Android的onMeasure和onLayout And MeasureSpec揭秘
Android中自定义ViewGroup最重要的就是onMeasure和onLayout方法,都需要重写这两个方法,ViewGroup绘制 的过程是这样的:onMeasure → onLayout → DispatchDraw
其实我觉得官方文档解释有大大的问题,刚开始一直很疑惑onMeasure和onLayout是什么意思,看了很多资料后豁然开朗,总结如下
首先要知道ViewGroup是继承View的,后面的解释跟View有关。ViewGourp可以包含很多个View,View就是它的孩子,比如LinearLayout布局是一个ViewGroup,在布局内可以放TextEdit、ImageView等等常用的控件,这些叫子View,当然不限于这个固定的控件。
onMeasure → onLayout → DispatchDraw:onMeasure负责测量这个ViewGroup和子View的大小,onLayout负责设置子View的布局,DispatchDraw就是真正画上去了。
onMeasure
官方解释:
protected void onMeasure (int widthMeasureSpec, int heightMeasureSpec)
Measure the view and its content to determine the measured width and the measured height. 即 测量View和它的内容决定宽度和高度。
说实在的,官方文档说测量我刚开始很疑惑,onMeasure翻译过来是测量,根本不知道它的意图,其实它有两方面作用:①获得ViewGroup和子View的宽和高 ②设置子ViewGroup的宽和高,注意,只是宽和高。其实,追踪onMeasure方法会发现,它继承自View。
典型的onMeasure的一个实现
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width = MeasureSpec.getSize(widthMeasureSpec); //获取ViewGroup宽度
int height = MeasureSpec.getSize(heightMeasureSpec); //获取ViewGroup高度
setMeasuredDimension(width, height); //设置ViewGroup的宽高
int childCount = getChildCount(); //获得子View的个数,下面遍历这些子View设置宽高
for (int i = 0; i < childCount; i++) {
View child = getChildAt(i);
child.measure(viewWidth, viewHeight); //设置子View宽高
}
}
很明显,先获取到了宽高再设置。顺序是先设置ViewGroup的,再设置子View。
其中,设置ViewGroup宽高的方法是 setMeasureDimension(),查看这个方法的源代码,它在view.class下
protected final void setMeasuredDimension(int measuredWidth, int measuredHeight) {
boolean optical = isLayoutModeOptical(this);
if (optical != isLayoutModeOptical(mParent)) {
Insets insets = getOpticalInsets();
int opticalWidth = insets.left + insets.right;
int opticalHeight = insets.top + insets.bottom;
measuredWidth += optical ? opticalWidth : -opticalWidth;
measuredHeight += optical ? opticalHeight : -opticalHeight;
}
mMeasuredWidth = measuredWidth; //这就是保存到类变量
mMeasuredHeight = measuredHeight;
mPrivateFlags |= PFLAG_MEASURED_DIMENSION_SET;
}
setMeasureDimension方法必须由onMeasure调用,上上的代码刚好是在onMeasure中调用,所以才符合要求。那设置的这个宽高保存在哪里呢?源代码中也可以看出,它保存在ViewGroup中:mMeasuredWidth,mMeasuredHeight是View这个类中的变量。
接下来是设置子View的宽高,每个子View都会分别设置,这个宽高当然是自己定义的。
child.measure(viewWidth, viewHeight);调用的是measure方法,注意这个方法是属于子View的方法,那设置的高度保存在哪里呢?对了,就是每个子View中,而不是ViewGroup中,这点要分清楚。
再来看看measure的实现
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
.........
// measure ourselves, this should set the measured dimension flag back
onMeasure(widthMeasureSpec, heightMeasureSpec);
..........
}
其实它又调用了View类中的onMeasure方法,在看View.class的onMeasure方法
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
很奇怪吧,又绕回了原来的setMeasureDimension方法,说到底,真正设置ViewGroup和子View宽高的都是
setMeasureDimension方法,但是为什么上面child.measure(viewWidth, viewHeight);不直接调用child.setMeasureDimension(viewWidth,viewHeight)呢,多方便啊。因为setMeasureDimension()只能由onMeasure()方法调用。
所以onMeasure没什么神奇之处,就是测量(Measure)和设置(determine)宽高,现在终于理解API文档所解释的。
onLayout
官方解释
protected abstract void onLayout (boolean changed, int l, int t, int r, int b)
Called from layout when this view should assign a size and position to each of its children.
