第108章、Android 4.0设计规范摘要(从零开始学Android)
UI概述
上图从左到右依次是主屏幕界面,应用列表界面和近期任务界面。
上图表示的是手机上的状态栏(图中1所示,向下滑动状态栏可以显示通知详情)和导航栏(图中2所示,只在没有物理导航键的设备上才会显示,为Android 2.3和更早的系统创建的应用程序中还会有菜单键),在平板设备上,状态栏和导航栏被合并到了屏幕底部的合并栏(图中3所示)。
上图1所示的是应用程序的主操作栏,包含了应用程序的层级和视图导航,还会在这里显示相关的重要操作,2表示的是应用程序的切换视图的控件, 3表示的是内容区域,4表示的是分割操作栏。通过分割操作栏可以把主操作栏放不下的操作放到界面底部的操作栏里。
样式
1. 主题
样式指定了构成用户界面的元素的视觉属性,比如颜色、高度、边距和字体大小。Android提供了三种可选择的系统主题:Holo Light、Holo Dark、Holo Light with dark action bar。
2. 反馈
大部分Android界面元素都内置了触摸反馈,通过状态来表示触摸该元素是否会产生任何效果。如果是更加复杂的操作,要让用户理解操作结果会是什么。如在近期任务(或通知栏)向左或向右滑动某个项目,它们就会逐渐变暗,以此告诉用户这样会移除该项目。
3. 48dp
可点击的界面元素尺寸通常根据48dp来制定,因为转化成物理尺寸后大约是9毫米。对于触摸屏来说,这在推荐的点击大小(7-10mm)范围之内,在这个尺寸内用户能够准确地用手指点击。
还需要注意的是各界面元素之间的距离最好是8dp。
4. 版式
Android 4.0引入了特地为界面需求和高分辨率屏幕创造的Roboto字体,使用默认的文本颜色样式:textColorPrimar和textColorSecondary。亮色主题下使用textColorPrimaryInverse以及textColorSecondaryInverse。
下载Roboto字体
使用不同大小的字体可以创建有序的,容易理解的排版。但是在同一界面下使 用太多不同尺寸的字体会显得很凌乱。所以Android使用以下几种字体大小:
5. 颜色
在Android系统中,蓝色是标准强调色。设计师要选择适合品牌的颜色,并保证各个视觉元素之间有较好的对比。需要注意的是红绿色盲是难以辨别红色和绿色的。
6. 图标
关于图标的具体尺寸和样式请参考“图标”。
7. 文案风格
为你的应用程序设计文案时,需要保持文案的简洁、友好、重要内容优先、避免赘述和重复。
模式
1. Android 4.0新特性
1.1 导航栏
Android 4.0移除了传统的物理按键,取而代之的是由返回、主页、近期任务三个虚拟按钮组成的导航栏。
1.2 操作栏
操作栏是Android应用程序最重要的组成部分。它可以在不同的平台上提供一致的导航,并可使应用程序的重要操作显而易见。
1.3 多窗格布局
多窗格布局可以让在小尺寸设备上只能分开显示的不同内容结合在一起,成为内容丰富的复合视图然后显示在平板电脑上。
1.4 选择
长按手势曾用于显示对象的情境操作,现在则被用来批量选择内容。
2. 应用程序架构
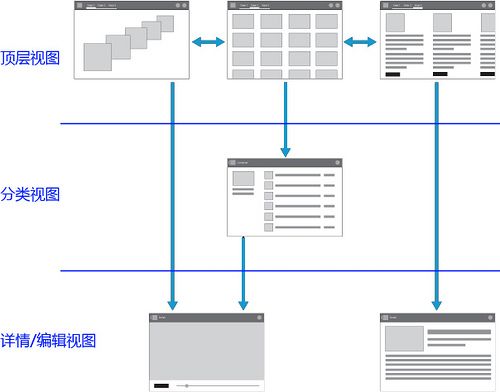
一个典型的Android应用包含了顶层视图和详情/编辑视图。如果导航层级比较深而且复杂,会有一个分类视图把顶层视图和详情视图连接起来,如下图所示。

其中的顶层视图要么是同样内容不同的展现形式,要么是应用程序所有功能模块的展示。分类视图能让用户进入到详情/编辑视图。详情/编辑视图是用户删除和创造内容的地方。
3. 导航
Android 2.3 和更早的系统依赖于系统的返回按钮(下图左侧)进行导航。Android 3.0 中引入了操作栏,出现了第二种导航机制: “向上”的按钮(下图右侧)。
“返回”是根据用户最近执行的操作和最近查看的界面进行导航,“向上”是根据界面层级关系进行导航:在子层级下,点击向上按钮,可返回到上一层级。如下图所示:
3.1 应用程序内的导航
在下面的流程中,用户从书籍列表(界面1)点开Book 1后进入界面2,再从界面2进入推荐的Book 3界面。在该流程中,用户点返回键是依次从界面3返回界面2,再返回界面1,而用户在界面2和界面3中点左上角的向上按钮,均是返回到界面1。
