Sencha Touch 2.0 组件:Carousels、List、TabPanel 之用法简介
Carousels,翻译过来“传送带”的意思,顾名思义,仿佛屏幕背后就有一传送带,用户发出向左或向右的指令,即可命令传送带“移动”。移动设备上的屏幕就是当前显示的内容。在中间的那个“一点点”图案即为指示器,指示器可以告诉你剩余有多种张待现实的页面。
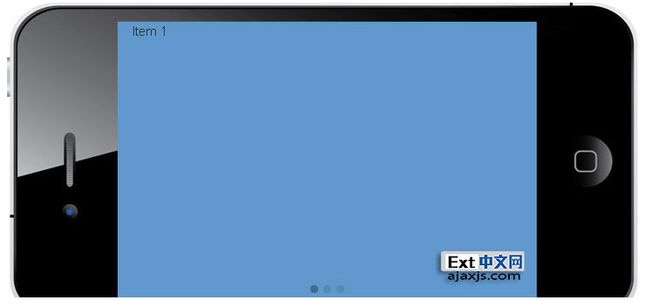
与其他组件那样,Carousels 可适用于水平或垂直的方向。下面例子将建立一个简单的水平方向的 Carousels 组件:
Ext.create('Ext.Carousel', {
fullscreen: true,
defaults: {
styleHtmlContent: true
},
items: [
{
html : 'Item 1',
style: 'background-color: #5E99CC'
},
{
html : 'Item 2',
style: 'background-color: #759E60'
},
{
html : 'Item 3'
}
]
});
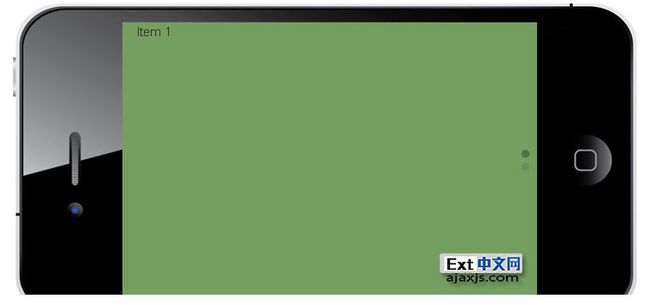
试试在这个组件上面滑动一下手指,组件就会响应你产生切换的效果,当然同时也会更新指示器。下面是一个垂直方向的例子:
Ext.create('Ext.Carousel', {
fullscreen: true,
direction: 'vertical',
defaults: {
styleHtmlContent: true
},
items: [
{
html : 'Item 1',
style: 'background-color: #759E60'
},
{
html : 'Item 2',
style: 'background-color: #5E99CC'
}
]
});
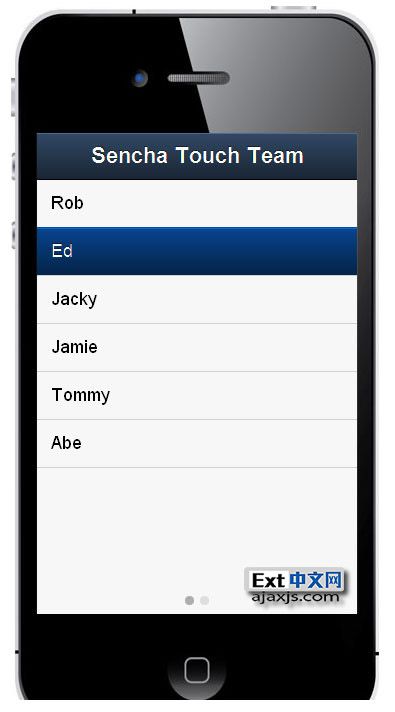
毫无疑问,Carousels 即是一个容器,所以我们可以放任何东西在里面,好比下面的,我们把一个列表组件和表单组件分别放入 Carousels 里头:
Ext.create('Ext.Carousel', {
fullscreen: true,
items: [
{
xtype: 'list',
items: {
xtype: 'toolbar',
dock: 'top',
title: 'Sencha Touch Team'
},
store: {
fields: ['name'],
data: [
{name: 'Rob'},
{name: 'Ed'},
{name: 'Jacky'},
{name: 'Jamie'},
{name: 'Tommy'},
{name: 'Abe'}
]
},
itemTpl: '{name}'
},
{
xtype: 'fieldset',
items: [
{
xtype: 'toolbar',
dock: 'top',
title: 'Login'
},
{
xtype: 'textfield',
label: 'Name'
},
{
xtype: 'passwordfield',
label: 'Password'
}
]
}
]
});
List 组件
List 组件的意思就是把 Store 里的数据渲染成为页面上的一笔笔条目。List 属于 DataView 的子类,继承了 DataView 的大部分能力。List 在 DataView de 基础上加入属于其自身的能力有:
- 将个条目项进行分组,还可以制作索引条(index bar)、固定头部(pinned header)
