flex中相交区域的填充
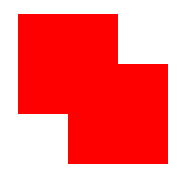
//正常填充
canvas1.graphics.beginFill(0xFF0000);
canvas1.graphics.drawRect(400,400,100,100);
canvas1.graphics.endFill();
canvas1.graphics.beginFill(0xFF0000);
canvas1.graphics.drawRect(450,450,100,100);
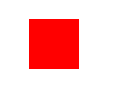
//填充相交部分
var rect1 : UIComponent = new UIComponent();
var rect2 : UIComponent = new UIComponent();
rect1.graphics.clear();
rect1.graphics.beginFill(0xFF0000);
rect1.graphics.drawRect(0,0,100,100);
rect1.graphics.endFill();
rect2.graphics.clear();
rect2.graphics.beginFill(0xFF0000);
rect2.graphics.drawRect(50,50,100,100);
rect2.graphics.endFill();
rect1.mask = rect2;
canvas1.addElement(rect1);
canvas1.addElement(rect2);

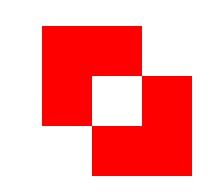
//填充非相交部分
canvas1.graphics.beginFill(0xFF0000);
canvas1.graphics.drawRect(200,200,100,100);
canvas1.graphics.drawRect(250,250,100,100);
canvas1.graphics.beginFill(0xFF0000);
canvas1.graphics.drawRect(400,400,100,100);
canvas1.graphics.endFill();
canvas1.graphics.beginFill(0xFF0000);
canvas1.graphics.drawRect(450,450,100,100);
canvas1.graphics.endFill();
//填充相交部分
var rect1 : UIComponent = new UIComponent();
var rect2 : UIComponent = new UIComponent();
rect1.graphics.clear();
rect1.graphics.beginFill(0xFF0000);
rect1.graphics.drawRect(0,0,100,100);
rect1.graphics.endFill();
rect2.graphics.clear();
rect2.graphics.beginFill(0xFF0000);
rect2.graphics.drawRect(50,50,100,100);
rect2.graphics.endFill();
rect1.mask = rect2;
canvas1.addElement(rect1);
canvas1.addElement(rect2);

//填充非相交部分
canvas1.graphics.beginFill(0xFF0000);
canvas1.graphics.drawRect(200,200,100,100);
canvas1.graphics.drawRect(250,250,100,100);
canvas1.graphics.endFill();