它才是设置子View的大小和位置。onMeasure只是获得宽高并且存储在它各自的View中,这时ViewGroup根本就不知道子View的大小,onLayout告诉ViewGroup,子View在它里面中的大小和应该放在哪里。注意两个的区别,我当时也被搞得一头雾水。
参数int l, int t, int r, int b不用多说,就是ViewGroup在屏幕的位置。
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
int mTotalHeight = 0;
// 当然,也是遍历子View,每个都要告诉ViewGroup
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
// 获取在onMeasure中计算的视图尺寸
int measureHeight = childView.getMeasuredHeight();
int measuredWidth = childView.getMeasuredWidth();
childView.layout(left, mTotalHeight, measuredWidth, mTotalHeight + measureHeight);
mTotalHeight += measureHeight;
}
}
接下来就是DispatchDraw。。。
好了,现在的理解只能是这样
ADD:
关于
MeasureSpec
MeasureSpec是View中的一个内部类,A MeasureSpec encapsulates the layout requirements passed from parent to child. 即封装了布局传递的参数。它代表Height和Width,先贴一段使用情况的代码:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec); //获取真实width
int height = MeasureSpec.getSize(heightMeasureSpec); //获取真实height
setMeasuredDimension(width, height); //设置ViewGroup的宽高
for (int i = 0; i < getChildCount(); i++) {
getChildAt(i).measure(widthMeasureSpec, heightMeasureSpec); //遍历孩子设置宽高
}
}
为什么onMeasure的参数widthMeasureSpec和heightMeasure要经过getSize()方法才得到真实的宽高 ,既然参数是int类型为什么不直接传递真实宽高,其实这暗藏玄机。我们当然是直接找到MeasureSpec的源码来看咯
public static class MeasureSpec {
private static final int MODE_SHIFT = 30; //
private static final int MODE_MASK = 0x3 << MODE_SHIFT;
public static int getMode(int measureSpec) {
return (measureSpec & MODE_MASK);
}
public static int getSize(int measureSpec) {
return (measureSpec & ~MODE_MASK);
}
}
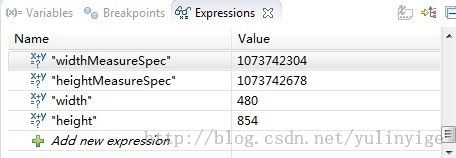
看getSize方法,他是利用传递进来的参数来解析的。其实直接这么看会很晕,根本不知所云,所以回头看看onMeasure方法,调试onMeasure方法,里面的widthMeasureSpec、heightMeasureSpec和解析出来的值width、height的值如下:

发现解析前后的值差很远,再结合源代码 widthMeasureSpec & ~ MODE_MASK,运算后刚好匹配得到width。运算方法:0x3=0011, 它向左移位30位,得到1100 0000 .....(1后面一共有30个0.) ~取反后就是0011 1111……(0后面有30个1). 上面的widthMeasureSpec是1073742304,转换成二进制是 0100 0000 0000 0000 0000 0001 1110 0000,和前面那个 ~MODE_MASK &之后(注意MODE_MASK要先取反再与widthMeasureSpec),最前面那个2个1就去掉了,widthMeasureSpec只留下了后面一段有1,即得到0000 …(省略16个0)… 0001 1110 0000,得到的值转换成 十进制刚好是480,完美,转换后得到了真实的width。手机的屏幕刚好是480*854,这是小米1的屏幕。
PS:但是为什么要费这么大的周折呢?为什么要移位向左移位30呢?
仔细看getMode()方法,它也是使用和getSize()同样的参数来解析,其实getSize只是用了measureSpec中的一部分来代表width or height,剩下的高位用来代表getMode的值。
且看widthMeasureSpec的值,它左边最高两位是01,然后和MODE_MASK & 了之后,得到0100……(1后省了30个0),即0x40000000,查看MeasureSpec中的几个常量:
AT_MOST = 0x80000000
EXACTLY = 0x40000000
UPSPECIFIED = 0x00000000
getMode解析之后得到EXACTILY。所以说一个measureSpec参数就得到了两个值,一个是具体的大小值,一个是模式的值,再看看官方文档的解释,终于明白为什么叫encapsulates 了,不得不说Google工程师牛。
我们通常在XML布局中使用的layout_width或layout_height可以指定两种值,一种是具体的,比如100dp,一种是Math_Parent之类的,就是封装到这里来了... 对应两个值哦~
回到前面的为什么要左移30位的问题。因为int类型是32位,原始值0x3左移30位后使用最高两位来表示MODE值,我们传递的measureSpec是正数的时候,怎么也不会用到最高两位表示getSize要解析的真实值。也就是即使真实值使用到了3221225471,也可以正确解析出真实值,不用担心真实值会溢出。地球上也没那么大分辨率的屏幕哦!不过这是我个人的猜测而已。