Android 异步加载图片,使用LruCache和SD卡或手机缓存,效果非常的流畅
http://blog.csdn.net/xiaanming/article/details/9825113
异步加载图片的例子,网上也比较多,大部分用了HashMap<String, SoftReference<Drawable>> imageCache ,但是现在已经不再推荐使用这种方式了,因为从 Android 2.3 (API Level 9)开始,垃圾回收器会更倾向于回收持有软引用或弱引用的对象,这让软引用和弱引用变得不再可靠。另外,Android 3.0 (API Level 11)中,图片的数据会存储在本地的内存当中,因而无法用一种可预见的方式将其释放,这就有潜在的风险造成应用程序的内存溢出并崩溃,所以我这里用得是LruCache来缓存图片,当存储Image的大小大于LruCache设定的值,系统自动释放内存,这个类是3.1版本中提供的,如果你是在更早的Android版本中开发,则需要导入android-support-v4的jar包(这里要注意咯)
为什么写这篇文章呢?
因为我之前做的项目中,也有异步加载图片,那时候用得是Thread去下载图片,每次下载图片都要new Thread去下载,而且还是并发去下载,每次都new 一个线程浪费内存,老板说服务器承受不起这么多的连接,叫我改成先获取一张图片之后再去获取下一张,这样子保存与服务器的连接为一个,服务器压力小了,然后楼主就想到线程池,线程池很好的帮我们管理并发的问题,并发的问题解决了,可是后面又出问题了,图片多了就出现OOM(OutOfMemory)异常,之后用了SoftReference,先用SoftReference中获取图片,SoftReference没有就开线程去下载,老板说你为什么不把图片在手机上做个缓存呢,于是我用了手机缓存,大概思路就是先从SoftReference中获取图片,如果SoftReference没有就去手机缓存中获取,手机缓存中没有就开启先从去下载,然后成功的解决了OOM的问题,前些天老板要我重构下代码,我也觉得之前写的代码耦合性太强,早就想改,然后之前看到guolin的Android照片墙应用实现,再多的图片也不怕崩溃的这篇文章,LruCache和滑动过程中取消下载任务,停下来的时候才去下载这2点比较好,值得我学习,然后我就将我的项目异步加载这一块改了下,发到这里做个记录吧,以后类似的异步加载图片直接拷贝代码,提交开发的效率
这篇文章做了哪些方面的优化
- 使用了线程池来管理下载任务
- 使用LruCache来缓存图片
- 使用手机来缓存图片
- GridView滑动的时候取消下载任务,静止的时候进行下载,GridView滑动更加的流畅
- 降低了代码的耦合性,结构更加的清晰,便于以后重用
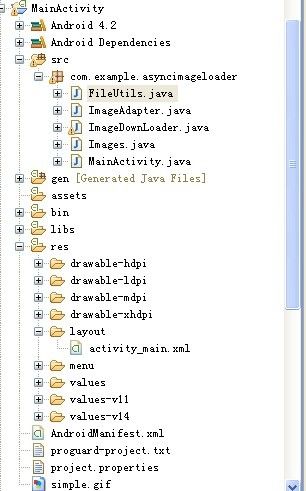
接下来我们先来看看项目的结构
- FileUtils 文件操作的工具类,提供保存图片,获取图片,判断图片是否存在,删除图片的一些方法,这个类比较简单
- package com.example.asyncimageloader;
- import java.io.File;
- import java.io.FileOutputStream;
- import java.io.IOException;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.Bitmap.CompressFormat;
- import android.graphics.BitmapFactory;
- import android.os.Environment;
- public class FileUtils {
- /**
- * sd卡的根目录
- */
- private static String mSdRootPath = Environment.getExternalStorageDirectory().getPath();
- /**
- * 手机的缓存根目录
- */
- private static String mDataRootPath = null;
- /**
- * 保存Image的目录名
- */
- private final static String FOLDER_NAME = "/AndroidImage";
- public FileUtils(Context context){
- mDataRootPath = context.getCacheDir().getPath();
- }
- /**
- * 获取储存Image的目录
- * @return
- */
- private String getStorageDirectory(){
- return Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED) ?
