开始使用您的第一个 Worklight 应用程序
转自:http://www.oschina.net/question/129540_62122
简介: IBM® Worklight® V5 是一种领先的移动企业应用程序平台 (Mobile Enterprise Application Platform, MEAP),利用该平台,IBM 可以跨其产品组合扩展其整体移动能力。本系列文章将介绍 Worklight 平台,向您显示如何创建充分利用各种 IBM 产品的移动应用程序。第 1 部分将描述搭建 Worklight 开发环境和创建简单应用程序的过程,这些内容将用作后续文章中的迭代式开发的基础。
简介
近年来,IBM 已在移动空间上进行了大量投资,以确保在各种移动设备上支持其核心软件产品,还提供了用于构建移动应用程序的工具和应用程序运行时。借助 IBM Worklight,IBM 能够跨越其产品组合进一步扩展其整体移动能力。
IBM Worklight 提供了一个开放、综合的高级移动应用程序平台,它可以使用基于标准的技术与工具、针对移动优化的中间件、各种安全机制、集成式管理能力和集成式分析能力,帮助您有效地开发、运行和管理 HTML5、混合和原生应用程序。
本文将对 Worklight 进行简介,建立基本的移动应用程序开发人员工作流程,并展示搭建用于开发应用程序的 Worklight 环境的步骤。在此过程中,我们将指导您如何构建一个简单的 “Hello World” 应用程序。本系列的第 2 部分将围绕一个创建任务列表应用程序(称为 “TODO”)的简单用例,向您显示如何使用此环境设置和迭代应用程序开发来创建一个功能性应用程序。在后续文章中,我们将增加与其他 IBM 产品集成的内容来展示 Worklight 的功能和特性。
Worklight 基础知识
Worklight 是一种领先的移动企业应用程序平台 (Mobile Enterprise Application Platform, MEAP),它是 IBM Mobile Foundation 不可分割的一部分。Worklight 平台的四个主要组件如下:
- IBM Worklight Studio 是一种基于 Eclipse 的集成开发环境 (IDE),用于创建 Worklight 应用程序。
- IBM Worklight Device Runtime Components 是由 SDK 组成的,可提高设备上的移动应用程序运行时。
- IBM Worklight Server 是基于 Java™ 的服务器,可提供与企业和 Internet 信息资源的安全连接。
- IBM Worklight Console 是基于 Web 的用户界面 (UI),帮助管理和监视整个移动应用程序的生态系统。
这些组件如图 1 所示。
图 1. Worklight 组件
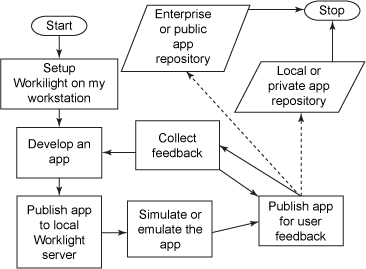
在一个较高的水平上,您在开发移动应用程序时遵循的流程任务与开发传统应用程序所遵循的流程任务相似。这些步骤的简化视图如下所示(参见图 2):
- 设置 Worklight,并开始构建应用程序。
- 通过运行或模拟应用程序,继续进行验证应用程序功能性的常规开发与测试流程。
- 在您认为已准备就绪时,发布测试应用程序以获取关键用户的反馈。
- 基于这些反馈,继续努力改进应用程序,或使它可用于更多的测试受众。
- 如果您决定扩大测试应用程序的使用范围,您可以将一组有限用户的应用程序发布到本地或私有应用程序存储库,或者发布到企业或公共应用程序存储库(如苹果 App Store 和 Google Play 等)。
图 2. 开发一个移动应用程序

