JQuery笔记5:JQuery节点遍历和链式编程
(1):next() 方法用于获取这个节点之后的挨着的第一个同辈元素
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("div").click(function () { alert($(this).next().text()); });
});
</script>
</head>
<body>
<div>aa</div>
<div>bb</div>
<div>cc</div>
<div>dd</div>
</body>
</html>
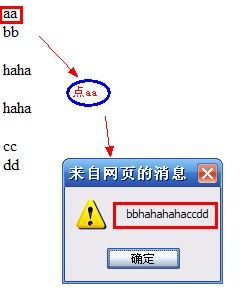
(2):nextAll() 方法用于获取节点之后的所有同辈元素
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("div").click(function () { alert($(this).nextAll("div").text()); });
});
</script>
</head>
<body>
<div>aa</div>
<div>bb</div>
<p>haha</p>
<p>haha</p>
<div>cc</div>
<div>dd</div>
</body>
</html>

如果nextAll()没有参数:

案例:选中的 div 变色(同级后面的所有节点变色)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
// $("div").click(function () { $.each($(this).nextAll("div"),function(){$(this).css("background","red")})});//虽然也能实现功能,但是其实没有必要用each,它自动就会迭代了
$("div").click(function () {$(this).nextAll("div").css("background","red")});//这么写更为简洁
});
</script>
</head>
<body>
<div>aa</div>
<div>bb</div>
<p>haha</p>
<p>haha</p>
<div>cc</div>
<div>dd</div>
</body>
</html>

(3): siblings() 方法:用于获取所有同辈元素
(4):prev 、 prevAll 之前的元素。
$(".div").siblings("li") 。
案例:高亮显示:点击一个元素的时候,让这个元素变红,其他的变白。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("div").click(function () { $(this).css("background", "red"); $(this).siblings("div").css("background","white"); });
});
</script>
</head>
<body>
<div>aa</div>
<div>bb</div>
<p>haha</p>
<p>haha</p>
<div>cc</div>
<div>dd</div>
</body>
</html>
案例:评分控件。 prevAll,this,nextAll
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//为rating下间隔的td(空格分开)添加html
$("#rating td").html("☆");//为td中添加空白星号。
//鼠标移动事件,首先把所有的星号变成红色,然后把鼠标所处位置的星号后面的所有星号变成白色
$("#rating td").mouseover(function () {
$("#rating td").html("☆").css("background", "red");
$(this).nextAll().html("☆").css("background", "white");
});
});
</script>
</head>
<body>
<table id="rating">
<tr><td></td><td></td><td></td><td></td><td></td></tr>
</table>
</body>
</html>
链式编程:用“.”把所有的函数链接起来,就像一个链子一样,这种编程方式称为链式编程。
注意:“. ” 的时候是针对的上一步的返回值的节点集合的操作。