如果用户从界面3进入到某个推荐的电影详情界面(界面4),在这个界面下,用户点向上按钮是返回电影列表(界面5)。
3.2 应用程序之间的导航
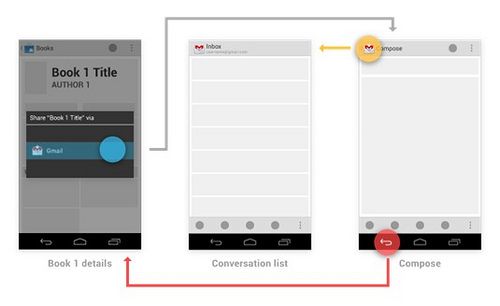
对于两个应用程序之间的导航,如果是从一个应用程序进入了另一个应用程序的层级结构,这时点返回按钮会回到之前的前一个应用程序,点向上按钮是进入后一个应用程序的上一层级。下图是在Google Play中分享某本书籍,进入Gmail的写邮件界面后,点返回按钮和向上按钮的响应情况。

3.3 系统到应用程序的导航
对于系统到应用程序的导航(如从通知消息或桌面小部件进入应用程序)是用户点了返回之后,应该根据任务的返回路径去到应用程序的顶层界面,然后再次点击再返回系统主屏幕。
对于iOS系统,由于没有按照操作路径进行导航的返回键,只有返回上一层级的返回按钮,所以在导航上比Android相对要简单明了。
4. 操作栏
大多数应用程序的操作栏会被划分为四个不同的功能区:应用程序图标1、视图控件2、操作按钮3、更多操作4。
为了适应不同的屏幕方向和屏幕尺寸,可以把操作栏中的内容分配到主操作栏下方或屏幕底部的多个栏里。通常有三个可能的位置会被用来放置操作栏内容:主操作栏(下图中1所示)、顶部栏(下图中2所示)和底部栏(下图中3所示)。
主操作栏上的操作按钮不会占用超过整栏宽度的50%。底部操作栏上的操作按钮可以占用整栏。
屏幕的宽度将决定有几个操作项(包括“更多操作”)可以放在主操作栏上:
- 小于360dp=2个图标
- 360-499dp=3个图标
- 500-599dp=4个图标
- 大于600dp=5个图标
在操作某些任务时,会出现一个临时操作栏覆盖在操作栏上方,这个临时操作栏叫做情境操作栏(contextual action bar,简称CABs)。CABs通常被用于对选定内容或文字进行操作的任务。下图就显示了Browser和Gmail中长按后出现的情境操作栏。
5. 多面板布局
受小型设备的尺寸所限,内容通常被分为一个网格(或列表视图)和一个详情视图。点击网格视图里的某个条目会打开该条目的详细信息界面。
由于平板设备有更大的屏幕,所以可以将列表和详细信息结合为一个复合视图显示在一个界面中,这样可以使信息层级扁平化。
这一点跟《iPad User Experience Guidelines》中提到的分栏视图(split view)类似。但是iPad分栏视图更灵活方便,因为它的左边栏和右边栏的标题栏是分开的,可以对其中一栏进行层级的前进后退操作。
6. 横划视图
如前面所述,在详情视图下左右横划可以切换到后一个/前一个项目的详情视图。在选项卡之间也可以通过横划切换到其他选项卡。
7. 选择
在Android 3.0以前的系统中,长按操作被用于显示对象的情境菜单。但在3.0及以后的Android系统中,用户长按后,在界面顶部会出现情境操作栏,并且用户可以选择多个内容项。但要注意的是,如果用户选择了更多的内容项后,需要动态调整情境操作栏中的操作。下图表示选择了两张图片后“设为桌面”功能不可用(系统不知道要将哪一张图片设为桌面),所以CAB中没有Set picture as。
8. 通知
在设计通知的时候,需要注意以下几点:
使其私有化,让用户快速了解是哪个应用程序发出的通知,所以需要在通知里包含应用程序的图标(secondary icon),如果是其他用户发过来的通知,在通知里应该包含用户的头像。
导航到正确的地方,当用户点击一条通知时,把应用程序打开到用户可以对通知中提到的相关内容进行操作的状态。(但如果用户点击的是一个合并通知,那么打开的也有可能是一个汇总视图);
为某些通知添加时间戳;
合并同类通知,如果应用程序创建了多个等待处理的通知,记得把它们合并;
自我清理,自动删除那些已经过去的事件的通;
提供通知预览,提供一段简短的文本作为通知内容的预览,显示一段时间后自动隐藏;
允许用户选择是否显示通知,让用户可以在应用程序的设置中取消通知;
使用与系统通知有较大区别的图标。
9. 兼容性
9.1 在物理导航键手机上运行Android 3.0及以后的系统