- mSdRootPath + FOLDER_NAME : mDataRootPath + FOLDER_NAME;
- }
- /**
- * 保存Image的方法,有sd卡存储到sd卡,没有就存储到手机目录
- * @param fileName
- * @param bitmap
- * @throws IOException
- */
- public void savaBitmap(String fileName, Bitmap bitmap) throws IOException{
- if(bitmap == null){
- return;
- }
- String path = getStorageDirectory();
- File folderFile = new File(path);
- if(!folderFile.exists()){
- folderFile.mkdir();
- }
- File file = new File(path + File.separator + fileName);
- file.createNewFile();
- FileOutputStream fos = new FileOutputStream(file);
- bitmap.compress(CompressFormat.JPEG, 100, fos);
- fos.flush();
- fos.close();
- }
- /**
- * 从手机或者sd卡获取Bitmap
- * @param fileName
- * @return
- */
- public Bitmap getBitmap(String fileName){
- return BitmapFactory.decodeFile(getStorageDirectory() + File.separator + fileName);
- }
- /**
- * 判断文件是否存在
- * @param fileName
- * @return
- */
- public boolean isFileExists(String fileName){
- return new File(getStorageDirectory() + File.separator + fileName).exists();
- }
- /**
- * 获取文件的大小
- * @param fileName
- * @return
- */
- public long getFileSize(String fileName) {
- return new File(getStorageDirectory() + File.separator + fileName).length();
- }
- /**
- * 删除SD卡或者手机的缓存图片和目录
- */
- public void deleteFile() {
- File dirFile = new File(getStorageDirectory());
- if(! dirFile.exists()){
- return;
- }
- if (dirFile.isDirectory()) {
- String[] children = dirFile.list();
- for (int i = 0; i < children.length; i++) {
- new File(dirFile, children[i]).delete();
- }
- }
- dirFile.delete();
- }
- }<span style="font-family:Times New Roman;font-size:14px;">
- </span>
- Images类,提供图片资源的类,来自Android文档中BitmapFun中http://developer.android.com/training/displaying-bitmaps/index.html,里面一个静态的图片Url数组,这里面比较坑爹,因为是图片是google官网提供的,有时候会下载超时
- package com.example.asyncimageloader;
- public class Images {
- public final static String[] imageThumbUrls = new String[] {
- "https://lh6.googleusercontent.com/-55osAWw3x0Q/URquUtcFr5I/AAAAAAAAAbs/rWlj1RUKrYI/s160-c/A%252520Photographer.jpg",
- "https://lh4.googleusercontent.com/--dq8niRp7W4/URquVgmXvgI/AAAAAAAAAbs/-gnuLQfNnBA/s160-c/A%252520Song%252520of%252520Ice%252520and%252520Fire.jpg",
- "https://lh5.googleusercontent.com/-7qZeDtRKFKc/URquWZT1gOI/AAAAAAAAAbs/hqWgteyNXsg/s160-c/Another%252520Rockaway%252520Sunset.jpg",
- "https://lh3.googleusercontent.com/--L0Km39l5J8/URquXHGcdNI/AAAAAAAAAbs/3ZrSJNrSomQ/s160-c/Antelope%252520Butte.jpg",
- "https://lh6.googleusercontent.com/-8HO-4vIFnlw/URquZnsFgtI/AAAAAAAAAbs/WT8jViTF7vw/s160-c/Antelope%252520Hallway.jpg",
- "https://lh4.googleusercontent.com/-WIuWgVcU3Qw/URqubRVcj4I/AAAAAAAAAbs/YvbwgGjwdIQ/s160-c/Antelope%252520Walls.jpg",
- "https://lh6.googleusercontent.com/-UBmLbPELvoQ/URqucCdv0kI/AAAAAAAAAbs/IdNhr2VQoQs/s160-c/Apre%2525CC%252580s%252520la%252520Pluie.jpg",
- "https://lh3.googleusercontent.com/-s-AFpvgSeew/URquc6dF-JI/AAAAAAAAAbs/Mt3xNGRUd68/s160-c/Backlit%252520Cloud.jpg",
- "https://lh5.googleusercontent.com/-bvmif9a9YOQ/URquea3heHI/AAAAAAAAAbs/rcr6wyeQtAo/s160-c/Bee%252520and%252520Flower.jpg",
- "https://lh5.googleusercontent.com/-n7mdm7I7FGs/URqueT_BT-I/AAAAAAAAAbs/9MYmXlmpSAo/s160-c/Bonzai%252520Rock%252520Sunset.jpg",
- "https://lh6.googleusercontent.com/-4CN4X4t0M1k/URqufPozWzI/AAAAAAAAAbs/8wK41lg1KPs/s160-c/Caterpillar.jpg",
- "https://lh3.googleusercontent.com/-rrFnVC8xQEg/URqufdrLBaI/AAAAAAAAAbs/s69WYy_fl1E/s160-c/Chess.jpg",
- "https://lh5.googleusercontent.com/-WVpRptWH8Yw/URqugh-QmDI/AAAAAAAAAbs/E-MgBgtlUWU/s160-c/Chihuly.jpg",