本文的其余部分将介绍如何设置 Worklight 和相关联的设备软件开发工具包 (SDK),并创建一个空白应用程序样例。本过程的目的是为了确保能够在设备上查看应用程序,并能将其发布到本地 Worklight 服务器。其结果将是您未来移动应用程序开发的基础。
搭建环境
虽然您的最终目标是要构建一个 “to do” 应用程序(参见侧栏),不过本文的短期目标是搭建基本开发工作流程,以便在设备模拟器上构建、开发和测试您的移动应用程序。为此,您可以通过以下几个简单的步骤开始着手搭建 Worklight 开发环境:
- 下载并安装最新版本的 Eclipse Java Development Edition
如果您需要下载 Eclipse,可以从 Eclipse Downloads 网站 下载它。出于本文的目的,我们假设您已安装 Eclipse。有关的更多信息,请参阅 Worklight 的 入门文档。
- 安装 Worklight Eclipse 插件
如果您熟悉 Eclipse 所有插件的安装,那么这一部分对您来说应该没问题。在 Eclipse 中,导航至 Help > Install New Software,然后按下右上方的 Add 按钮(参见图 3)。在 Add Repository 对话框中,输入:
- Name:
Worklight Studio - Location:
http://public.dhe.ibm.com/ibmdl/export/pub/software/mobile-solutions/worklight/wdeupdate/
图 3. 安装 Eclipse 插件
继续执行向导显示的下一个步骤,下载并安装您需要的环境。
- Name:
- 安装特定于设备的 SDK
本系列文章将展示 Worklight 应用程序在 Android 和 iOS 设备上的功能。
- 安装 Android SDK(可选项)
遵循 Android 开发人员站点 上的说明,在与 Worklight Studio 相同的 Eclipse shell 中安装 Android SDK 和模拟器。
- 安装 iOS SDK (可选项)
遵循 Apple 开发人员站点 上的说明在 Mac OS 机器上安装 Xcode。如果您没有 Mac 机器,则无法模拟您在 iOS 设备上开发的 Worklight 应用程序。后续文章会使用 Worklight Build 选项提供备选方案,但现在,如果您没有 Mac 机器,请忽略特定于 iOS 的说明。
- 安装 Android SDK(可选项)
- 启动一个新的 Worklight 项目
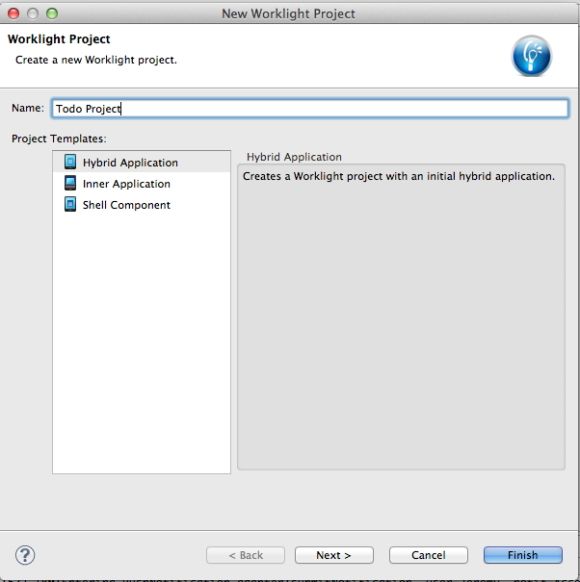
现在您应该能够在 Eclipse 中创建一个新的 Worklight 项目。导航至 File > New > Worklight Project,如图 4 所示。(如果未列出 Worklight Project,则请尝试 File > New > Other > Worklight Project。)将项目文件夹命名为
Todo Project。
图 4. 创建新的 Worklight 项目

- 向项目添加一个新的应用程序
最后,您需要向项目应用程序文件夹添加一个新的 Worklight 应用程序。为此,请右键单击 Todo Project 下的 apps 文件夹,并选择 New > Worklight Application(参见图 5)。(如果没有列出该项,请尝试 New > Other > Worklight Application。)将应用程序命名为
Todo。
图 5. 向项目添加应用程序

