Android入门/GirdView(九)
利用GirdView显示九宫格
1 . 为GridView的每一项准备一个布局文件
2. 处理好数据,生成动态数组
3. 生成适配器, 用于装载每一个子项
4. 添加点击事件处理
5. 点击图片 更换其背景图片 以及绑定资源 更改资源图片
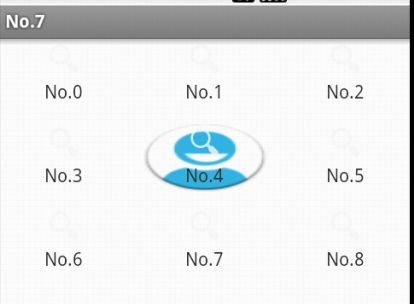
先上效果图
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:listSelector="@drawable/ic_launcher"
android:horizontalSpacing="10dp"
android:columnWidth="90dp"
android:stretchMode="columnWidth"
android:gravity="center"
/>
相关属性
android:numColumns = "auto_fit" 自动调整显示列数
android:verticalSpacing ="10dp" 两行之间的间距
android:horizontalSpacing="10dp" 两列之间的间距
android:listSelector = "@drawable/xxx" GridView被选中时,显示背景资源
android:stretchMode 缩放与列宽大小同步
night.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="wrap_content"
android:paddingBottom="4dp"
android:layout_width="fill_parent" >
<ImageView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/ItemImage"
android:layout_centerHorizontal="true">
</ImageView>
<TextView
android:layout_width="wrap_content"
android:layout_below="@+id/ItemImage"
android:layout_height="wrap_content"
android:text="TextView"
android:layout_centerHorizontal="true"
android:id="@+id/ItemText">
</TextView>
</RelativeLayout>
Java代码
public class MainActivity extends Activity {
private GridView gridview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/** 1. 处理好数据 , 生成动态数组 */
gridview = (GridView)findViewById(R.id.gridview);
// 生成动态数组 存数据
ArrayList<HashMap<String, Object>> list = new ArrayList<HashMap<String,Object>>();
for(int i=0;i<9;i++)
{
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("ItemImage", R.drawable.ic_action_search);
map.put("ItemText", "No."+i);
//添加到动态数组
list.add(map);
}
/** 2. 生成适配器 */
SimpleAdapter simpleAdapter = new SimpleAdapter(this,
list, //数据源
R.layout.night, //Items 布局
new String[]{"ItemImage","ItemText"},// 动态数组list 对应的子项的名称
new int[]{R.id.ItemImage,R.id.ItemText}// night.xml 内对应组件的id
);
/** 3. gridview添加并且显示*/
gridview.setAdapter(simpleAdapter);
/** 4.添加消息处理*/
gridview.setOnItemClickListener(listener);
}
private OnItemClickListener listener = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, //AdapterView被点击时发生
View view, //AdapterView内被点击的视图
int position, //适配器中的位置的视图
long id) //被点击的项行的id
{
HashMap<String, Object> item = (HashMap<String, Object>)parent.getItemAtPosition(position);
//显示所选Item的ItemText
setTitle((String)item.get("ItemText"));
// ImageView img = new ImageView(MainActivity.this);
// img.setImageDrawable(getResources().getDrawable(R.drawable.ic_launcher));
// img.invalidate();
}
};
}
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
Question : 那么如何实现 在OnItemClickListener点击时,更换被点击的图片呢 ?
1. 上述代码是通过在GridView中,添加android:listSelector="@drawable/ic_launcher"达到点击更换背景图片的.
2. 此时讲的是如何更换点击的图片,也就是数据源里装载的资源 ?
其实 只要重写一下Adapter下的getView方法就可以了,代码如下
public class MainActivity extends Activity {
public PjdAdapter simpleAdapter;
private GridView gridview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
preInitUI();
initUI();
postInitUI();
}
// 准备数据源
private void preInitUI() {
ArrayList<HashMap<String, Object>> list = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < 9; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put(PjdAdapter.IMAGE_KEY, R.drawable.ic_action_search);
map.put(PjdAdapter.TEXT_KEY, "No." + i);
// 添加到动态数组
list.add(map);
}
simpleAdapter = new PjdAdapter(this, list, // 数据源
R.layout.night, // Items 布局
new String[] { "ItemImage", "ItemText" },// 动态数组list 对应的子项的名称
new int[] { R.id.ItemImage, R.id.ItemText }// night.xml 内对应组件的id
);
}
// UI
private void initUI() {
setContentView(R.layout.activity_main);
gridview = (GridView) findViewById(R.id.gridview);
}
private void postInitUI() {
gridview.setAdapter(simpleAdapter);
gridview.setOnItemClickListener(listener);
}
private OnItemClickListener listener = new OnItemClickListener() {
@SuppressWarnings("unchecked")
public void onItemClick(AdapterView<?> parent, // AdapterView被点击时发生
View view, // AdapterView内被点击的视图
int position, // 适配器中的视图的位置
long id) // 被点击的项行的id
{
HashMap<String, Object> item = (HashMap<String, Object>) parent
.getItemAtPosition(position);
// 显示所选Item的ItemText
setTitle((String) item.get("ItemText"));
Log.v("ONITEMCLICK", "position = " + position);
simpleAdapter.setSelected(position);
}
};
适配器类
public class PjdAdapter extends SimpleAdapter {
public final static String IMAGE_KEY = "ItemImage";
public final static String TEXT_KEY = "ItemText";
private List<HashMap<String, Object>> list;
private int selected = -1;
private Context context;
// 继承父类的构造
public PjdAdapter(Context context, List<HashMap<String, Object>> data,
int resource, String[] from, int[] to) {
super(context, data, resource, from, to);
this.context = context;
this.list = data;
}
// 获取当前点击的位置
public void setSelected(int position) {
this.selected = position;
notifyDataSetChanged();
}
// 获得Items的数量
public int getCount() {
if (list == null) {
return 0;
} else {
return this.list.size();
}
}
// 根据ListView位置返回View
public Object getItem(int position) {
return this.list.get(position);
}
// 根据ListView位置得到List中的ID
public long getItemId(int position) {
return position;
}
// 根据位置得到View对象 3个参数[ List中的ID ],[ Items的视图 ],[ 父类的视图 ]
public View getView(int position, View convertView, ViewGroup parent) {
Log.v("getView", "position = " + position);
ViewHolder viewHolder = null;
if(convertView == null){
convertView = inflateView();
}
viewHolder = (ViewHolder)convertView.getTag();
viewHolder.init(convertView);
viewHolder.fillFromItem(list.get(position),selected == position);
return convertView;
}
private View inflateView() {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.night, null);
view.setTag(new ViewHolder());
return view;
}
}
class ViewHolder {
ImageView imageView;
TextView textView;
public void init(View view) {
imageView = (ImageView) view.findViewById(R.id.ItemImage);
textView = (TextView) view.findViewById(R.id.ItemText);
}
public void fillFromItem(HashMap<String, Object> map, boolean isSpecial) {
if (isSpecial) {
imageView.setImageResource(R.drawable.ic_launcher);
textView.setText(R.string.app_name);
}else{
imageView.setImageResource((Integer)map.get(PjdAdapter.IMAGE_KEY));
textView.setText((String)map.get(PjdAdapter.TEXT_KEY));
}
}
}
Question : 那么如何实现 点击不同的Items 执行不同的事件呢?
intent it=null;
switch(arg2)
{
case 0: it=new Intent(mainform.this, 1.class); break;
case 1: it=new Intent(mainform.this, 2.class); break;
}
startActivity(it);