- "https://lh5.googleusercontent.com/-0BDXkYmckbo/URquhKFW84I/AAAAAAAAAbs/ogQtHCTk2JQ/s160-c/Closed%252520Door.jpg",
- "https://lh3.googleusercontent.com/-PyggXXZRykM/URquh-kVvoI/AAAAAAAAAbs/hFtDwhtrHHQ/s160-c/Colorado%252520River%252520Sunset.jpg",
- "https://lh3.googleusercontent.com/-ZAs4dNZtALc/URquikvOCWI/AAAAAAAAAbs/DXz4h3dll1Y/s160-c/Colors%252520of%252520Autumn.jpg",
- "https://lh4.googleusercontent.com/-GztnWEIiMz8/URqukVCU7bI/AAAAAAAAAbs/jo2Hjv6MZ6M/s160-c/Countryside.jpg",
- "https://lh4.googleusercontent.com/-bEg9EZ9QoiM/URquklz3FGI/AAAAAAAAAbs/UUuv8Ac2BaE/s160-c/Death%252520Valley%252520-%252520Dunes.jpg",
- "https://lh6.googleusercontent.com/-ijQJ8W68tEE/URqulGkvFEI/AAAAAAAAAbs/zPXvIwi_rFw/s160-c/Delicate%252520Arch.jpg",
- "https://lh5.googleusercontent.com/-Oh8mMy2ieng/URqullDwehI/AAAAAAAAAbs/TbdeEfsaIZY/s160-c/Despair.jpg",
- "https://lh5.googleusercontent.com/-gl0y4UiAOlk/URqumC_KjBI/AAAAAAAAAbs/PM1eT7dn4oo/s160-c/Eagle%252520Fall%252520Sunrise.jpg",
- "https://lh3.googleusercontent.com/-hYYHd2_vXPQ/URqumtJa9eI/AAAAAAAAAbs/wAalXVkbSh0/s160-c/Electric%252520Storm.jpg",
- "https://lh5.googleusercontent.com/-PyY_yiyjPTo/URqunUOhHFI/AAAAAAAAAbs/azZoULNuJXc/s160-c/False%252520Kiva.jpg",
- "https://lh6.googleusercontent.com/-PYvLVdvXywk/URqunwd8hfI/AAAAAAAAAbs/qiMwgkFvf6I/s160-c/Fitzgerald%252520Streaks.jpg",
- "https://lh4.googleusercontent.com/-KIR_UobIIqY/URquoCZ9SlI/AAAAAAAAAbs/Y4d4q8sXu4c/s160-c/Foggy%252520Sunset.jpg",
- "https://lh6.googleusercontent.com/-9lzOk_OWZH0/URquoo4xYoI/AAAAAAAAAbs/AwgzHtNVCwU/s160-c/Frantic.jpg",
- "https://lh3.googleusercontent.com/-0X3JNaKaz48/URqupH78wpI/AAAAAAAAAbs/lHXxu_zbH8s/s160-c/Golden%252520Gate%252520Afternoon.jpg",
- "https://lh6.googleusercontent.com/-95sb5ag7ABc/URqupl95RDI/AAAAAAAAAbs/g73R20iVTRA/s160-c/Golden%252520Gate%252520Fog.jpg",
- "https://lh3.googleusercontent.com/-JB9v6rtgHhk/URqup21F-zI/AAAAAAAAAbs/64Fb8qMZWXk/s160-c/Golden%252520Grass.jpg",
- "https://lh4.googleusercontent.com/-EIBGfnuLtII/URquqVHwaRI/AAAAAAAAAbs/FA4McV2u8VE/s160-c/Grand%252520Teton.jpg",
- "https://lh4.googleusercontent.com/-WoMxZvmN9nY/URquq1v2AoI/AAAAAAAAAbs/grj5uMhL6NA/s160-c/Grass%252520Closeup.jpg",
- "https://lh3.googleusercontent.com/-6hZiEHXx64Q/URqurxvNdqI/AAAAAAAAAbs/kWMXM3o5OVI/s160-c/Green%252520Grass.jpg",
- "https://lh5.googleusercontent.com/-6LVb9OXtQ60/URquteBFuKI/AAAAAAAAAbs/4F4kRgecwFs/s160-c/Hanging%252520Leaf.jpg",
- "https://lh4.googleusercontent.com/-zAvf__52ONk/URqutT_IuxI/AAAAAAAAAbs/D_bcuc0thoU/s160-c/Highway%2525201.jpg",
- "https://lh6.googleusercontent.com/-H4SrUg615rA/URquuL27fXI/AAAAAAAAAbs/4aEqJfiMsOU/s160-c/Horseshoe%252520Bend%252520Sunset.jpg",
- "https://lh4.googleusercontent.com/-JhFi4fb_Pqw/URquuX-QXbI/AAAAAAAAAbs/IXpYUxuweYM/s160-c/Horseshoe%252520Bend.jpg",
- "https://lh5.googleusercontent.com/-UGgssvFRJ7g/URquueyJzGI/AAAAAAAAAbs/yYIBlLT0toM/s160-c/Into%252520the%252520Blue.jpg",
- "https://lh3.googleusercontent.com/-CH7KoupI7uI/URquu0FF__I/AAAAAAAAAbs/R7GDmI7v_G0/s160-c/Jelly%252520Fish%2525202.jpg",
- "https://lh4.googleusercontent.com/-pwuuw6yhg8U/URquvPxR3FI/AAAAAAAAAbs/VNGk6f-tsGE/s160-c/Jelly%252520Fish%2525203.jpg",
- "https://lh5.googleusercontent.com/-GoUQVw1fnFw/URquv6xbC0I/AAAAAAAAAbs/zEUVTQQ43Zc/s160-c/Kauai.jpg",
- "https://lh6.googleusercontent.com/-8QdYYQEpYjw/URquwvdh88I/AAAAAAAAAbs/cktDy-ysfHo/s160-c/Kyoto%252520Sunset.jpg",
- "https://lh4.googleusercontent.com/-vPeekyDjOE0/URquwzJ28qI/AAAAAAAAAbs/qxcyXULsZrg/s160-c/Lake%252520Tahoe%252520Colors.jpg",
