔板叫做“无序列表”,起个英文名字叫:ul,里面的每个单元格我们也给起个英文名字叫“li”,大家想想里面的这个ul是不是和盒子里面的空间一样大,小了,酒杯放不进去,大了杯子就会不稳,所以我们定义ul的时候大小一定要和外面的盒子一样大,到这里,应该有点思路了吧~
HTML代码
- <div id="nav">
- <ul>
- <li>W3Cfuns</li>
- <li>厘米学院</li>
- <li>培训课程</li>
- <li>我要充电</li>
- <li>前端职业生涯</li>
- <li>课程答疑</li>
- </ul>
- </div>
CSS代码:
- #nav ul{
- width:960px;
- height:35px;
- }
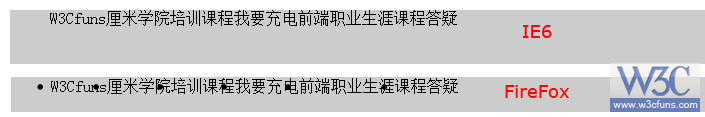
效果作出来了没有,下面是在IE6和FF中显示效果(其他浏览器效果大家自己测试,总结规律):

效果不一样,为什么?在IE6中盒子被撑大,FF中却没有,但是我们的“酒杯”却出来了,还有我们不希望我们的酒杯纵向排列,而是横向排列,怎么办呢?给大家一分钟时间想~~~
时间到!想不出来也没关系,我们一起分析一下,首先ul是什么标签?
是块状元素吧,ul里面的li标签也是块状元素,所以li也有块状元素的“霸道”,不允许其他元素和自己处于同一行,总共六个<li>,所以他们六个就像台阶似的纵向排列起来了,如果想让他们横向排列,用浮动Float就可以了,可是让谁浮动呢,当然是<li>标签喽~代码如下:
- #nav ul li{ float:left;}
效果是不是和下面的一样呢

大家会发现虽然“酒杯”横向排列了,但IE6和FF中的效果还是不一样的
1)盒子(#nav)高度不一样,
2) 在FF中“酒杯”前面有个大黑圆点,而IE6中却没有!
解决上面这两个问题,也很容易,如下:
1)到目前这步,用到了两个新的标签ul和li,标签ul和li有没有进行重置?只要我们在页面中新写一个标签,就要进行重置,做法是,将ul、li标签加入重置代码中,“body,div,ul,li{padding:0; margin:0;}”
2)“酒杯”前面的大黑圆点,是FF给li标签定义的默认样式,我们只需要将li的默认样式去掉就是了,在ul标签的CSS属性中加入“list-style:none;”就OK了。
现在再瞅瞅,两种浏览器的显示效果是不是和下图一样了呢~

如果你做到这里的效果和我说的不一样,没关系,我把第二步的源代码发出来,对着上面说的再看看,就很容易学会了。
第二步的源代码: ![]() 【第四课】导航条 - 经典导航2.rar (1.59 KB, 下载次数: 706)
【第四课】导航条 - 经典导航2.rar (1.59 KB, 下载次数: 706)
【第三步】
第二步的效果还不是我们想要的,所有的“酒杯”都没有保持“车距”,后面的文字全部贴着前面的文字。
好~!我们现在就将他们分开!设置<li>标签的宽度为100像素:
CSS代码:
- #nav ul li{
- width:100px;
- float:left;
- }
为了便于观察我们暂且将<li>标签的背景设置成红色(设置背景色,是页面布局中一个很重要的方法,便于查看块状元素区域范围)
CSS代码:
- #nav ul li{
- width:100px;
- float:left;
- background:#f00;
- }
效果如下:

瞧瞧,发现问题了吧,我们的<li>标签的高度并没有和我们的盒子的高度一样,这就是为什么在布局页面的时候,经常会设置一下背景色,就是这个道理,不然的话,你发现不了隐藏的问题,但是往往这些隐藏的问题就会导致页面浏览器的兼容性大大降低!
现在暂不把<li>标签的背景色去掉,当我们把它调成我们需要的效果的时候再去掉!
继续,我们把li的高度设置成盒子的高度35像素,代码自己写,怎么样,高度一样了吧,但是文字却位于顶端,如何将它设置成居中呢,对喽~设置行距(如果你不会,建议你看看这篇文章《两种方法实现垂直居中》),在<li>的CSS代码中再加入下面这句代码:
- line-height:35px;
效果是不是和下图一样呢

好,文字的垂直居中解决了,轮到水平居中了,这个就容易了,直接在<li>的CSS代码中再加入下面这句代码:
- text-align:center;
怎么样,效果有点意思了吧~到这里我再发一次代码,以保证大家每步都能理解学会!
第三步源代码: ![]() 【第四课】导航条 - 经典导航3.rar (1.62 KB, 下载次数: 496)
【第四课】导航条 - 经典导航3.rar (1.62 KB, 下载次数: 496)
【第四步】
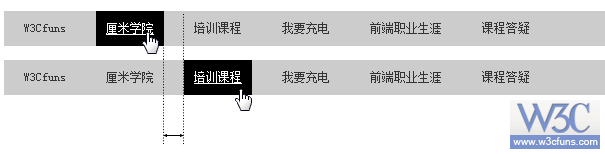
好~!做到这里,有没有发现一个问题,“前端职业生涯”与左右两边“我要充电”“课程答疑”的距离与“厘米学院”与左右两边“W3Cfuns”“课程培训”的距离是不一样的,如下图:

这样的效果并不是我们想要的,导航条上的每一个项之间的距离应该是相等的,这才是我们要的,为了寻找原因,我们给li设置一个宽度为1px的右外边距:
- margin-right:1px;
这样我们就可以看清楚每个li的范围,如下图
这时候应该发现问题的原因了吧,因为我们的<li>标签是设置了宽度为100像素,已经限定了它的宽度,如果文字多了它不会自动伸缩自适应的,那这时候我们就需要去掉其宽度,这时候<li>的宽度就会缩小至文字的宽度,如下图:
如果我们这时再添加一些文字(把我们的酒杯换成一个大个的),这个<li>也会跟着变大,大家去掉宽度后试试,是不是这个样子,这样我们的导航条就比较灵活了,不会对“酒杯”的大小有所顾忌了!
虽然这个宽度自适应解决了,但是给文字的空间太少,视觉上感觉不舒服,那么我们就帮它扩大一下空间,但是又要保证宽度自适应,解决方法很容易,加上左右内边距就ok了,这里设置边距为10px,在<li>标签的CSS代码内加上下面代码,
- padding:0 10px;
效果是不是这样

无论你的“杯子”是增大还是缩小,<li>不但宽度会随之增大缩小,但是杯子和杯子之间的距离永远不变!怎么样有点意思吧~!
然后我们再将li的背景色和右外边距去掉,得到的效果如下:

第四步的源代码 : ![]() 【第四课】导航条 - 经典导航4.rar (1.62 KB, 下载次数: 907)
【第四课】导航条 - 经典导航4.rar (1.62 KB, 下载次数: 907)
出处: http://www.w3cfuns.com/
上节课我们将导航条做成了下面的效果

因为导航条的每一项是需要点击的,也就是说导航条的每一项都是链接,这个链接放到哪里呢?当然是要放在盒子里,哪个盒子呢?答案是:标签li这个盒子。
【第五步】
1)给导航的每一项加上链接;
2)链接文字大小修改为12px;
3)并且规定链接样式,鼠标移上去和移出的效果;
制作方法:
1)导航加链接,为了使导航更具有真实性,我们这里就用“厘米学院”的真实网址,大家自己练习的时候,链接地址就随意了~
HTML代码:
- <div id="nav">
- <ul>
- <li><a href="http://www.w3cfuns.com">W3Cfuns</a></li>
- <li><a href="http://www.w3cstudy.com">厘米学院</a></li>
- <li><a href="http://www.w3cstudy.com/course.aspx">培训课程</a></li>
- <li><a href="http://www.w3cstudy.com/apply.aspx">我要充电</a></li>
- <li><a href="http://www.w3cstudy.com/career.aspx">前端职业生涯</a></li>
- <li><a href="http://www.w3cstudy.com/faq.aspx">课程答疑</a></li>
- </ul>
- </div>
2) 文字大小12像素,这里的文字指的是链接a,所以我们对a进行样式设置,
CSS代码
- a{font-size:12px;}
3)鼠标移动上面和移出效果,文字默认状态时黑色无下划线的链接,鼠标移至上方,链接颜色变为白色并带有下划线,鼠标移出后还原为默认状态。
CSS代码
- #nav ul li a{color:#333; text-decoration:none;}
- #nav ul li a:hover{color:#fff; text-decoration:underline;}
注意:在这个例子中,我们可以将(2)和(3)合并
效果是不是和下面一样,鼠标移上去变成白色的有下划线的链接
第五步源代码: ![]() 【第四课】导航条 - 经典导航5.rar (1.73 KB, 下载次数: 559)
【第四课】导航条 - 经典导航5.rar (1.73 KB, 下载次数: 559)
到这里,基本上一个导航条就出来了~不过为了能让大家技能再提高一个层次,我引导大家继续对导航条进行完善。
【第六步】
如果我希望鼠标移上去后,链接的背景变成黑色的,下面是我的步骤
首先把链接a加上一个背景,以方便看出来链接a的区域
- #nav ul li a{font-size:12px; color:#333; text-decoration:none; background:#0FF;}
怎么样,知道a的区域了吧