Worklight 将自动生成开发您的 Worklight 应用程序所需的文件结构。common 文件夹是您放置创建应用程序所需的所有文件的地方,其中包括 HTML、JavaScript™ 和 CSS 文件。将应用程序命名为
ToDo并完成此部分的应用程序创建。
图 6. 应用程序文件夹的结构
安装服务器
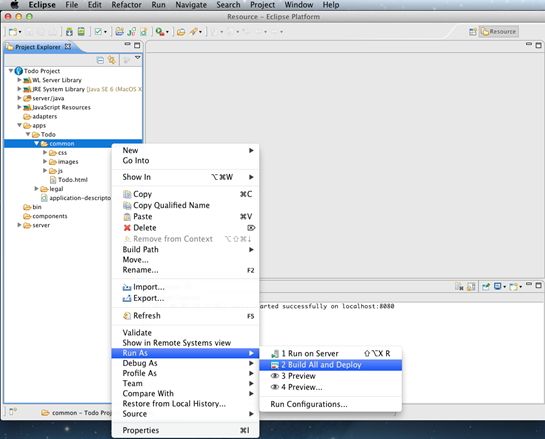
要测试您创建的应用程序,需要将它发布到本地 Worklight 服务器。这些步骤会帮助您安装 Worklight 服务器。IBM Worklight Studio V5 包含一个本地服务器,可通过构建和运行应用程序,使用该服务器来测试您上面创建的应用程序。右键单击该应用程序并选择 Build All and Deploy。这将会启动端口 8080 上面的本地服务器,激活该项目,并为您部署该应用程序,以便您在浏览器中进行测试。
图 7. 在本地服务器上构建并部署应用程序

您可以在此控制台查看事件过程(参见图 8)。
图 8. 本地服务器控制台
现在,您可以在浏览器中导航至 http://localhost:8080/console 来访问本地服务器的服务器控制台。您会看到您刚部署的 Todo 应用程序。
图 9. 访问本地服务器控制台
开发应用程序
该 “Hello World” 应用程序会演示开发构建和模拟的第一次迭代,帮助您熟悉这些过程,第 2 部分中会使用此迭代来填充 Todo 应用程序的实际屏幕和应用程序逻辑,以显示完整的 Worklight 应用程序开发模型。要构建该初始应用程序,请执行下列操作:
- 选择 JavaScript 库
为此示例选择的 JavaScript 库是 JQuery mobile。您也可以选择使用诸如 Dojo mobile 或 Sencha Touch 这样的库。此外,您还可以使用纯 JavaScript 进行开发,重头开始创建您的应用程序。
- 下载库
在此示例中,您需要下载以下这些 JQuery 库:
- JQuery 1.7.1
- JQuery Mobile 1.1.0
图 10. JQuery 详细信息
- 将文件移动到 Worklight
将这些文件移动到 common/js 文件夹:
- jquery-1.7.1.min.js
- jquery.mobile-1.1.0-rc.1.min.js
将这些文件夹移动到 common/css 文件夹:
- jquery.mobile-1.1.0-rc.1.css
- jquery.mobile.structure-1.1.0-rc.1.min.css
- jquery.mobile-1.1.0-rc.1/images
图 11 显示了将上面文件添加到 Worklight 项目后的文件结构。
图 11. 引用 Todo 应用程序中的 JQuery 库

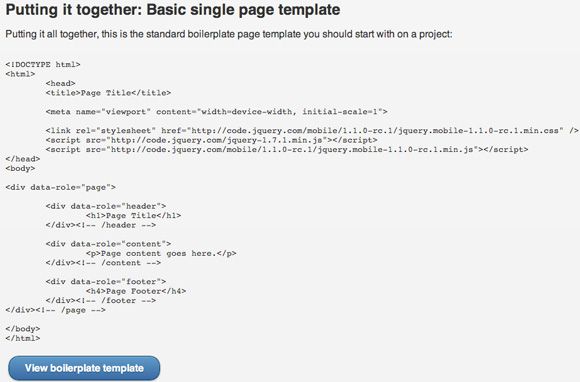
- 添加模板代码
JQuery mobile 文档包含用于开始创建简单的移动应用程序的 标准样板文件代码(参见图 12)。确保 Todo 应用程序在 <body> 标签中包含此代码。
图 12. JQuery 移动应用程序的样板代码