- "https://lh4.googleusercontent.com/-xBPxWpD4yxU/URquxWHk8AI/AAAAAAAAAbs/ARDPeDYPiMY/s160-c/Lava%252520from%252520the%252520Sky.jpg",
- "https://lh3.googleusercontent.com/-897VXrJB6RE/URquxxxd-5I/AAAAAAAAAbs/j-Cz4T4YvIw/s160-c/Leica%25252050mm%252520Summilux.jpg",
- "https://lh5.googleusercontent.com/-qSJ4D4iXzGo/URquyDWiJ1I/AAAAAAAAAbs/k2pBXeWehOA/s160-c/Leica%25252050mm%252520Summilux.jpg",
- "https://lh6.googleusercontent.com/-dwlPg83vzLg/URquylTVuFI/AAAAAAAAAbs/G6SyQ8b4YsI/s160-c/Leica%252520M8%252520%252528Front%252529.jpg",
- "https://lh3.googleusercontent.com/-R3_EYAyJvfk/URquzQBv8eI/AAAAAAAAAbs/b9xhpUM3pEI/s160-c/Light%252520to%252520Sand.jpg",
- "https://lh3.googleusercontent.com/-fHY5h67QPi0/URqu0Cp4J1I/AAAAAAAAAbs/0lG6m94Z6vM/s160-c/Little%252520Bit%252520of%252520Paradise.jpg",
- "https://lh5.googleusercontent.com/-TzF_LwrCnRM/URqu0RddPOI/AAAAAAAAAbs/gaj2dLiuX0s/s160-c/Lone%252520Pine%252520Sunset.jpg",
- "https://lh3.googleusercontent.com/-4HdpJ4_DXU4/URqu046dJ9I/AAAAAAAAAbs/eBOodtk2_uk/s160-c/Lonely%252520Rock.jpg",
- "https://lh6.googleusercontent.com/-erbF--z-W4s/URqu1ajSLkI/AAAAAAAAAbs/xjDCDO1INzM/s160-c/Longue%252520Vue.jpg",
- "https://lh6.googleusercontent.com/-0CXJRdJaqvc/URqu1opNZNI/AAAAAAAAAbs/PFB2oPUU7Lk/s160-c/Look%252520Me%252520in%252520the%252520Eye.jpg",
- "https://lh3.googleusercontent.com/-D_5lNxnDN6g/URqu2Tk7HVI/AAAAAAAAAbs/p0ddca9W__Y/s160-c/Lost%252520in%252520a%252520Field.jpg",
- "https://lh6.googleusercontent.com/-flsqwMrIk2Q/URqu24PcmjI/AAAAAAAAAbs/5ocIH85XofM/s160-c/Marshall%252520Beach%252520Sunset.jpg",
- "https://lh4.googleusercontent.com/-Y4lgryEVTmU/URqu28kG3gI/AAAAAAAAAbs/OjXpekqtbJ4/s160-c/Mono%252520Lake%252520Blue.jpg",
- "https://lh4.googleusercontent.com/-AaHAJPmcGYA/URqu3PIldHI/AAAAAAAAAbs/lcTqk1SIcRs/s160-c/Monument%252520Valley%252520Overlook.jpg",
- "https://lh4.googleusercontent.com/-vKxfdQ83dQA/URqu31Yq_BI/AAAAAAAAAbs/OUoGk_2AyfM/s160-c/Moving%252520Rock.jpg",
- "https://lh5.googleusercontent.com/-CG62QiPpWXg/URqu4ia4vRI/AAAAAAAAAbs/0YOdqLAlcAc/s160-c/Napali%252520Coast.jpg",
- "https://lh6.googleusercontent.com/-wdGrP5PMmJQ/URqu5PZvn7I/AAAAAAAAAbs/m0abEcdPXe4/s160-c/One%252520Wheel.jpg",
- "https://lh6.googleusercontent.com/-6WS5DoCGuOA/URqu5qx1UgI/AAAAAAAAAbs/giMw2ixPvrY/s160-c/Open%252520Sky.jpg",
- "https://lh6.googleusercontent.com/-u8EHKj8G8GQ/URqu55sM6yI/AAAAAAAAAbs/lIXX_GlTdmI/s160-c/Orange%252520Sunset.jpg",
- "https://lh6.googleusercontent.com/-74Z5qj4bTDE/URqu6LSrJrI/AAAAAAAAAbs/XzmVkw90szQ/s160-c/Orchid.jpg",
- "https://lh6.googleusercontent.com/-lEQE4h6TePE/URqu6t_lSkI/AAAAAAAAAbs/zvGYKOea_qY/s160-c/Over%252520there.jpg",
- "https://lh5.googleusercontent.com/-cauH-53JH2M/URqu66v_USI/AAAAAAAAAbs/EucwwqclfKQ/s160-c/Plumes.jpg",
- "https://lh3.googleusercontent.com/-eDLT2jHDoy4/URqu7axzkAI/AAAAAAAAAbs/iVZE-xJ7lZs/s160-c/Rainbokeh.jpg",
- "https://lh5.googleusercontent.com/-j1NLqEFIyco/URqu8L1CGcI/AAAAAAAAAbs/aqZkgX66zlI/s160-c/Rainbow.jpg",
- "https://lh5.googleusercontent.com/-DRnqmK0t4VU/URqu8XYN9yI/AAAAAAAAAbs/LgvF_592WLU/s160-c/Rice%252520Fields.jpg",
- "https://lh3.googleusercontent.com/-hwh1v3EOGcQ/URqu8qOaKwI/AAAAAAAAAbs/IljRJRnbJGw/s160-c/Rockaway%252520Fire%252520Sky.jpg",
- "https://lh5.googleusercontent.com/-wjV6FQk7tlk/URqu9jCQ8sI/AAAAAAAAAbs/RyYUpdo-c9o/s160-c/Rockaway%252520Flow.jpg",
- "https://lh6.googleusercontent.com/-6cAXNfo7D20/URqu-BdzgPI/AAAAAAAAAbs/OmsYllzJqwo/s160-c/Rockaway%252520Sunset%252520Sky.jpg",
- "https://lh3.googleusercontent.com/-sl8fpGPS-RE/URqu_BOkfgI/AAAAAAAAAbs/Dg2Fv-JxOeg/s160-c/Russian%252520Ridge%252520Sunset.jpg",