- 为每一个项设置反闭包式(disclosure)的图标
- 为每一个项设置图标和标签
试试渲染一个 List,用静态的数据:
Ext.create('Ext.List', {
store: {
fields: ['name'],
data: [
{name: 'Cowper'},
{name: 'Everett'},
{name: 'University'},
{name: 'Forest'}
]
},
itemConfig: {
tpl: '{name}'
}
});
执行以上代码,其中一个步骤就是会替 Store 里面的每一笔记录渲染一个 ListItem。下面的工作是为 List 添加事件侦听器:
Ext.create('Ext.List', {
listeners: {
select: function() {
alert('tapped on ' + )
}
},
//store and itemConfig as before
});
加载远程数据
若要从 WebService 那里获取远程数据,这种场景也是非常常见的。该怎么做?
使用 TabPanel
Tab 面板在用户切换多个页面的时候非常有用。Tab 面板中包含多个 Tab,每个单独的 Tab 又是一个个 Component 组件。当点击候选栏时便会显示 Tab。候选栏既可以在屏幕的上方,也可以位于下方。候选栏可以制定其标题 title 及 图标 icon。
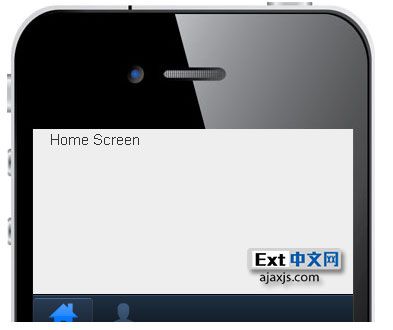
下面就是一个位于底部的 Tab Panel 例子:
Ext.create('Ext.TabPanel', {
fullscreen: true,
tabBarPosition: 'bottom',
defaults: {
styleHtmlContent: true
},
items: [
{
title: 'ddd',
iconCls: 'home',
html: 'fdfdsfdsdfds Screen'
},
{
title: 'Contact',
iconCls: 'user',
html: 'Contact Screen'
}
]
});
面板中的每一个子 Tab 都被定义在 items 的数组之中。Tab 配置的方法也非常简单,代码如下(不过这是位于顶部的候选栏):
Ext.create('Ext.TabPanel', {
fullscreen: true,
defaults: {
styleHtmlContent: true
},
items: [
{
title: 'Home',
html: 'Home Screen'
},
{
title: 'Contact',
html: 'Contact Screen'
}
]
});
动画 Animation
Tab 面板默认情况下,Tab 面板切换的时候是带有“滑动(slide)”的动画效果的。如果你想改变默认的动画效果,可以在 layout 下面的 animation 配置项中作修改。比如现在我们修改为“渐褪(fade)”的效果:
Ext.create('Ext.TabPanel', {
fullscreen: true,
defaults: {
styleHtmlContent: true
},
layout: {
type: 'card',
animation: {
type: 'fade'
}
},
items: [
{
title: 'Home',
html: 'Home Screen'
},
{
title: 'Contact',
html: 'Contact Screen'
}
]
});
由于 Tab 式面板是采用“卡式布局的(Card Layout)”,故所以 layout 必须指定为“card”。