Android 3.0以上版本的应用程序会在操作栏里显示重要操作,其他操作放到了“更多操作”里。有在物理导航键的手机上,用户按了菜单键后会在屏幕底部显示“更多操作”里的操作。
9.2 在有虚拟导航按钮的手机上运行Android 3.0以前的系统
在有虚拟导航按钮的手机上运行为Android2.3或更早的系统设计的应用程序时,在虚拟导航栏右侧会显示“更多操作”按钮,点击该按钮会以传统Android菜单的样式来展示应用程序的更多操作。
10. 其他准则
- 不要模仿其他平台的UI元素
- 不要沿用其他平台的特定图标
- 不要在底部使用选项卡栏(iOS常在底部使用选项卡)
- 不要在操作栏使用“返回”按钮(iOS常在顶部标题栏左侧显示返回)
- 不要在列表项使用向右的箭头符号(iOS常在列表里使用向右的箭头,因为下一层级的内容看起来是在当前界面的右侧)
控件
1. 选项卡(Tabs)
前面已经介绍过固定选项卡和滚动选项卡。在竖屏下可以在单独的一栏显示选项卡,横屏的时候可以把选项卡显示在顶部操作栏里以节省空间。
2. 网格列表(Grid Lists)
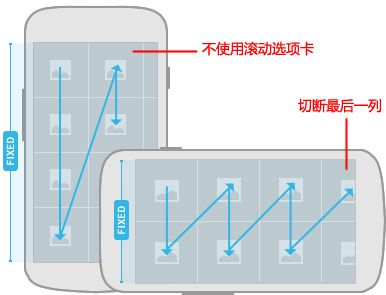
竖向滚动的网格列表是从左到右,从上到下排布内容的。横向滚动的网格列表是按照从上到下,从左到右来排布内容的。
需要注意三点:
- 避免创建可同时左右滚动和上下滚动的网格列表;
- 列表最后一行要露出一部分,以提示用户后面还有内容;
- 不要同时使用滚动选项卡和横向滚动的网格列表,因为横划切换选项卡和横向滚动列表的手势会冲突。
3. 滚动(Scrolling)
在滚动的时候显示滚动条,以表明当前内容是在视图中的什么位置,停止的时候隐藏滚动条,iOS平台也是这样做的。除了传统的滚动方式,还有一种包含字母索引的滚动方式,此时的滚动条是一直显示并且可以拖拽的。

4. 下拉菜单(Spinners)
在Android 4.0中,下拉菜单可以使用在填写表单或者是放在操作栏用于切换视图。但第二种情况不是很多,因为如果要很频繁地切换视图,最好使用选项卡。
5. 按钮(Buttons)
Android系统支持两种形式的按钮:基础按钮和无边框按钮。每一种又可以分为仅icon、icon+文本、仅文本三种。
基础按钮分为默认按钮和小按钮,默认按钮字体稍大,适合显示在内容框外,而小按钮字体较小,适合显示在其他内容旁边,所以常用在表单里面。下图左侧4个是Holo Dark和Holo Light主题下的默认按钮,右侧4个是小按钮。
无边框按钮没有边框和底色,所以看起来比基础按钮轻巧许多,能和其他内容很好地融合。
6. 文本框(Text Fields)
文本框分为单行和多行文本框,对于单行文本框,输入字符满了之后文本会自行向左滚动,对于多行文本框,一行输满之后会自动换行:
文本框包含不同的类型:数字、信息、email地址等。不同类型的文本框会决定输入的字符类型和弹出的虚拟键盘的布局:
在文本框中长按,对文本进行选择的时候,会出现情境操作栏(如图中1所示)和选择手柄(如图中2所示):
7. 进度和活动(Progress & Activity)
对于能知道操作已完成的百分比的任务,使用确定的进度条( determinate progress bar)。
对于不知道还将持续多久的操作任务,使用不确定的进度指示条( indeterminate progress indicator),有两种样式:动态条(activity bar)和动态圆圈(activity circle),根据空间大小来选择合适的。
8. 开关(Switches)
有三种开关:复选框(Checkboxes)、单选按钮(Radio Buttions)、On/off开关(On/off Switches)。
对于单选按钮,如果需要用户看到所有的可选项,只能使用单选按钮,但是如果没有这个需要,可以使用占用空间更小的下拉菜单(Spinners)。
9. 对话框(Dialogs)
对话框包含可选标题区(如图中1所示)、内容区(如图中2所示)和操作按钮(如图中3所示)。对于操作按钮,一般把否定的操作放左边,肯定的操作放右边。
对于警告,大多数警告是不需要标题的,这种警告一般是不会有严重的影响的。但是对于数据丢失、额外收费等高风险的操作,可以使用带标题栏的警告,警告内容要尽量简短。