- "https://lh6.googleusercontent.com/-gVtY36mMBIg/URqu_q91lkI/AAAAAAAAAbs/3CiFMBcy5MA/s160-c/Rust%252520Knot.jpg",
- "https://lh6.googleusercontent.com/-GHeImuHqJBE/URqu_FKfVLI/AAAAAAAAAbs/axuEJeqam7Q/s160-c/Sailing%252520Stones.jpg",
- "https://lh3.googleusercontent.com/-hBbYZjTOwGc/URqu_ycpIrI/AAAAAAAAAbs/nAdJUXnGJYE/s160-c/Seahorse.jpg",
- "https://lh3.googleusercontent.com/-Iwi6-i6IexY/URqvAYZHsVI/AAAAAAAAAbs/5ETWl4qXsFE/s160-c/Shinjuku%252520Street.jpg",
- "https://lh6.googleusercontent.com/-amhnySTM_MY/URqvAlb5KoI/AAAAAAAAAbs/pFCFgzlKsn0/s160-c/Sierra%252520Heavens.jpg",
- "https://lh5.googleusercontent.com/-dJgjepFrYSo/URqvBVJZrAI/AAAAAAAAAbs/v-F5QWpYO6s/s160-c/Sierra%252520Sunset.jpg",
- "https://lh4.googleusercontent.com/-Z4zGiC5nWdc/URqvBdEwivI/AAAAAAAAAbs/ZRZR1VJ84QA/s160-c/Sin%252520Lights.jpg",
- "https://lh4.googleusercontent.com/-_0cYiWW8ccY/URqvBz3iM4I/AAAAAAAAAbs/9N_Wq8MhLTY/s160-c/Starry%252520Lake.jpg",
- "https://lh3.googleusercontent.com/-A9LMoRyuQUA/URqvCYx_JoI/AAAAAAAAAbs/s7sde1Bz9cI/s160-c/Starry%252520Night.jpg",
- "https://lh3.googleusercontent.com/-KtLJ3k858eY/URqvC_2h_bI/AAAAAAAAAbs/zzEBImwDA_g/s160-c/Stream.jpg",
- "https://lh5.googleusercontent.com/-dFB7Lad6RcA/URqvDUftwWI/AAAAAAAAAbs/BrhoUtXTN7o/s160-c/Strip%252520Sunset.jpg",
- "https://lh5.googleusercontent.com/-at6apgFiN20/URqvDyffUZI/AAAAAAAAAbs/clABCx171bE/s160-c/Sunset%252520Hills.jpg",
- "https://lh4.googleusercontent.com/-7-EHhtQthII/URqvEYTk4vI/AAAAAAAAAbs/QSJZoB3YjVg/s160-c/Tenaya%252520Lake%2525202.jpg",
- "https://lh6.googleusercontent.com/-8MrjV_a-Pok/URqvFC5repI/AAAAAAAAAbs/9inKTg9fbCE/s160-c/Tenaya%252520Lake.jpg",
- "https://lh5.googleusercontent.com/-B1HW-z4zwao/URqvFWYRwUI/AAAAAAAAAbs/8Peli53Bs8I/s160-c/The%252520Cave%252520BW.jpg",
- "https://lh3.googleusercontent.com/-PO4E-xZKAnQ/URqvGRqjYkI/AAAAAAAAAbs/42nyADFsXag/s160-c/The%252520Fisherman.jpg",
- "https://lh4.googleusercontent.com/-iLyZlzfdy7s/URqvG0YScdI/AAAAAAAAAbs/1J9eDKmkXtk/s160-c/The%252520Night%252520is%252520Coming.jpg",
- "https://lh6.googleusercontent.com/-G-k7YkkUco0/URqvHhah6fI/AAAAAAAAAbs/_taQQG7t0vo/s160-c/The%252520Road.jpg",
- "https://lh6.googleusercontent.com/-h-ALJt7kSus/URqvIThqYfI/AAAAAAAAAbs/ejiv35olWS8/s160-c/Tokyo%252520Heights.jpg",
- "https://lh5.googleusercontent.com/-Hy9k-TbS7xg/URqvIjQMOxI/AAAAAAAAAbs/RSpmmOATSkg/s160-c/Tokyo%252520Highway.jpg",
- "https://lh6.googleusercontent.com/-83oOvMb4OZs/URqvJL0T7lI/AAAAAAAAAbs/c5TECZ6RONM/s160-c/Tokyo%252520Smog.jpg",
- "https://lh3.googleusercontent.com/-FB-jfgREEfI/URqvJI3EXAI/AAAAAAAAAbs/XfyweiRF4v8/s160-c/Tufa%252520at%252520Night.jpg",
- "https://lh4.googleusercontent.com/-vngKD5Z1U8w/URqvJUCEgPI/AAAAAAAAAbs/ulxCMVcU6EU/s160-c/Valley%252520Sunset.jpg",
- "https://lh6.googleusercontent.com/-DOz5I2E2oMQ/URqvKMND1kI/AAAAAAAAAbs/Iqf0IsInleo/s160-c/Windmill%252520Sunrise.jpg",
- "https://lh5.googleusercontent.com/-biyiyWcJ9MU/URqvKculiAI/AAAAAAAAAbs/jyPsCplJOpE/s160-c/Windmill.jpg",
- "https://lh4.googleusercontent.com/-PDT167_xRdA/URqvK36mLcI/AAAAAAAAAbs/oi2ik9QseMI/s160-c/Windmills.jpg",
- "https://lh5.googleusercontent.com/-kI_QdYx7VlU/URqvLXCB6gI/AAAAAAAAAbs/N31vlZ6u89o/s160-c/Yet%252520Another%252520Rockaway%252520Sunset.jpg",
- "https://lh4.googleusercontent.com/-e9NHZ5k5MSs/URqvMIBZjtI/AAAAAAAAAbs/1fV810rDNfQ/s160-c/Yosemite%252520Tree.jpg", };
- }<span style="font-family:Times New Roman;font-size:14px;">
- </span>
- ImageDownLoader类,异步下载的核心类,保存图片到手机缓存,将图片加入LruCache中等等
- package com.example.asyncimageloader;