从上面可以看出,鼠标移至链接上“箭头”转换为“手”的有效区域就是亮蓝色区域,如果将a的高度设定为35px和盒子一样高度,那么这个有效区域的高度就会变为35px,这样用户体验比较好,现在网页上的导航条基本上都是鼠标移至这个区域“箭头”就会转换为“手”状,于是我给a设置一个高度“height:35px;”,代码如下:
- #nav ul li a{height:35px; font-size:12px; color:#333; text-decoration:none; background:#0FF;}
可是不管我怎么刷新浏览器,高度都没有任何变化,不起作用,这是为什么呢?!
原因就在于a属于内联元素,内联元素是无法设置宽度和高度的,width和height只是针对块状元素,说到这里,解决办法就出来了,只要我们把内联元素a转化成块状元素就可以了,我们用“display:block;”将内联元素转化成块状元素。大家加上这段代码,先不要刷新预览页面效果,闭上眼想想界面会变成什么样子?
- #nav ul li a{display:block; height:35px; font-size:12px; color:#333; text-decoration:none; background:#0FF;}
在FireFox和IE6里面显示的实际效果却是?!?!
两款浏览器显示效果居然大相径庭,这是在页面布局中经常出现的情况,实际效果与期望的效果不同,这就需要大家在平时多去总结。
回归问题,IE6中为什么所有链接纵向排列了呢?其实这个也很简单,IE认为a既然转化成块状元素,就拥有块状元素的特性---霸道,它是不允许其他元素和它同一行,再加上也没有对a的宽度进行设定,所以才导致IE6中这么显示,不过FF中为什么不这样呢,和我们想象的一样,那是因为FireFox认为a即使为块状元素,也应该受到外面<li>元素的影响,所以如此显示。
究竟以谁为标准?
因为大家都认为FF是标准浏览器,所以大家可以以FF为标准,不过我认为,不用管谁标准不标准,那都是相对的,大家不要在这个问题上浪费精力,应该将精力用在思考如何提高页面的浏览器兼容性,只要做出来的效果是我们想要的就行!
如何解决?
其实解决的方法也很简单,只需要在链接a的CSS代码中加入“float:left;”
- #nav ul li a{display:block; height:35px; font-size:12px; color:#333; text-decoration:none; background:#0FF; float:left;}
问题迎刃而解,如果到这里你仍旧不明白为何如此解决,说明你没有真正理解前面的课,特别是第二节的课,怎么做?你应该知道....回去再品品去~
第六步源代码: ![]() 【第四课】导航条 - 经典导航6.rar (1.75 KB, 下载次数: 383)
【第四课】导航条 - 经典导航6.rar (1.75 KB, 下载次数: 383)
【第七步】
但是这样你不觉着,每个链接的左边和右边是不是太挤了,紧贴着a区域的左侧和右侧,应该怎么做?还是很简单,只需要再加上一句话“ padding:0 10px;”
- #nav ul li a{display:block; height:35px; font-size:12px; color:#333; text-decoration:none; background:#0FF; float:left; padding:0 10px;}
现在再瞅瞅,是不是下面的效果

这样就不那么挤了吧,看着舒服了吧,但是这离我们想要的效果,只剩下最后一两步了,因为现在看到的连接效果是,鼠标移上去和拿开背景都是蓝色的,我们现在只需要将a链接中的背景去掉,移到a:hover的CSS代码中,并且颜色变成“#000”就ok了~
- #nav ul li a{display:block; height:35px; font-size:12px; color:#333; text-decoration:none; float:left; padding:0 10px;}
- #nav ul li a:hover{color:#fff; text-decoration:underline; background:#000;}
怎么样,和下面的效果一样么?
效果好多了吧,这下是我们想要的效果了吧~
第七步源代码: ![]() 【第四课】导航条 - 经典导航7.rar (1.75 KB, 下载次数: 375)
【第四课】导航条 - 经典导航7.rar (1.75 KB, 下载次数: 375)
【第八步】
现在导航条上的每个链接之间不够紧凑,如下图

这个情况形成的原因在于给li设置了“padding:0 10px;”,解决方法就是将li的CSS样式表里的“padding:0 10px;”删除就可以了,这样每个链接就变得十分紧凑,效果如下图:

另外,根据实际情况,鼠标移动到链接上后,不需要下划线,那就去掉a:hover里面的“text-decoration:underline;”就可以了。
OK!导航条搞定!最终效果是:
第八步源代码: ![]() 【第四课】导航条 - 经典导航8.rar (1.75 KB, 下载次数: 1123)
【第四课】导航条 - 经典导航8.rar (1.75 KB, 下载次数: 1123)
【进阶思考】
在本节的导航条实例中,一开始我们就给导航条外面设置了一个div盒子,并设定id为“nav”,大家可以思考一下,如果不设置这个div盒子,而是将同为块状元素的ul标签作为导航的盒子是否可以呢?如果可以的话,我们的结构就少了一层,代码就更精简了,页面加载速度也就会快些。
【结束语】
大家还可以把背景设置成其他颜色,用图片也可以!下面的漂亮的导航条就是咱们最经典的导航条演变而来,有兴趣的可以尝试一下!

现在大家明白,为什么一开始我说这款导航条可以演变出成千上万的不同特色的导航条了吧~万变不离其宗!
第四课的思路就是这样的,如果吃透了这节课,那么以后什么样子的导航都能很轻易作出来,如果你再和js很好的结合起来用~你就可以很自信的向老板提出加薪了!!!^_^
出处: http://www.w3cfuns.com/