Android的Style的使用
Style个人理解就是view的一些属性的集合,那么一系列view(例如TextVIew),只要是要该style那么就都有相同的内容,如 文字的大少,颜色等,方便修改
首先最基本的使用,多个textView都显示一样的颜色 跟文字大少等属性
Sytle的定义:
<style name="TextViewStyle1">
<item name="android:textColor">@android:color/holo_red_light</item>
<item name="android:textSize">40sp</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_width">200dp</item>
<item name="android:background">#ffff00ff</item>
<item name="android:gravity">center_horizontal</item>
</style>这些属性都熟悉,使用
<TextView
style="@style/TextViewStyle1"
android:layout_marginTop="100dp"
android:text="test1"/>
<TextView
style="@style/TextViewStyle1"
android:layout_marginTop="200dp"
android:text="test2"/>
<TextView
style="@style/TextViewStyle1"
android:layout_marginTop="300dp"
android:text="test3"/>
<TextView
style="@style/TextViewStyle1"
android:layout_marginTop="400dp"
android:text="test4"/>
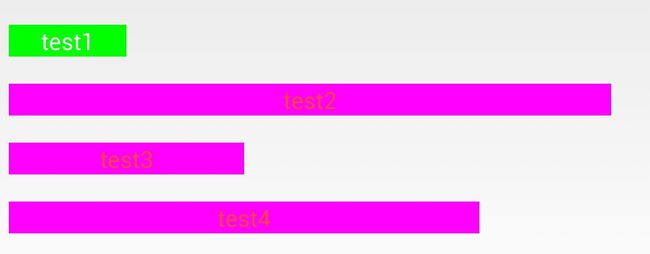
那么结果就是<img src="http://img.blog.csdn.net/20140913101147703?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaGV3ZW5jZTE=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" />
那么我们在<TextView 中使用了Style 而且使用了与style中相冲突会早呢么样呢?
修改第一个textView的背景跟颜色:
<pre name="code" class="html"><TextView
style="@style/TextViewStyle1"
android:layout_marginTop="100dp"
android:gravity="center_horizontal"
android:background="#ff00ff00"
android:textColor="#ffffffff"
android:text="test1"/>那么结果就是
由此可以见,相关view的属性包括style中的所有的属性,view中自己还定义了的就使用view字定义的
style中的属性,在view中没有作用的会自动忽略掉
2.style的继承
1.加上parent
<style name="TextViewStyle2" parent="@style/TextViewStyle1">
<item name="android:layout_width">400dp</item>
</style>
2.加点
<style name="TextViewStyle1.test">
<item name="android:layout_width">800dp</item>
</style>
还可以多继承:
<style name="TextViewStyle1.test.test">
<item name="android:layout_width">1200dp</item>
</style>
那么布局文件改成:
<TextView
style="@style/TextViewStyle1"
android:layout_marginTop="100dp"
android:gravity="center_horizontal"
android:background="#ff00ff00"
android:textColor="#ffffffff"
android:text="test1"/>
<TextView
style="@style/TextViewStyle1.test.test"
android:layout_marginTop="200dp"
android:text="test2"/>
<TextView
style="@style/TextViewStyle2"
android:layout_marginTop="300dp"
android:text="test3"/>
<TextView
style="@style/TextViewStyle1.test"
android:layout_marginTop="400dp"
android:text="test4"/>输出结果如下:
sytle的更多属性见android包下的R.attr,这些都是系统的哦!
使用Theme,这个就猛了,改了以后会影响真个程序的显示:
系统默认有:
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >我先把
AppTheme修改一下吧:
加入二个元素:<pre name="code" class="html"> <style name="AppBaseTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<!-- API 14 theme customizations can go here. -->
<strong><item name="android:textSize">60sp</item>
<item name="android:typeface">monospace</item></strong>
</style>那么系统所有的文字的大少都是60sp,字体使用monospace(除非你们的View重新定义了)
更多的系统style可以在:
sdk\platforms\andrid-$API\data\res\themes.xm styles.xml