- import java.io.IOException;
- import java.net.HttpURLConnection;
- import java.net.URL;
- import java.util.concurrent.ExecutorService;
- import java.util.concurrent.Executors;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.os.Handler;
- import android.os.Message;
- import android.support.v4.util.LruCache;
- public class ImageDownLoader {
- /**
- * 缓存Image的类,当存储Image的大小大于LruCache设定的值,系统自动释放内存
- */
- private LruCache<String, Bitmap> mMemoryCache;
- /**
- * 操作文件相关类对象的引用
- */
- private FileUtils fileUtils;
- /**
- * 下载Image的线程池
- */
- private ExecutorService mImageThreadPool = null;
- public ImageDownLoader(Context context){
- //获取系统分配给每个应用程序的最大内存,每个应用系统分配32M
- int maxMemory = (int) Runtime.getRuntime().maxMemory();
- int mCacheSize = maxMemory / 8;
- //给LruCache分配1/8 4M
- mMemoryCache = new LruCache<String, Bitmap>(mCacheSize){
- //必须重写此方法,来测量Bitmap的大小
- @Override
- protected int sizeOf(String key, Bitmap value) {
- return value.getRowBytes() * value.getHeight();
- }
- };
- fileUtils = new FileUtils(context);
- }
- /**
- * 获取线程池的方法,因为涉及到并发的问题,我们加上同步锁
- * @return
- */
- public ExecutorService getThreadPool(){
- if(mImageThreadPool == null){
- synchronized(ExecutorService.class){
- if(mImageThreadPool == null){
- //为了下载图片更加的流畅,我们用了2个线程来下载图片
- mImageThreadPool = Executors.newFixedThreadPool(2);
- }
- }
- }
- return mImageThreadPool;
- }
- /**
- * 添加Bitmap到内存缓存
- * @param key
- * @param bitmap
- */
- public void addBitmapToMemoryCache(String key, Bitmap bitmap) {
- if (getBitmapFromMemCache(key) == null && bitmap != null) {
- mMemoryCache.put(key, bitmap);
- }
- }
- /**
- * 从内存缓存中获取一个Bitmap
- * @param key
- * @return
- */
- public Bitmap getBitmapFromMemCache(String key) {
- return mMemoryCache.get(key);
- }
- /**
- * 先从内存缓存中获取Bitmap,如果没有就从SD卡或者手机缓存中获取,SD卡或者手机缓存
- * 没有就去下载
- * @param url
- * @param listener
- * @return
- */
- public Bitmap downloadImage(final String url, final onImageLoaderListener listener){
- //替换Url中非字母和非数字的字符,这里比较重要,因为我们用Url作为文件名,比如我们的Url
- //是Http://xiaanming/abc.jpg;用这个作为图片名称,系统会认为xiaanming为一个目录,
- //我们没有创建此目录保存文件就会报错
- final String subUrl = url.replaceAll("[^\\w]", "");
- Bitmap bitmap = showCacheBitmap(subUrl);
- if(bitmap != null){
- return bitmap;
- }else{
- final Handler handler = new Handler(){
- @Override
- public void handleMessage(Message msg) {
- super.handleMessage(msg);
- listener.onImageLoader((Bitmap)msg.obj, url);
- }
- };
- getThreadPool().execute(new Runnable() {
- @Override
- public void run() {
- Bitmap bitmap = getBitmapFormUrl(url);
- Message msg = handler.obtainMessage();
- msg.obj = bitmap;
- handler.sendMessage(msg);
- try {
- //保存在SD卡或者手机目录
- fileUtils.savaBitmap(subUrl, bitmap);
- } catch (IOException e) {
- e.printStackTrace();
- }
- //将Bitmap 加入内存缓存
- addBitmapToMemoryCache(subUrl, bitmap);
- }
- });
- }
- return null;
- }
- /**
- * 获取Bitmap, 内存中没有就去手机或者sd卡中获取,这一步在getView中会调用,比较关键的一步
- * @param url
- * @return
- */
- public Bitmap showCacheBitmap(String url){
- if(getBitmapFromMemCache(url) != null){
- return getBitmapFromMemCache(url);
- }else if(fileUtils.isFileExists(url) && fileUtils.getFileSize(url) != 0){
- //从SD卡获取手机里面获取Bitmap
- Bitmap bitmap = fileUtils.getBitmap(url);
- //将Bitmap 加入内存缓存
- addBitmapToMemoryCache(url, bitmap);
- return bitmap;
- }
- return null;
- }
- /**
- * 从Url中获取Bitmap
- * @param url
- * @return
- */
- private Bitmap getBitmapFormUrl(String url) {
- Bitmap bitmap = null;
- HttpURLConnection con = null;
- try {
- URL mImageUrl = new URL(url);