- 搭建特定于设备的环境
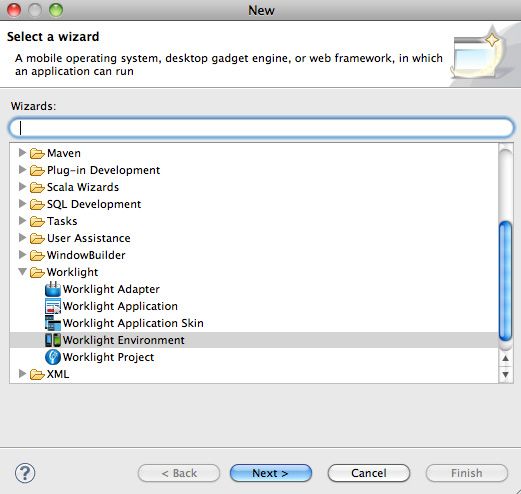
由于您打算同时为 Android 与 iPhone 设备构建 Todo 应用程序,所以您需要为每种设备类型搭建一个 Worklight 环境。右键单击 Todo 文件夹并选择 Worklight > Worklight Environment,接着选择 Next(参见图 13)。
图 13. 选择设备向导

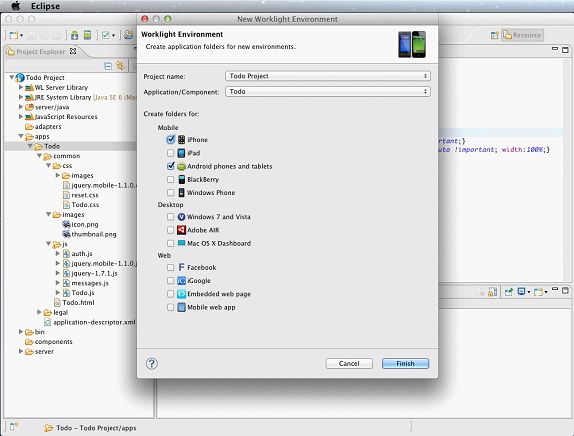
从列表中选择 iPhone 和 Android phones and tablets,并单击 Finish(参见图 12)。这会在 ToDo 中为 Android 创建一个额外的项目和额外的文件夹结构。
图 14. 搭建特定于设备的文件夹

为 iOS 和 Android 设备构建一个可部署的应用程序
Worklight 是使用名为 common 的文件夹中的通用源文件(HTML、CSS 和 JavaScript)以及各自目录中的特定于平台的文件(android 适用于 Android 文件,iphone 适用于 iPhone 文件,以此类推)来构造的。例如,由于 iOS 和 Android 构建将使用 JQuery,所以文件 jquery.js 位于 common/jquery.js 中。如果您拥有一些特定于 iOS 的代码,则 JavaScript 代码将位于 ios-plugin.js 中,并将放入 iphone/js/iso-plugin.js 中而非 commonjs/iso-plugin.js 中。Worklight 将确保同步每个特定设备环境中的通用文件。
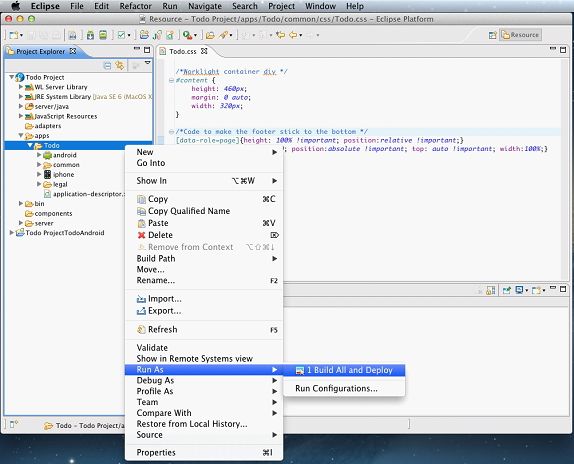
在准备好部署源代码后,只需右键单击 Android 应用程序并选择 Run as... > Build All and Deploy(参见图 15)。在带有您应用程序标题的工作台中将出现一个新的文件夹:我们的应用程序名称Android。
图 15. 构建与部署