- con = (HttpURLConnection) mImageUrl.openConnection();
- con.setConnectTimeout(10 * 1000);
- con.setReadTimeout(10 * 1000);
- con.setDoInput(true);
- con.setDoOutput(true);
- bitmap = BitmapFactory.decodeStream(con.getInputStream());
- } catch (Exception e) {
- e.printStackTrace();
- } finally {
- if (con != null) {
- con.disconnect();
- }
- }
- return bitmap;
- }
- /**
- * 取消正在下载的任务
- */
- public synchronized void cancelTask() {
- if(mImageThreadPool != null){
- mImageThreadPool.shutdownNow();
- mImageThreadPool = null;
- }
- }
- /**
- * 异步下载图片的回调接口
- * @author len
- *
- */
- public interface onImageLoaderListener{
- void onImageLoader(Bitmap bitmap, String url);
- }
- }
- 首先我们需要重写sizeOf(String key, Bitmap value)来计算图片的大小,默认返回图片的数量
- downloadImage(final String url, final onImageLoaderListener listener)先去LruCache查看Image,没有再去手机缓存中查看,在没有则开启线程下载,这里我们提供了一个回调接口,回调方法中我们将Bitmap和图片Url作为参数,String subUrl = url.replaceAll("[^\\w]", "") 我在代码中注释写的比较清楚
- showCacheBitmap(String url)方法,此方法在Adapter中的getView()当中调用,如果getView()中不调用此方法试试你就知道效果了
- ImageAdapter GridView的适配器类,主要是GridView滑动的时候取消下载任务,静止的时候去下载当前显示的item的图片,其他也没什么不同了
- package com.example.asyncimageloader;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.AbsListView;
- import android.widget.AbsListView.OnScrollListener;
- import android.widget.BaseAdapter;
- import android.widget.GridView;
- import android.widget.ImageView;
- import com.example.asyncimageloader.ImageDownLoader.onImageLoaderListener;
- public class ImageAdapter extends BaseAdapter implements OnScrollListener{
- /**
- * 上下文对象的引用
- */
- private Context context;
- /**
- * Image Url的数组
- */
- private String [] imageThumbUrls;
- /**
- * GridView对象的应用
- */
- private GridView mGridView;
- /**
- * Image 下载器
- */
- private ImageDownLoader mImageDownLoader;
- /**
- * 记录是否刚打开程序,用于解决进入程序不滚动屏幕,不会下载图片的问题。
- * 参考http://blog.csdn.net/guolin_blog/article/details/9526203#comments
- */
- private boolean isFirstEnter = true;
- /**
- * 一屏中第一个item的位置
- */
- private int mFirstVisibleItem;
- /**
- * 一屏中所有item的个数
- */
- private int mVisibleItemCount;
- public ImageAdapter(Context context, GridView mGridView, String [] imageThumbUrls){
- this.context = context;
- this.mGridView = mGridView;
- this.imageThumbUrls = imageThumbUrls;
- mImageDownLoader = new ImageDownLoader(context);
- mGridView.setOnScrollListener(this);
- }
- @Override
- public void onScrollStateChanged(AbsListView view, int scrollState) {
- //仅当GridView静止时才去下载图片,GridView滑动时取消所有正在下载的任务
- if(scrollState == AbsListView.OnScrollListener.SCROLL_STATE_IDLE){
- showImage(mFirstVisibleItem, mVisibleItemCount);
- }else{
- cancelTask();
- }
- }
- /**
- * GridView滚动的时候调用的方法,刚开始显示GridView也会调用此方法
- */
- @Override
- public void onScroll(AbsListView view, int firstVisibleItem,
- int visibleItemCount, int totalItemCount) {
- mFirstVisibleItem = firstVisibleItem;
- mVisibleItemCount = visibleItemCount;
- // 因此在这里为首次进入程序开启下载任务。
- if(isFirstEnter && visibleItemCount > 0){
- showImage(mFirstVisibleItem, mVisibleItemCount);
- isFirstEnter = false;
- }
- }
- @Override
- public int getCount() {
- return imageThumbUrls.length;
- }
- @Override
- public Object getItem(int position) {
- return imageThumbUrls[position];
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ImageView mImageView;
- final String mImageUrl = imageThumbUrls[position];
- if(convertView == null){
- mImageView = new ImageView(context);
- }else{
- mImageView = (ImageView) convertView;
- }
- mImageView.setLayoutParams(new GridView.LayoutParams(150, 150));
- mImageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