接下来,请右键单击该项目并选择 Run as.. > Android Application(参 见图 14)。如果您有一个使用设置中启用的开发人员模式并通过 USB 连接的实际 Android 电话,那么应用程序会自动运行,否则它会在现有的 AVD(Android 虚拟设备)中运行。这会启动模拟器并显示您前面输入的 “Hello World” 字符串(参见图 16 和图 17)。
图 16. 运行 Android 应用程序

图 17. Android 应用程序测试
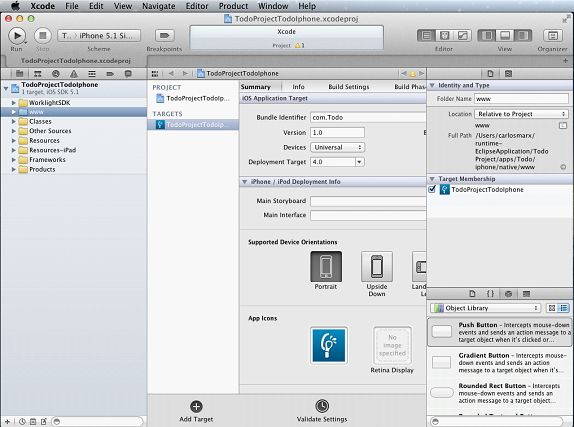
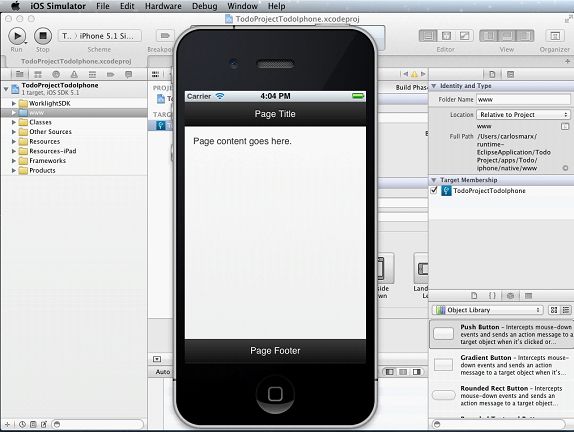
在 iOS 设备上部署应用程序的步骤类似于 Android 上的部署步骤。右键单击 iPhone 应用程序并选择 Run as... > Build All and Deploy,然后单击 Run as XCode Project(参见图 18)。在 Xcode 中,您只需选择一个实际的设备,或者选择 iPhone 或 iPad 模拟器,然后单击 Run 按钮(参见图 19)。图 20 显示了在 iPhone 环境中运行的应用程序。
图 18. 构建并部署 iOS 应用程序

图 19. 选择用于测试的设备和模拟器

图 20. iPhone 应用程序测试

结束语
在此篇介绍性的文章中,搭建了一个 Worklight 开发环境,并为 iPhone 和 Android 构建了一个简单的 “Hello World” 样例应用程序。因为该设置包含 Worklight 服务器运行时和所有支持的软件,所以您可以准备开始向您的 Todo 添加应用程序逻辑和内容。这些步骤概述了如何迭代在设备或模拟器上创建和测试应用程序的整个开发工作流程。