- //给ImageView设置Tag,这里已经是司空见惯了
- mImageView.setTag(mImageUrl);
- /*******************************去掉下面这几行试试是什么效果****************************/
- Bitmap bitmap = mImageDownLoader.showCacheBitmap(mImageUrl.replaceAll("[^\\w]", ""));
- if(bitmap != null){
- mImageView.setImageBitmap(bitmap);
- }else{
- mImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.ic_empty));
- }
- /**********************************************************************************/
- return mImageView;
- }
- /**
- * 显示当前屏幕的图片,先会去查找LruCache,LruCache没有就去sd卡或者手机目录查找,在没有就开启线程去下载
- * @param firstVisibleItem
- * @param visibleItemCount
- */
- private void showImage(int firstVisibleItem, int visibleItemCount){
- Bitmap bitmap = null;
- for(int i=firstVisibleItem; i<firstVisibleItem + visibleItemCount; i++){
- String mImageUrl = imageThumbUrls[i];
- final ImageView mImageView = (ImageView) mGridView.findViewWithTag(mImageUrl);
- bitmap = mImageDownLoader.downloadImage(mImageUrl, new onImageLoaderListener() {
- @Override
- public void onImageLoader(Bitmap bitmap, String url) {
- if(mImageView != null && bitmap != null){
- mImageView.setImageBitmap(bitmap);
- }
- }
- });
- //if(bitmap != null){
- // mImageView.setImageBitmap(bitmap);
- //}else{
- // mImageView.setImageDrawable(context.getResources().getDrawable(R.drawable.ic_empty));
- //}
- }
- }
- /**
- * 取消下载任务
- */
- public void cancelTask(){
- mImageDownLoader.cancelTask();
- }
- }
- MainActivity 里面一个GridView,然后提供一个系统菜单来删除手机上的缓存图片,直接上代码,比较简单所以里面也没有注释
- package com.example.asyncimageloader;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuItem;
- import android.widget.GridView;
- import android.widget.Toast;
- public class MainActivity extends Activity {
- private GridView mGridView;
- private String [] imageThumbUrls = Images.imageThumbUrls;
- private ImageAdapter mImageAdapter;
- private FileUtils fileUtils;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- fileUtils = new FileUtils(this);
- mGridView = (GridView) findViewById(R.id.gridView);
- mImageAdapter = new ImageAdapter(this, mGridView, imageThumbUrls);
- mGridView.setAdapter(mImageAdapter);
- }
- @Override
- protected void onDestroy() {
- mImageAdapter.cancelTask();
- super.onDestroy();
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- super.onCreateOptionsMenu(menu);
- menu.add("删除手机中图片缓存");
- return super.onCreateOptionsMenu(menu);
- }
- @Override
- public boolean onOptionsItemSelected(MenuItem item) {
- switch (item.getItemId()) {
- case 0:
- fileUtils.deleteFile();
- Toast.makeText(getApplication(), "清空缓存成功", Toast.LENGTH_SHORT).show();
- break;
- }
- return super.onOptionsItemSelected(item);
- }
- }<span style="font-family:Times New Roman;font-size:14px;">
- </span>
- MainActivity的布局文件
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity" >
- <GridView
- android:id="@+id/gridView"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:stretchMode="columnWidth"
- android:columnWidth="90dip"
- android:verticalSpacing="10dip"
- android:horizontalSpacing="10dip"
- android:cacheColorHint="@android:color/transparent"
- android:numColumns="auto_fit" >
- </GridView>
- </RelativeLayout>
- 因为有网络操作和对sd卡的操作,所以我们必须加上相对应的权限
- <uses-permission android:name="android.permission.INTERNET" />
- <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
好了,代码就全部介绍完了,我们运行下程序看看效果,这里的效果是用一个线程下载图片的效果,可能有一些不完整,想看看效果自己动手试试,郁闷,家里的网络卡,gif的图片出不来效果,只能明天上传图片啦,公司也上传不了动画效果,我去,那我就贴一张普通图片,哈哈
好了,今天的讲解到此结束,有疑问的朋友请在下面留言,源码里面GridView的布局文件 columnWedth设置了120dip,有点丑,大家可以改成90dip